实现中间导航栏下两侧ViewPager联动与高度自适应
182 浏览量
更新于2024-08-29
收藏 172KB PDF 举报
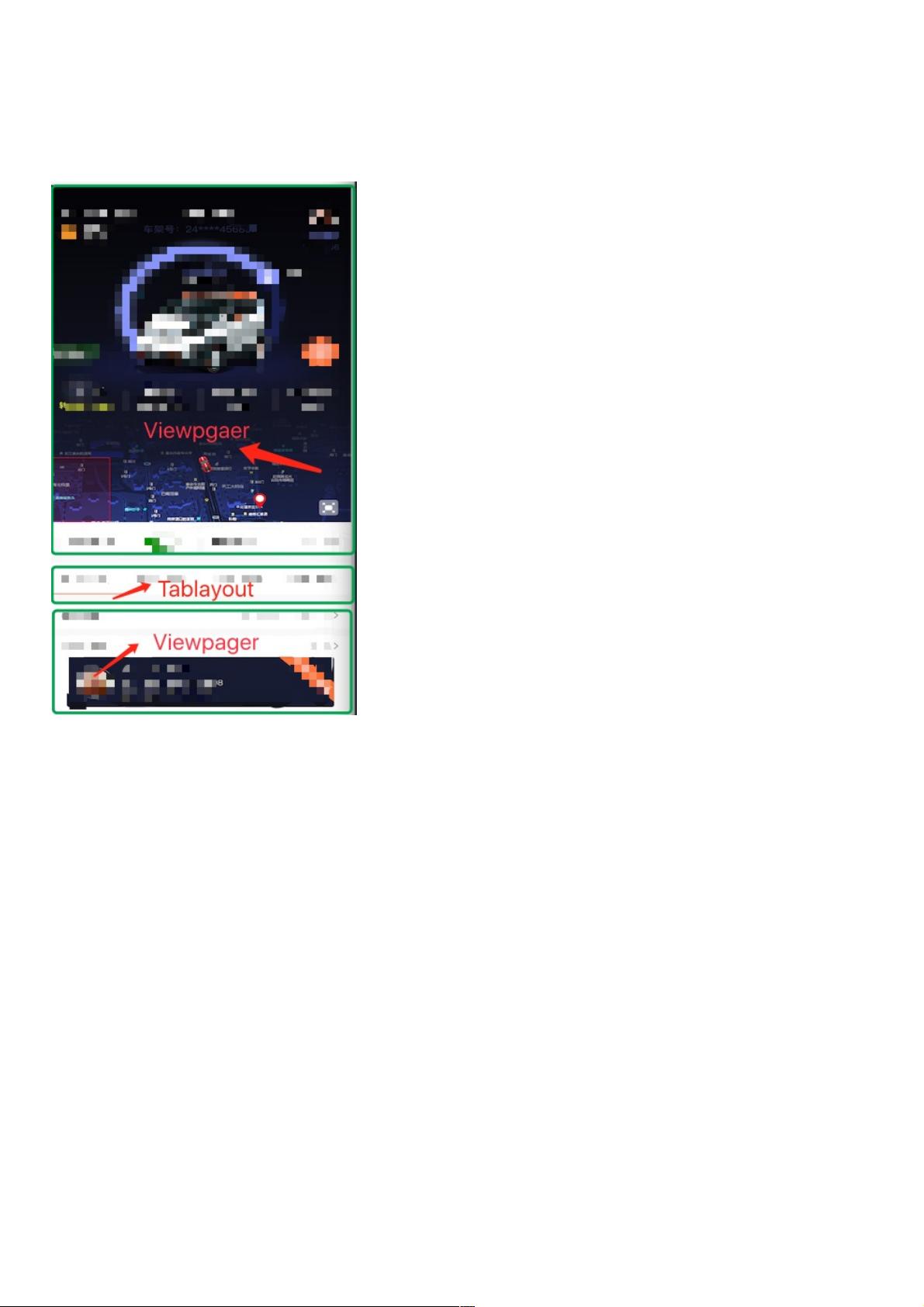
本文档主要探讨了在Android开发中实现一个特殊布局的需求,即导航栏位于屏幕中间,涉及到两个ViewPager之间的联动和高度自适应问题。通常情况下,Viewpager的高度设置并不支持wrap_content,因为系统默认的逻辑不适用于这种布局。为了克服这个问题,开发者需要自定义一个名为`WrapContentHeightViewPager`的继承自ViewPager的类。
首先,当导航栏位于中间时,关键挑战在于确保ViewPager的高度能够随着其内部视图的变化而动态调整。作者提到,系统提供的默认onMeasure方法不能直接用于解决这个问题,因此开发者需要重写该方法。在自定义的`WrapContentHeightViewPager`中,开发者通过以下步骤处理:
1. 初始化当前显示的子View(child)的高度(h),并将其存储在变量`height`中。
2. 在onMeasure方法中,当子View的数量超过当前显示的子View时,获取当前子View并测量其高度,然后更新`height`值。
3. 接下来,创建一个新的MeasureSpec,将`height`设置为EXACTLY,这样在测量ViewPager的高度时,它将固定为适应当前子View的高度。
4. 最后,调用父类的onMeasure方法,传入新的MeasureSpec,以便根据自定义的高度进行适配。
通过这种方式,`WrapContentHeightViewPager`可以实现ViewPager的高度自适应,避免底部留白,并且能正确地处理两个ViewPager之间的联动效果。这对于那些需要设计独特导航栏布局的开发者来说,是一个实用的解决方案,可以参考并在自己的项目中应用。
此外,作者提到网络上可能已经有许多类似的教程可供参考,但这里提供的是一种具体的实现方式,可以根据项目需求进行适当的修改和优化。整体来看,这个技术点对于理解和实现复杂的Android界面布局,尤其是在导航栏设计上有重要的指导意义。
2015-10-10 上传
2020-08-29 上传
2023-03-31 上传
2023-05-30 上传
2024-09-27 上传
2023-06-09 上传
2023-04-04 上传
2023-06-03 上传
weixin_38698403
- 粉丝: 8
- 资源: 920
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章