HTML5 Canvas基础教程:绘图入门
需积分: 10 70 浏览量
更新于2024-07-27
收藏 1.03MB PDF 举报
“HTML5.Canvas”教程
HTML5 Canvas 是一种基于网页的图形绘制技术,它允许开发者使用JavaScript来动态地渲染图像。这个技术是HTML5标准的一部分,为Web开发引入了丰富的图形处理能力,无需依赖插件或者Flash。这篇教程是针对初学者的,旨在帮助快速掌握Canvas的基本绘图功能。
在开始学习之前,你需要一个支持HTML5 Canvas的现代浏览器,如Chrome、Firefox、Safari、Opera或IE9。此外,你需要对JavaScript有一定的了解,并具备一个文本编辑器,例如Notepad,用于编写代码。
1. HTML5 Canvas 元素
HTML5 Canvas 在HTML文档中表现为一个元素,类似于`<div>`、`<a>`或`<table>`。但不同之处在于,它的内容需要通过JavaScript进行绘制。要在页面中使用Canvas,首先在HTML中添加一个带有特定ID(例如"myCanvas")的`<canvas>`标签:
```html
<body>
<canvas id="myCanvas"></canvas>
</body>
```
接着,在HTML文档的`<head>`部分或外部JavaScript文件中,定义一个`window.onload`函数,确保在页面加载完成后执行。在这个函数中,通过`getElementById`方法获取Canvas元素,并调用`getContext("2d")`来获取2D渲染上下文,这是在Canvas上绘制的基础:
