VSCode中配置React Native环境与调试
130 浏览量
更新于2024-08-31
收藏 526KB PDF 举报
"VSCode搭建React Native环境,包括安装React Native Tools插件,配置调试环境,解决断点无效和日志显示不友好的问题,以及如何在不使用Android Studio的情况下启动安卓模拟器。"
在开发React Native应用时,Visual Studio Code (VSCode)是一个常用的代码编辑器,它可以通过安装特定的插件来支持React Native的开发环境搭建。本教程将指导你如何在VSCode中配置React Native的开发环境。
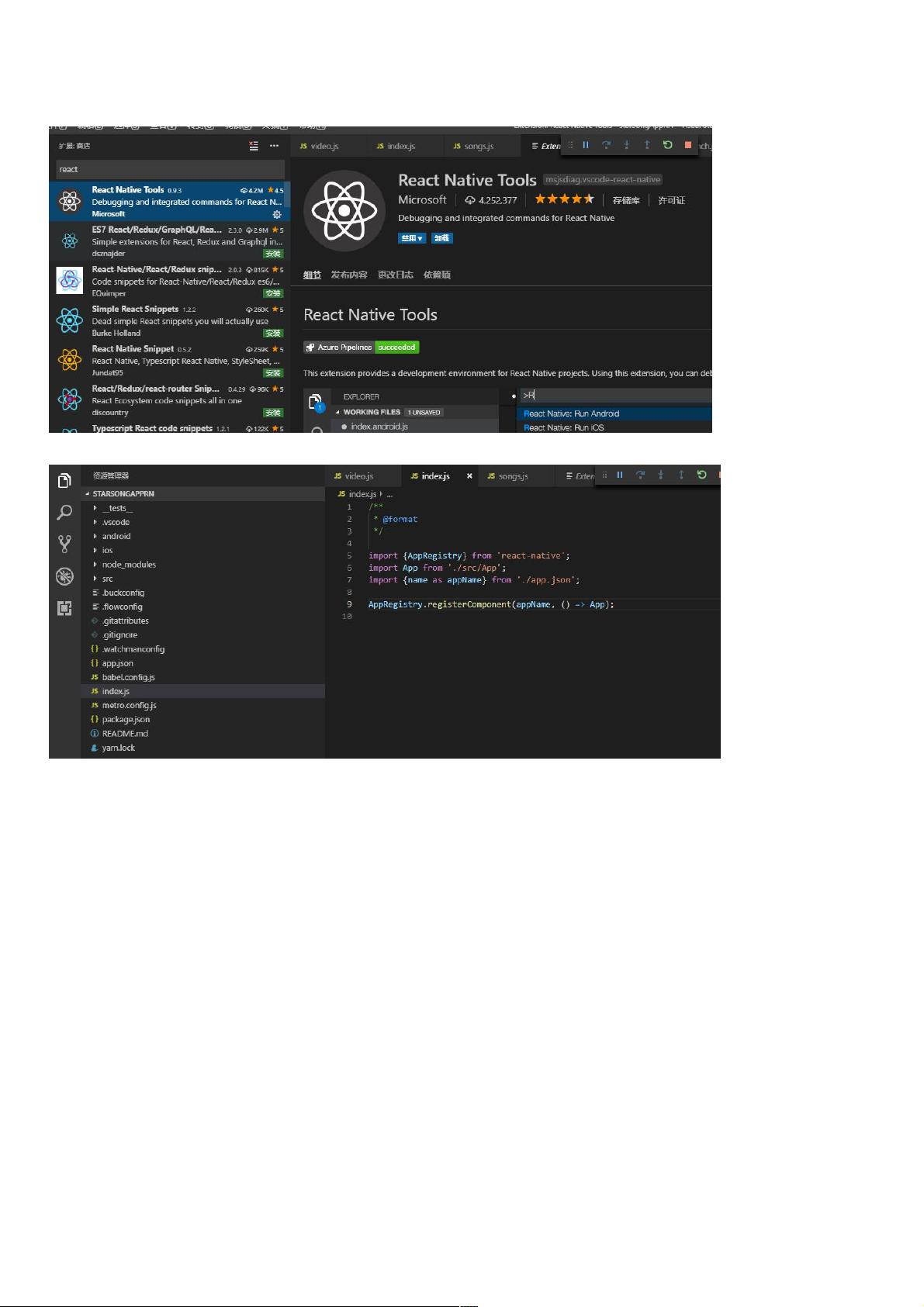
首先,你需要在VSCode的插件市场搜索并安装"React Native Tools"插件。这个插件提供了对React Native项目的支持,包括代码提示、调试等功能。安装完成后,你可以将创建的React Native工程直接拖入VSCode中进行编辑。
当你尝试通过点击F5运行项目时,可能会遇到因缺少配置导致的运行失败问题。在这种情况下,你需要进入VSCode的调试页面,点击"添加配置",然后选择"Debug Android",这样就为你的项目添加了运行配置,使F5键能够正确启动React Native应用。
然而,初始设置可能无法实现断点的正常工作,同时控制台输出的日志可能不够直观。为了启用断点调试和改善日志显示,你需要在模拟器中开启远程JavaScript调试。在模拟器界面按下Ctrl + m,选择"Debug JS Remotely"选项。这会将日志输出到浏览器控制台,使得日志更清晰,同时断点也开始生效。
对于安卓模拟器的启动,有两种不依赖Android Studio的方法。一种是在Android SDK的emulator目录下创建一个批处理文件,指定模拟器名称并运行。另一种方法是如果你已经安装了Flutter环境,并在VSCode中配置了相关设置,可以直接在Flutter工程中通过右下角的"No Devices"选择启动模拟器。
在使用过程中,可能会遇到各种错误,如“无法进行调试。执行命令react-native.cmd run-android --no-packager时出错”。这类问题通常由于模拟器未启动或USB调试未开启造成,重启模拟器或检查模拟器的USB调试设置可以解决此类问题。如果遇到找不到设备的问题,可能需要通过Android Studio或Flutter方式启动模拟器,或者清除模拟器数据尝试恢复。
通过上述步骤,你可以在VSCode中成功搭建React Native的开发环境,进行有效的代码编写、调试和模拟器管理,从而提高开发效率。
551 浏览量
1378 浏览量
168 浏览量
5478 浏览量
712 浏览量
314 浏览量
168 浏览量
2021-02-21 上传
141 浏览量
weixin_38646659
- 粉丝: 6
最新资源
- OpenHarmony软总线通信功能详解
- Heroku平台上的MS3家庭游戏应用开发实践
- AppLocale:解决乱码问题的实用工具
- Pact实现指南:使用Rust和FFI包装提升多语言支持
- PowerShellForGitHub:GitHub应用的API包装器工具
- JavaScript封装可折叠树样式控件解析
- ADWLauncher开源项目源码解析与下载
- C++电话本实用教程:指针与链表的应用
- 锂电池退化特征分析:NASA电池数据集研究
- jmardjuki.github.io:深入解析个人网站的设计与技术
- Adafruit SPIFlash库的深入解析与应用
- Visual Studio Code代码运行神器vscode-code-runner发布
- 鸿威KTV娱乐V1:高效收银与数据管理软件解决方案
- 深入探究单页应用程序的JavaScript实现
- 本地文件选择器框架file-picker-master解读
- 深入浅出CGridCtrl网格控件的应用与开发