自定义Android圆形、圆角ImageView解决方案
56 浏览量
更新于2024-09-04
收藏 178KB PDF 举报
在Android应用开发中,经常需要处理用户头像显示为圆形的需求,特别是在背景不是纯色的情况下。本文将详细介绍如何自定义Android控件实现圆形和圆角的ImageView,以便更好地满足这些需求。
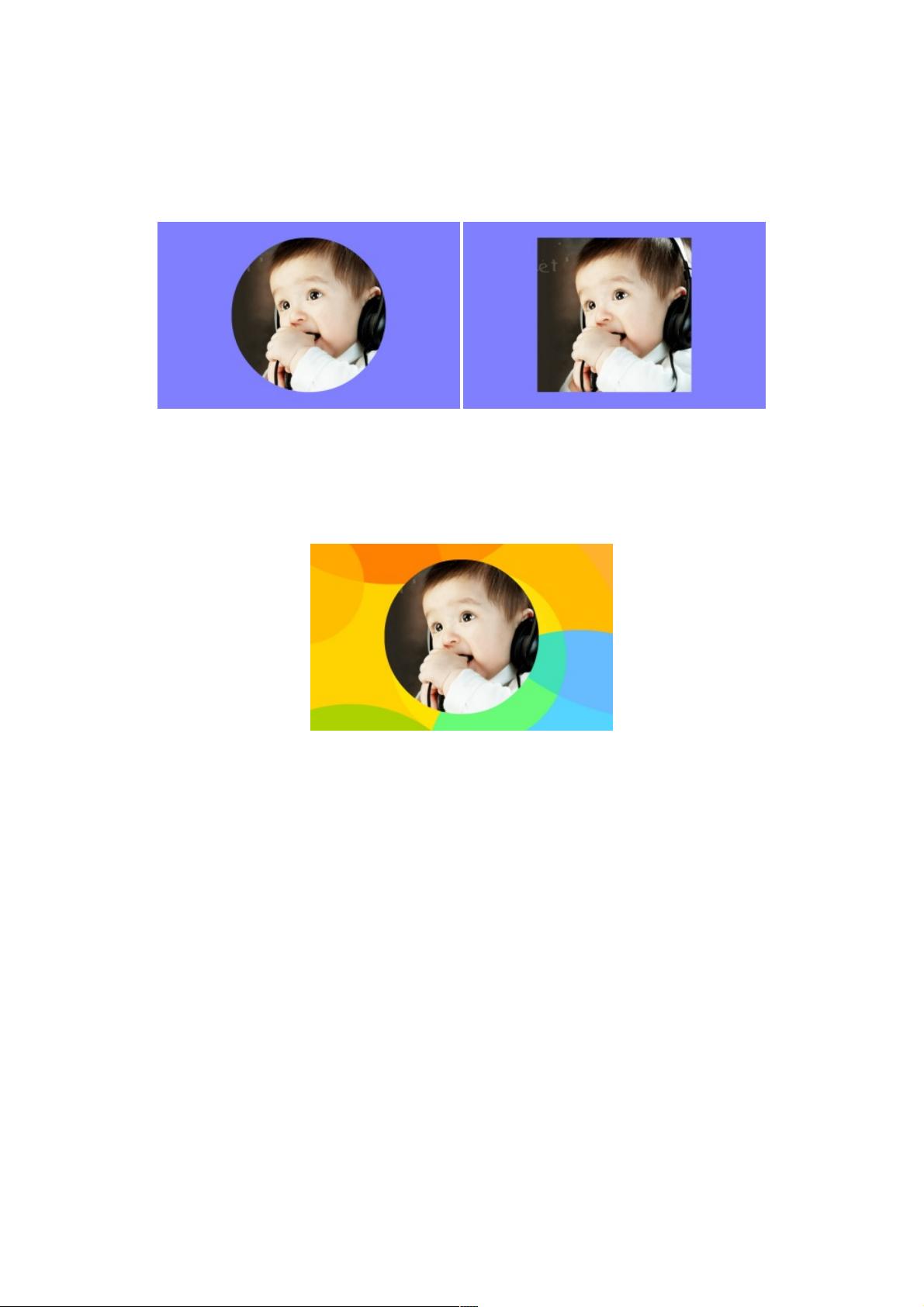
首先,遇到的问题通常出现在需要将方形头像适应到背景图的圆形显示上。如果背景是简单的纯色,一个常见的解决方案是创建一个中间圆形透明、边缘与背景色相同的蒙版图片,并将其覆盖在头像上。然而,这种方法存在局限性:
1. **尺寸匹配问题**:当背景图是根据屏幕宽度动态缩放时,静态的蒙版图片可能无法在所有设备上完美适配,因为头像的尺寸通常是固定宽高DP。
2. **维护困难**:在背景复杂的非纯色情况下,如果需要调整头像位置或更改背景,就需要频繁地更新蒙版图片,对代码维护带来不便。
为了解决这些问题,我们转向自定义ImageView,利用其`onDraw`方法进行图形绘制。具体步骤如下:
- **自定义ImageView类**:创建一个新的ImageView子类,如`ImageViewPlus`,继承自标准的ImageView。在这个类中,我们添加成员变量如`Paint`对象(用于绘制),`Bitmap`对象(原始头像),以及`BitmapShader`和`Matrix`用于圆化和调整图像。
- **初始化方法**:在构造函数`ImageViewPlus(Context context, AttributeSet attrs)`中,初始化父类的参数,并设置`Paint`对象的抗锯齿标志。
- **重写`onDraw`方法**:在`onDraw`中,首先获取当前ImageView的Bitmap,然后计算最小视图大小(即宽度和高度中的较小值)。接着,定义目标直径(dstWidth和dstHeight)等于最小视图大小,这样可以确保圆形区域完全填充。如果`BitmapShader`为空,这表明需要创建一个新的Shader,通常选择`BitmapShader`来根据原始头像生成圆形效果。
- **生成Shader**:使用`BitmapShader`和`Matrix`来创建一个可以根据原始头像平滑缩放的圆形效果。`Matrix`用于控制旋转和缩放,确保圆形外观。
- **绘制过程**:调用`canvas.drawBitmap()`方法,传入原始头像Bitmap和Shader,以及矩阵对象,以实现圆角或圆形的渲染。这样,无论背景如何,头像都能根据视口大小自动适应并保持圆形。
总结来说,自定义圆形、圆角ImageView的关键在于重写`onDraw`方法,利用`BitmapShader`和矩阵操作来动态调整绘制,以适应不同的背景环境和设备屏幕。这种方法不仅解决了尺寸匹配问题,还提高了代码的灵活性和维护性。如果你正在处理类似的需求,这个方法值得尝试和学习。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-02 上传
2021-01-05 上传
2021-12-17 上传
2015-06-03 上传
2019-10-22 上传
2021-04-27 上传
weixin_38626080
- 粉丝: 8
- 资源: 973
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析