VSCode中配置React Native环境与调试指南
155 浏览量
更新于2024-09-02
收藏 533KB PDF 举报
"VSCode搭建React Native环境"
在开发React Native应用时,Visual Studio Code (VSCode)是一个非常受欢迎的选择,因为它提供了丰富的功能和强大的插件支持。本文将详细介绍如何使用VSCode搭建React Native开发环境,并解决在过程中可能遇到的问题。
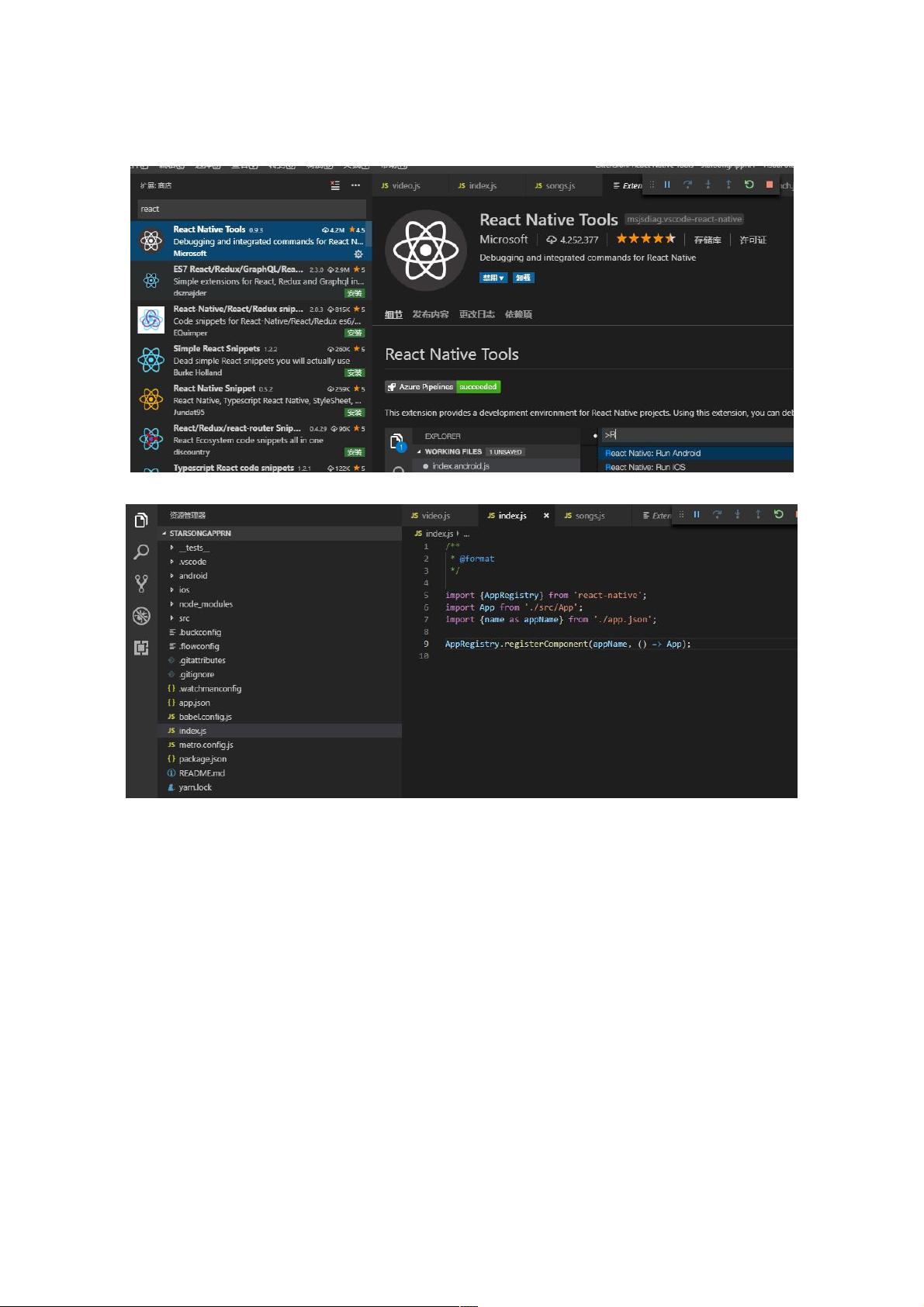
首先,我们需要安装React Native Tools插件。这个插件可以在VSCode的插件市场中找到,通过搜索"react native tools"进行安装。安装完成后,你就可以在VSCode中管理和调试React Native项目。
接下来,将已创建的React Native工程导入VSCode。你可以通过拖放项目文件夹到VSCode的工作区来实现这一点。一旦项目被打开,你可以通过按下F5键尝试运行应用。不过,初次运行可能会提示缺少配置文件。
为了解决这个问题,我们需要配置调试设置。在VSCode的调试视图中,点击"添加配置"按钮,然后选择"debug android"。这将生成一个`.vscode/launch.json`文件,用于定义调试配置。现在再次按下F5,应用应该能正常启动。但你可能会发现断点不生效,日志输出也不够友好。
要启用断点调试,需要在React Native的运行环境中打开JavaScript远程调试。在模拟器上,可以按Ctrl + M快捷键,然后选择"Debug JS Remotely"选项。这样,你就能在浏览器控制台看到`console.log`的日志输出,并且断点也会开始工作。
对于安卓模拟器的开启,有两种方法可以避免使用Android Studio (AS)。一种是在Android SDK的`emulator`目录下创建一个批处理文件,指定模拟器的名称来启动它。另一种方式是如果你已经安装了Flutter环境并且在VSCode中配置了相关设置,可以直接在Flutter工程的设备选择区域启动模拟器。
在开发过程中,可能会遇到一些异常情况,例如“无法进行调试。执行命令react-native.cmd run-android --no-packager时出错:执行命令react-native.cmd run-android --no-packager时出错(errorcode101)”。这个错误可能由多种原因导致:
1. 未正确安装或配置Node.js和React Native CLI。
2. 模拟器未正确启动或网络连接问题。
3. 项目依赖问题,如未安装或更新的依赖库。
解决这些问题通常需要检查Node.js版本、确保React Native CLI已全局安装,检查网络连接,以及确保所有依赖库已按项目需求正确安装。
通过VSCode搭建React Native环境涉及安装插件、配置调试设置、启动模拟器以及处理可能出现的错误。遵循这些步骤,开发者可以高效地利用VSCode进行React Native应用的开发和调试。
2021-02-05 上传
2020-08-28 上传
2020-08-28 上传
2021-12-29 上传
点击了解资源详情
2020-08-26 上传
点击了解资源详情
2021-02-21 上传
2021-02-13 上传
weixin_38526650
- 粉丝: 1
- 资源: 885
最新资源
- 教你怎么写批处理.txt
- C语言 描述 数据采集 程序
- Oracle9i 数据库管理基础 I Ed 1.1 Vol.1
- intel平台的ELF 文件格式
- High.Performance.MySQL_Second.Edition.pdf
- 基于_NET企业信息资源管理系统的设计与实现
- Linux操作系统编程入门
- Ethereal用户手册.pdf
- 基于UDP通信协议的设计与实现
- 红外遥控系统原理及单片机软件解码实例
- 三言两语话Erlang
- java编程入门知识
- NET SQL Server数据访问抽象基础类
- linux 菜鸟过关
- Android 入门教程
- Oracle+9i&10g编程艺术:深入数据库体系结构