```html
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d"); // 获取2D渲染上下文
};
</script>
</head>
</html>
```
2. 基本绘图操作
一旦有了渲染上下文,你可以开始进行各种绘图操作,例如:
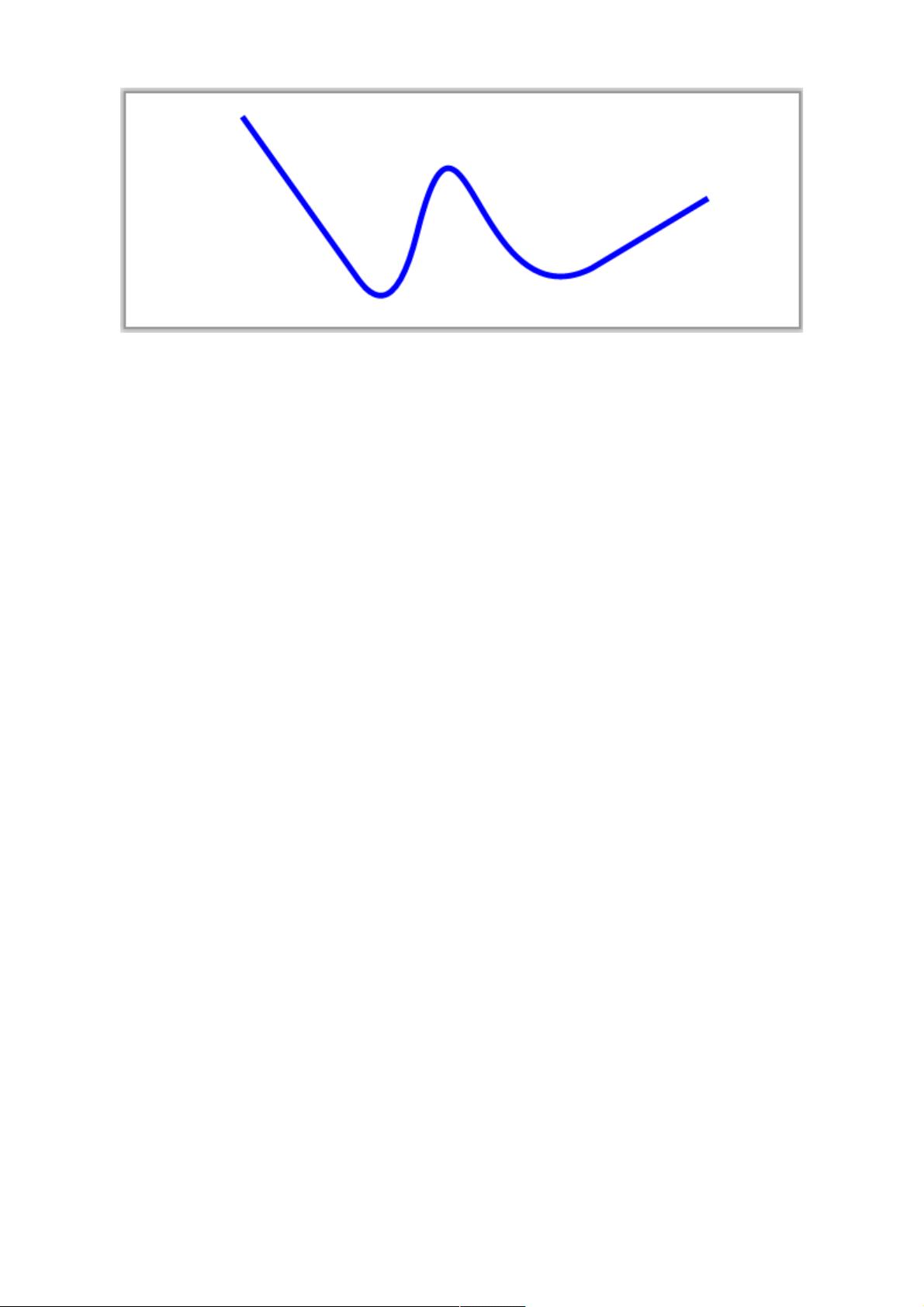
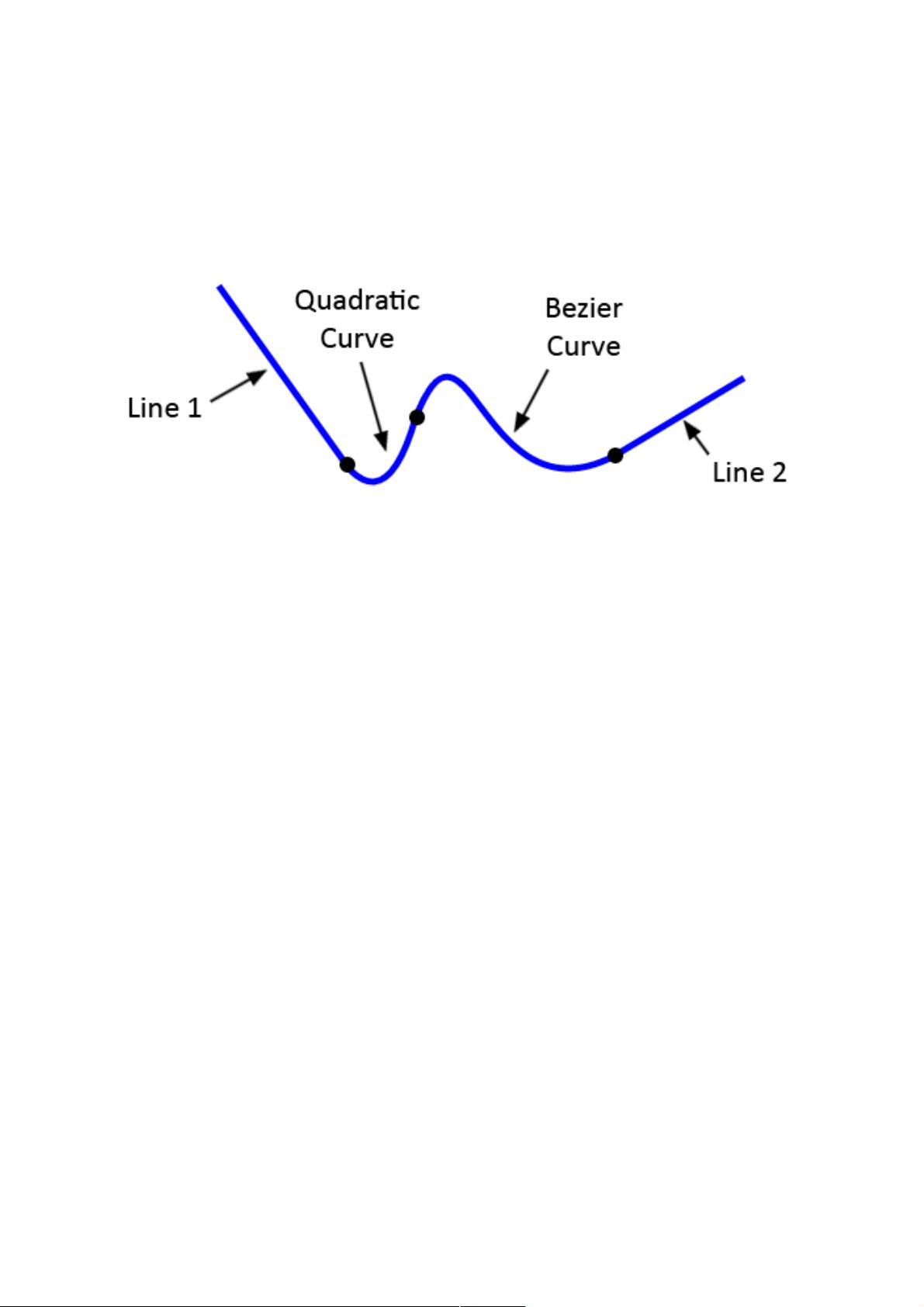
- 画直线:使用`moveTo()`和`lineTo()`方法定义起点和终点,最后调用`stroke()`绘制线条。
- 画路径:`beginPath()`开始一条新路径,`moveTo()`和`lineTo()`定义路径,`closePath()`闭合路径,然后`stroke()`或`fill()`填充路径。
- 图形绘制:可以绘制圆形(`arc()`)、矩形(`rect()`)、弧线(`arcTo()`)等基本形状。
- 渐变:创建线性渐变(`createLinearGradient()`)或径向渐变(`createRadialGradient()`),添加颜色停止,然后将其作为填充或描边样式。
- 模式:使用`createPattern()`创建基于图像的重复模式,应用于填充或描边。
- 图像:使用`drawImage()`方法将图像绘制到Canvas上,可以调整大小和位置。
