CSS实现文本换行截断:多行与单行差异与最优解决方案
需积分: 16 14 浏览量
更新于2024-09-08
收藏 4.83MB DOCX 举报
在网页设计中,处理文本换行和截断是一项常见的任务,尤其是在响应式设计中,确保标题或重要信息在不同屏幕尺寸下呈现出清晰易读的效果至关重要。本文主要关注如何使用CSS实现文本的单行和多行截断,以及在兼容性和响应性方面的优化。
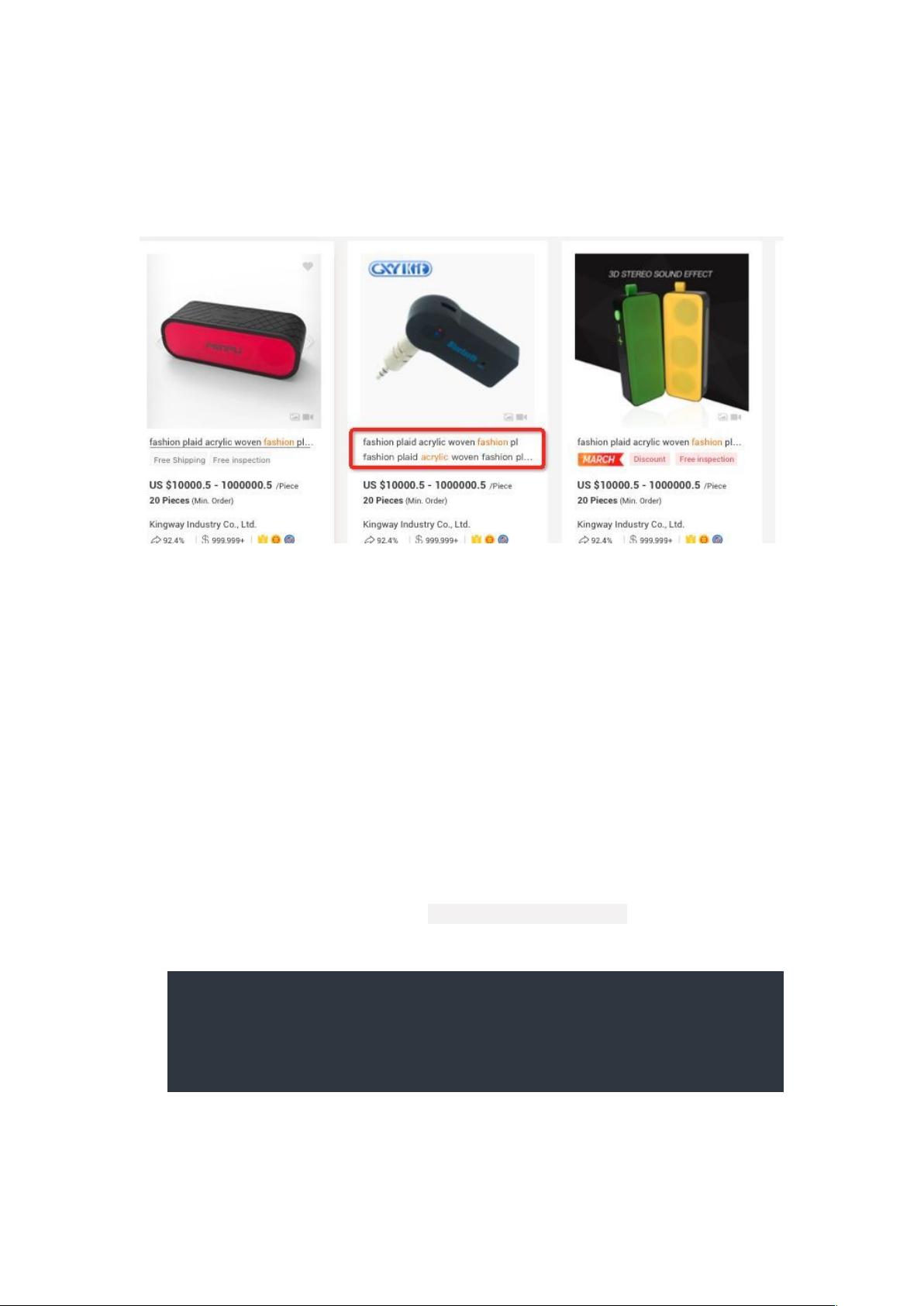
首先,对于单行文本截断,`text-overflow`属性是常用的方法。通过设置`white-space: nowrap;`来阻止文本换行,`overflow: hidden;`隐藏超出容器的部分,再加上`text-overflow: ellipsis;`即可实现文本在容器内的自动截断并显示省略号。这种方法具有良好的浏览器兼容性,尤其适合于单行文字的处理,但由于其仅支持单行,因此在需要处理多行时可能不够理想。
针对多行文本截断,`-webkit-line-clamp`属性是一个解决方案。它配合`display: -webkit-box;`、`overflow: hidden;`和`-webkit-box-orient: vertical;`一起使用,能够限制元素显示的行数。这种方式的优点在于响应性强,能根据容器的宽度自适应调整,且只在文本超出时显示省略号,确保了省略号的位置准确。然而,这个方法并非所有浏览器原生支持,特别是对于非WebKit内核的浏览器(如Firefox)可能存在兼容性问题。
为了实现最优的多行文本截断效果,同时兼顾兼容性和响应性,开发者可能会考虑使用JavaScript辅助,比如使用`Intersection Observer API`监测元素是否进入视口,然后动态调整`-webkit-line-clamp`的值。这样可以在保证性能的同时,提供更好的用户体验。
总结来说,文本换行和截断在CSS中有多种方法实现,选择哪种取决于项目需求和兼容性优先级。对于单行文本,`text-overflow: ellipsis`是首选;而对于多行文本,`-webkit-line-clamp`在WebKit浏览器上的表现更佳,但可能需要额外的脚本支持来确保跨浏览器兼容。设计师和开发者在实际应用中需权衡这些技术的优缺点,以达到最佳的视觉呈现和用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-19 上传
2020-09-24 上传
2020-09-25 上传
2021-01-19 上传
2020-09-25 上传
2019-03-22 上传
qq_34956578
- 粉丝: 0
- 资源: 21
最新资源
- 蔬菜
- alpine-pbulk:为 pbulk 构建配置的 Alpine pkgsrc
- StopDuplicates-开源
- growersmarket.net.au:种植者市场网站
- WebScrapingTool
- Portato-开源
- lukasz-sz96
- adonis:副手锤单元测试
- 强化学习
- 仿抖音小视频小程序源码下载
- Octank-Frontend:用于测试AWS
- scheme2ddl:用于将oracle导出到ddl脚本集的命令行util
- MIPS-Logisim:在多周期、单周期和 5 级流水线中模拟 MIP 指令
- 2007-2020年山东科技大学830信号与系统考研真题
- 作业12:Plot.ly
- OpenCV 4.9.0 Windows版安装程序