Android开发:使用Path实现搜索按钮与时钟动画效果
93 浏览量
更新于2024-08-30
收藏 193KB PDF 举报
"这篇教程将介绍如何在Android中利用Path和PathMeasure类来实现复杂的图形绘制,例如搜索按钮和时钟效果。Path是图形路径的集合,包含坐标点和其他属性,而PathMeasure则是一个用于测量Path的工具类,提供获取Path上点的坐标和正切值等功能。"
在Android开发中,Canvas是用于在屏幕上绘制2D图形的主要工具,而Path是Canvas的核心组成部分,用于定义图形的路径。Path可以用来绘制直线、曲线、弧线等多种形状,并且可以通过addArc()、lineTo()等方法组合成复杂的图形。在本示例中,Path被用来创建搜索按钮和时钟的形状。
首先,创建搜索按钮的Path涉及两个部分:一个圆形的放大镜和一个连接的把手。通过addArc()方法添加两个不同大小的圆形弧线,分别表示放大镜的内外圆环。然后,使用PathMeasure的getPosTan()方法获取把手的初始位置,将它们连接到路径上,形成完整的搜索按钮形状。
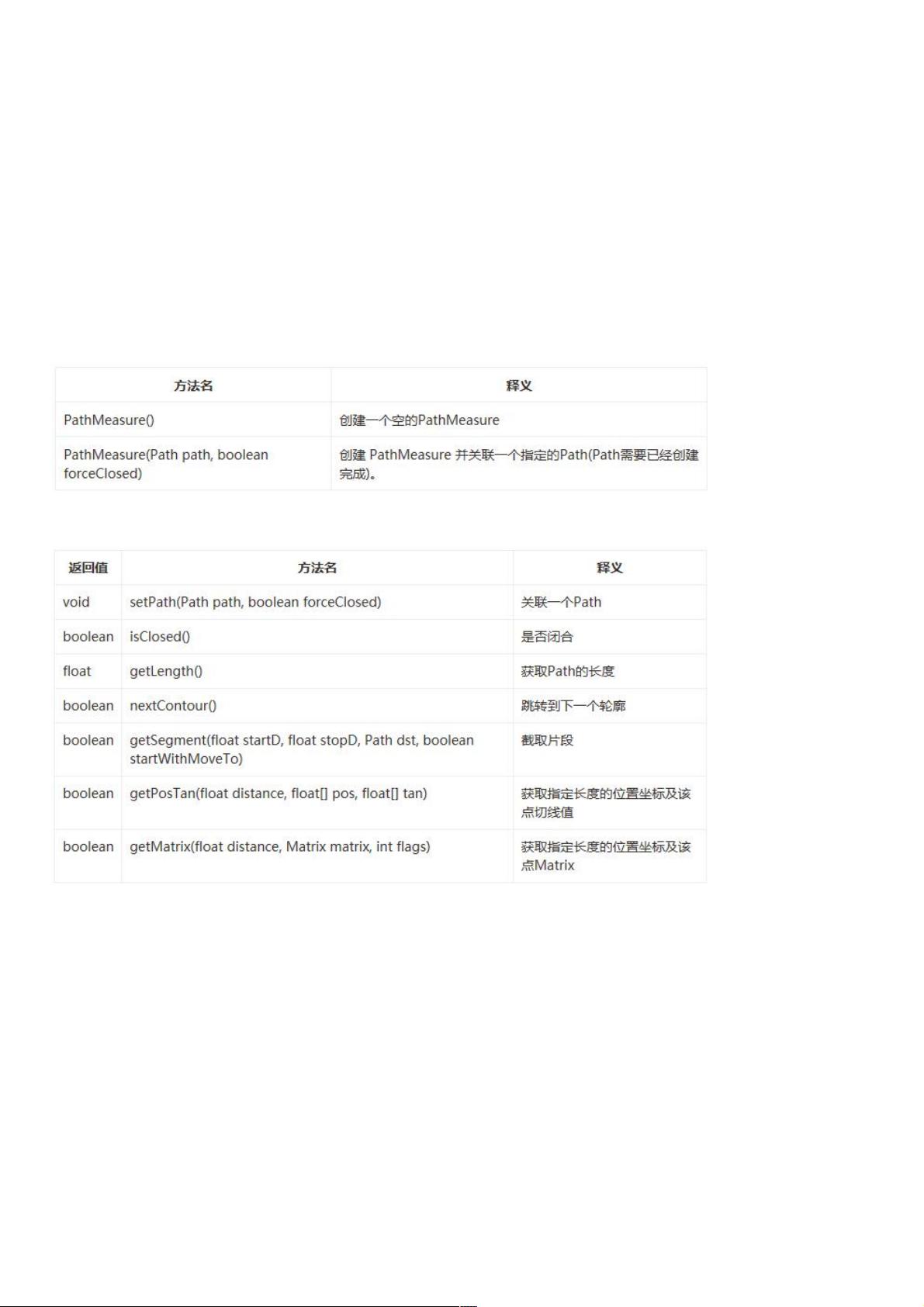
PathMeasure类提供了多个有用的方法,如setPath()用于设置要测量的Path,getLength()可获取Path的总长度,而getPosTan()则可以在Path上指定距离处获取点的坐标和正切值。这些方法对于动态地操作Path上的点非常关键,比如实现动画效果。
接下来,为了实现搜索按钮的动画效果,定义了一个枚举类型Seach_State来表示按钮的不同状态,包括开始、结束、无状态和正在搜索。根据状态,我们可以在onDraw()方法中动态地改变Path的绘制,例如,当状态为SEARCHING时,可以模拟按钮旋转动画,通过改变Path的绘制角度来实现。
对于时钟的实现,可能需要使用Path绘制时钟的指针和表盘,同样可以通过PathMeasure获取指针的位置并动态更新其角度,以模拟时间的流逝。在实际编程中,可能需要结合 Handler 或者 Animator 类来控制动画的执行和更新。
Android的Path和PathMeasure是实现动态图形和复杂动画的关键工具。通过对这两个类的熟练掌握,开发者能够创建出各种富有交互性和视觉吸引力的用户界面元素,提升应用的用户体验。在设计和实现这类效果时,需要注意性能优化,避免过度绘制和不必要的计算,确保应用的流畅运行。
点击了解资源详情
点击了解资源详情
225 浏览量
2016-10-21 上传
点击了解资源详情
2024-11-07 上传
2024-11-07 上传
2024-11-07 上传
2024-11-07 上传
weixin_38616505
- 粉丝: 9
- 资源: 998
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析