- 文本:`fillText()`或`strokeText()`方法用于在Canvas上绘制文本,还可以设置字体、对齐方式等属性。
每个绘图方法都有其特定的参数和使用方式,通过不断实践和查阅文档,可以深入了解并熟练掌握这些功能。
HTML5 Canvas 提供了一个强大的平台,让开发者能够实现各种复杂的图形效果,包括动画、数据可视化、游戏开发等。随着对Canvas API的深入理解和实践,你可以创建出富有互动性和创新性的Web应用。
132 浏览量
2012-11-14 上传
102 浏览量
167 浏览量
2012-12-12 上传
2013-08-03 上传
152 浏览量
liuyin444
- 粉丝: 0
- 资源: 2
最新资源
- Android Application Development
- 数据库系统概论习题答案
- 大学英语 课后题 答案 新视野3
- DIVCSS布局大全
- 计算机英语(第二版)刘艺著 译文集课后习题解答
- 毕业设计论文ASP网站
- Sun JavaTM Wireless Toolkit for CLDC
- Java语言编码规范(Java Code Conventions) txt版
- datagrid的使用方法
- jsr179移动地位api开发
- 基础电器电路电动机教程
- ORACLE用户常用数据字典的查询方法
- MTK手机软件系统工程和配置简介
- directx3d 9初级教程
- labview入门教程
- 通用网站需求分析 非常好用