AXURE手机版原型设计:数据可视化视图在APP中的应用
版权申诉
132 浏览量
更新于2024-08-09
收藏 7.96MB DOCX 举报
"AXURE原型设计:手机版可视化视图应用案例"
本文主要探讨了AXURE在手机版原型设计中如何应用数据可视化视图,强调了数据可视化的价值,尤其是在移动设备上。数据可视化能够快速、直观地展示信息,帮助决策者理解复杂的数据。随着5G技术的普及,手机用户对可视化视图的需求日益增长,因此在原型设计中熟练运用各种图表至关重要。
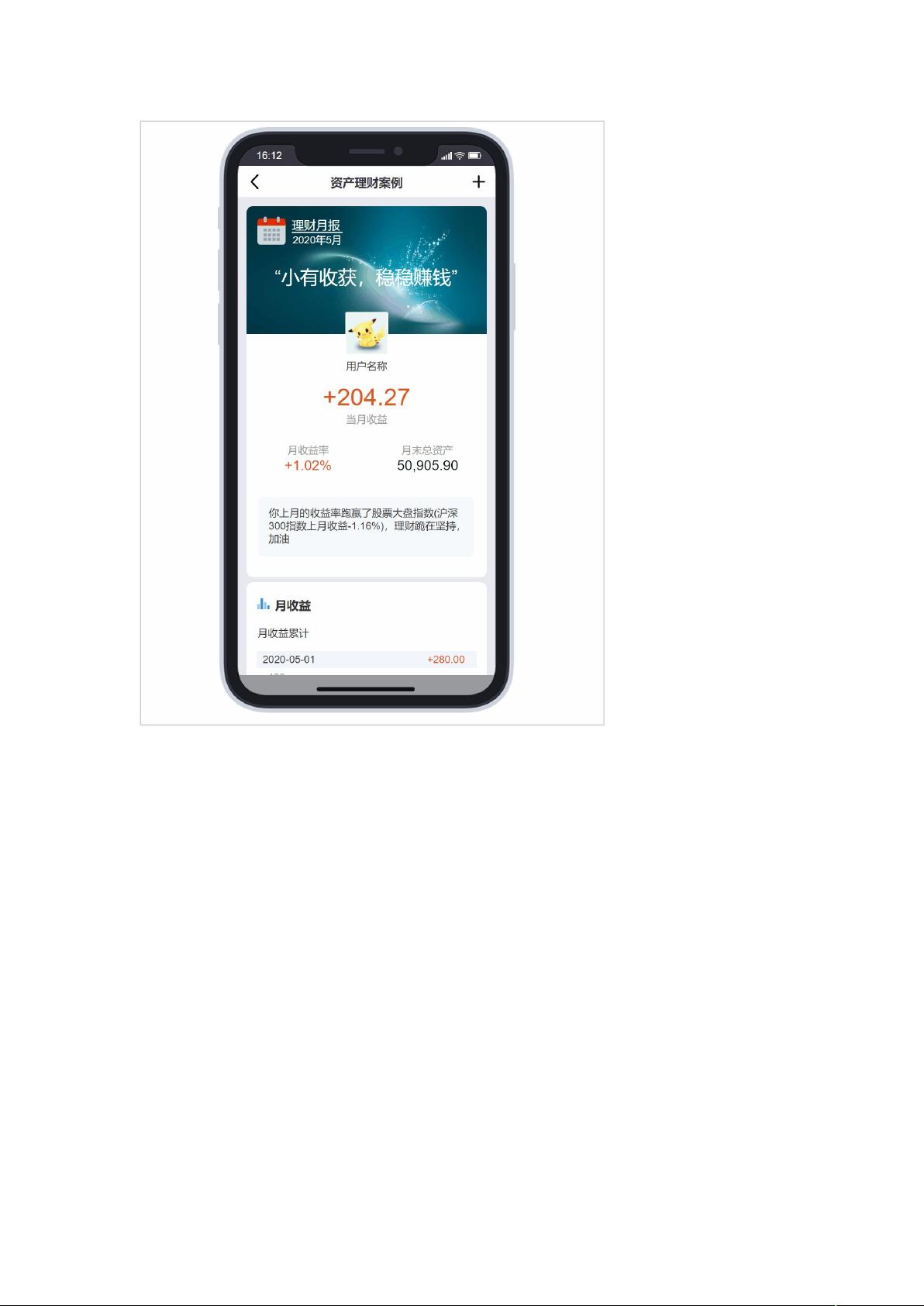
文档列举了四个具体的案例,包括运动健康、资产理财、用户画像和游戏评分,这些案例展示了可视化视图在不同场景下的应用效果。
接下来,文章详细介绍了多种常用的统计图表及其适用情况:
1)柱状图类图表:
- 单柱状图:用于比较单一变量在不同类别间的差异,如商品月销售额。
- 组合柱状图:对比两个或更多变量,呈现更直观的对比效果。
- 堆叠柱状图:显示各变量总和,便于观察整体趋势。
- 百分比堆叠柱状图:更侧重于各部分占总体的百分比,类似于饼图。
- 瀑布图:适用于正负值的展示,如收支分析。
- 阶梯图:常用于阶梯式费用计算,如水电费、个人所得税。
- 直方图:用于分析数据分布,如正态分布。
2)条形图:
- 单条形图与多条形图:与柱状图类似,但更适合横向展示。
- 堆叠条形图与百分比堆叠条形图:与对应的柱状图功能相似。
- 甘特图:适合表示项目进度,通过条形长度展示时间跨度和完成度。
此外,文档还可能涵盖了其他类型的图表,如散点图、折线图、饼图、雷达图、漏斗图、金子塔图、热力图和水泡图,它们各自有特定的应用场景和解读方式。例如,散点图用于发现两个变量之间的关系,折线图追踪变化趋势,饼图展示部分与整体的关系,雷达图评估多维数据,漏斗图展现流程转化,金子塔图展示层次结构,热力图反映密度或频率,水泡图则结合三个维度的数据。
AXURE在手机版原型设计中利用各种可视化视图,能够提升用户体验,简化数据理解,并帮助设计者创建更具吸引力和实用性的应用程序。了解并熟练掌握这些图表类型及其应用场景,是提升原型设计质量的关键。
2022-05-30 上传
2022-05-30 上传
点击了解资源详情
2022-05-30 上传
2022-05-30 上传
2022-05-30 上传
jane9872
- 粉丝: 109
- 资源: 7795
最新资源
- DSP芯片的介绍与产品应用
- 通信中常用的信号处理
- matlab编程(中文版)
- JDBC连接各种数据库经验技巧集萃
- Java精华积累每个初学者都应该搞懂的问题
- QCon 2009 beijing全球企业开发大会ppt:17.吕建伟--实效项目管理
- 单片机c语言轻松入门
- Struts in action
- QCon 2009 beijing全球企业开发大会ppt:12.Hadoop取舍之间--高性能、高流量和多数据中心互联网应用架构设计
- 手机开发总结WM的一些要注意的地方
- xml教程:轻松搞定XML
- 用Visual C++ 6.0设计媒体播放器
- MySQL安装方法.docx
- QCon 2009 beijing全球企业开发大会ppt:8.豆瓣网技术架构的发展历程
- Visual C++ MFC 简明教程
- 模拟电子技术 高等教育出版社 第三版 课后答案