JavaScript实现滚轮滚动切换页面效果:360风格示例
116 浏览量
更新于2024-08-30
收藏 77KB PDF 举报
本文将详细介绍如何使用JavaScript实现鼠标滚轮滚动切换页面的效果,类似于360浏览器的默认页面切换功能。该方法利用了HTML、CSS和JavaScript技术来模拟滚动行为,并通过监听`onmousewheel`或`DOMMouseScroll`事件来触发页面切换。以下是关键知识点的详细解析:
1. **HTML结构**:
开始时,文档结构包含一个`<title>`元素(标题为"wheel"),以及用于显示内容的`<ul>`元素(`#wheelUl`)和导航栏`<ul>`元素(`#barUl`),其中每个`<li>`元素代表一个页面。
2. **JavaScript变量与函数**:
- `currentShowPageIndex`: 用于记录当前显示的页面索引。
- `animateTimeout`: 用于动画效果的定时器,如果滚动正在动画中,会存储这个值。
- `isWheelAnimating`: 标记滚动是否在动画过程中。
- `isWheelUp(event)`: 检查滚轮是向上还是向下滚动,返回布尔值。
- `changeBar(prevIndex, index)`: 当导航栏中的页面切换时,改变相关`<li>`元素的样式,激活当前页面。
- `changePage(pageIndex)`: 调整显示页面的内容,更新导航栏状态,并设置滚动容器的`marginLeft`属性以实现平滑滚动效果。
- `animate`: 动画函数,用于控制滚动效果的延迟和停止。
3. **事件处理**:
使用`addEventListener`方法监听`wheel`事件(在老版本的IE中可能需要监听`DOMMouseScroll`),当滚轮滚动时,调用`isWheelUp`函数判断滚动方向,然后根据滚动方向调用`changePage`函数切换页面。
4. **示例代码**:
代码展示了如何初始化变量、定义滚动判断和切换逻辑,以及添加滚动动画效果。`animate`函数中可能包含了滚动停止的逻辑,比如清除定时器,防止多次滚动时产生叠加效果。
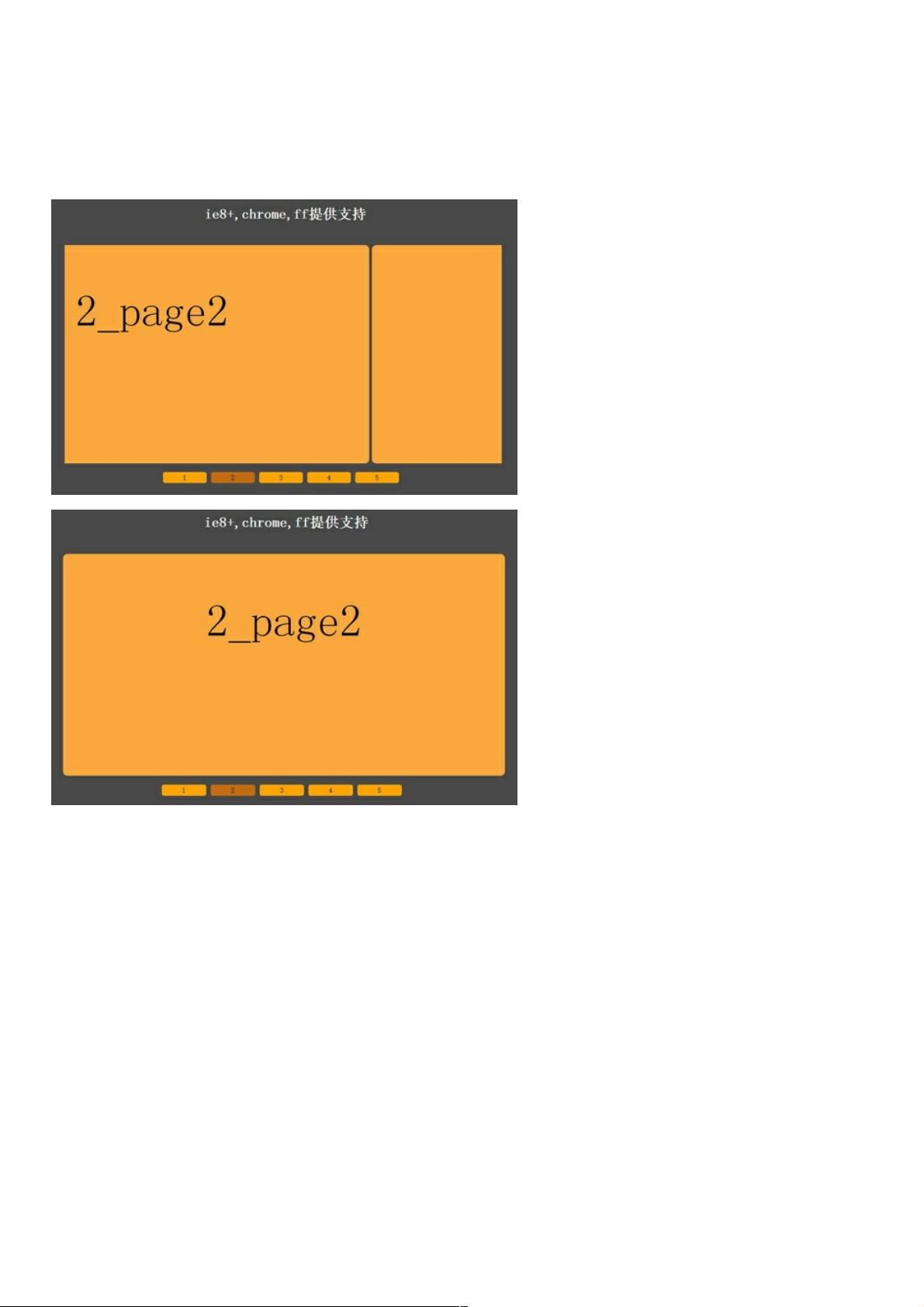
5. **运行效果**:
实际效果展示了一个滚动时导航栏响应,点击导航栏也会切换页面,实现了页面切换的动态效果。
通过这些步骤,开发者可以为自己的网站或应用添加鼠标滚轮滚动切换页面的交互功能,提升用户体验。需要注意的是,为了兼容不同浏览器,可能需要对事件处理和滚动计算做一些调整。
131 浏览量
点击了解资源详情
425 浏览量
135 浏览量
2024-11-08 上传
309 浏览量
793 浏览量
294 浏览量
436 浏览量
weixin_38671048
- 粉丝: 4
- 资源: 870
最新资源
- 搜索引擎_原理技术与系统
- Java语言编码规范(Java+Code+Conventions).
- 新东方词根词缀大全.pdf
- MIT How to do Research
- 浙大计算机硬件课程改革
- c语言部分方法介绍资料
- IDES安装中文系统步骤祥解
- 利用logistic模型预测移动电话发展
- C++徐孝凯习题解答.txt
- ARM入门教程 轻松学ARM
- Eclipse Web Tools Platform 英文版 (pdf)
- 轻量级ORM-Persister使用指南(英文版)
- verilog黄金参考指南中文版
- [浪曦.J2EE.Struts.2应用开发详解系列视频2008_4_29更新].Practical.Apache.Struts2.Web.2.0.Projects.pdf
- Asp.net页面之间传递参数的几种方法
- VS2005(c#)项目调试问题解决方案集锦