Android自定义控件实现圆形与圆角ImageView
14 浏览量
更新于2024-09-02
收藏 161KB PDF 举报
"Android自定义控件实现圆形和圆角图像的方法"
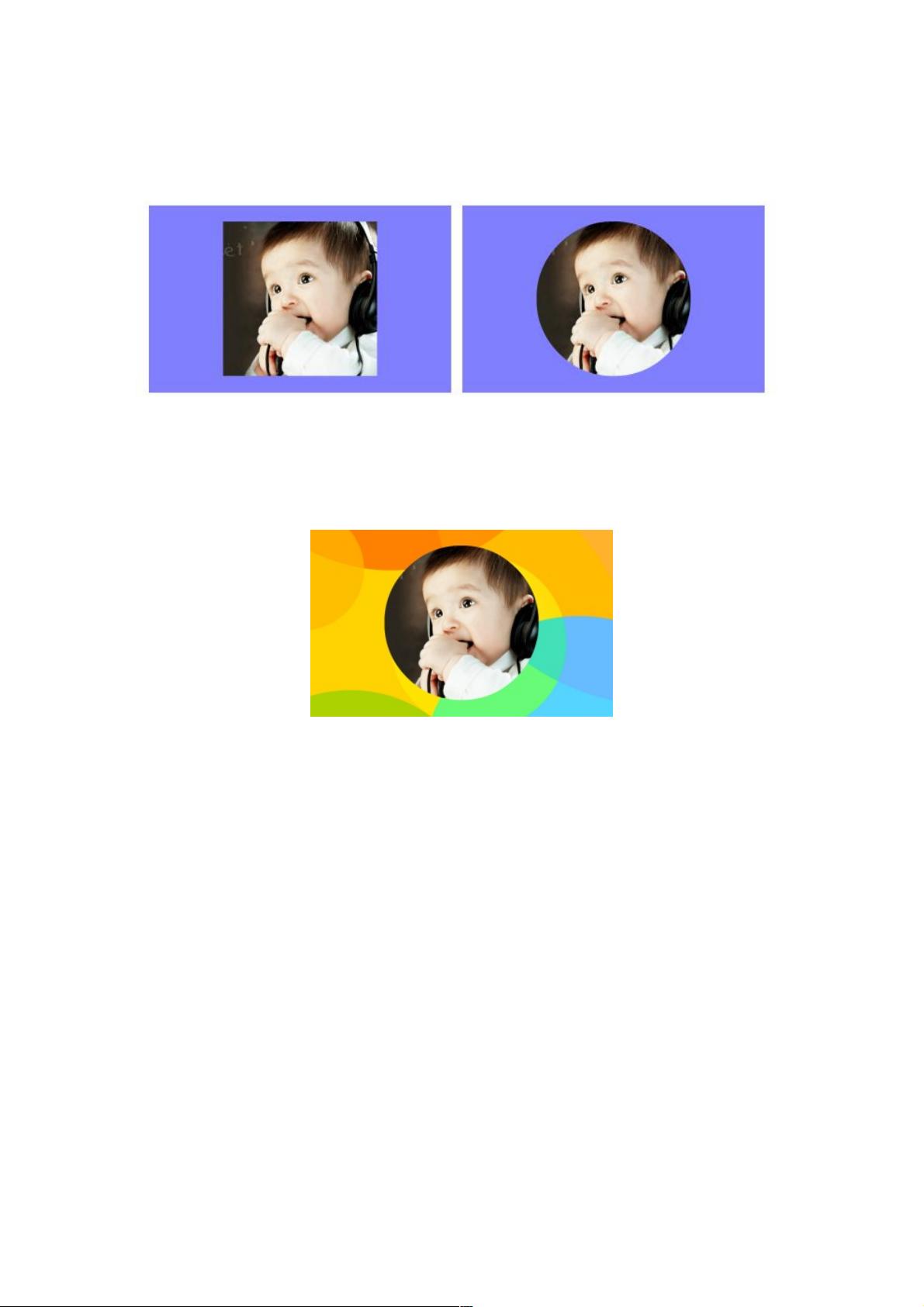
在Android应用开发中,经常遇到需要将用户头像显示为圆形或带有圆角的图像的需求。本篇文章主要探讨如何通过自定义控件来实现这一功能。首先,文章提出问题:在背景不为纯色的情况下,单纯使用切片蒙版图片来实现圆形头像是不够灵活且难以维护的。为了解决这个问题,作者提出了自定义ImageView控件的方法。
自定义控件的关键在于重写`onDraw()`方法,以绘制出圆形或圆角的图像。在`ImageViewPlus`类中,作者创建了一个`Paint`对象以设置抗锯齿属性,以及用于存储原始Bitmap的变量`mRawBitmap`,一个`BitmapShader`对象用于处理图像的渲染,和一个`Matrix`对象用于变换。在控件构造函数中,初始化这些对象,并在`onDraw()`方法中获取当前Drawable对象所对应的Bitmap。
在绘制时,首先获取控件的宽度和高度,取较小值作为绘制的直径(`viewMinSize`)。然后,根据这个直径创建一个`RectF`对象作为目标矩形。如果`BitmapShader`为空或者原始Bitmap发生了变化,那么需要更新`BitmapShader`。通过`BitmapShader`,我们可以将Bitmap的形状转换为圆形或圆角矩形。
对于圆形,可以使用`Shader`的`SHADER_TYPE圆形`模式。接着,调用`canvas.drawOval()`方法绘制圆形。对于圆角矩形,可以创建一个带有圆角的`RectF`对象,然后调用`canvas.drawRoundRect()`方法。最后,确保在每次`onDraw()`之前更新`BitmapShader`,以便在图像尺寸或形状改变时能正确地重新绘制。
这样的自定义控件能够很好地适应不同尺寸的设备,因为它会根据控件的实际尺寸动态地计算并绘制圆形或圆角矩形图像。此外,由于图像的形状由代码控制,所以修改头像的位置或背景图案时,无需更改图片资源,从而提高了代码的可维护性。
总结来说,Android自定义控件的实现使得开发者可以轻松地将方形图像转换为圆形或圆角形状,而不需要依赖特定的背景图片或固定尺寸的蒙版。这种自定义解决方案提高了应用的灵活性和用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-31 上传
2020-08-29 上传
2021-01-05 上传
2017-07-27 上传
2021-04-27 上传
2019-07-29 上传
weixin_38530846
- 粉丝: 5
- 资源: 930
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析