Dreamweaver8网页定位技术:表格与布局
需积分: 9 59 浏览量
更新于2024-08-01
收藏 2.11MB PPT 举报
该资源是一份关于网页设计与制作的教程,主要讲解了使用Dreamweaver8进行网页定位的技术,包括表格、布局表格、布局单元格、框架和层的使用,以及相关的实训和习题。
在网页设计中,CSS(Cascading Style Sheets)是不可或缺的一部分,它用于控制网页的样式和布局,让网页呈现出美观且易读的效果。在本教程中,特别强调了Dreamweaver8这款工具在网页定位上的应用。Dreamweaver8不仅支持创建和编辑表格,还能处理数据文件的导入和导出,使得表格的功能超越了单纯的数据展示,成为构建网页布局的重要手段。
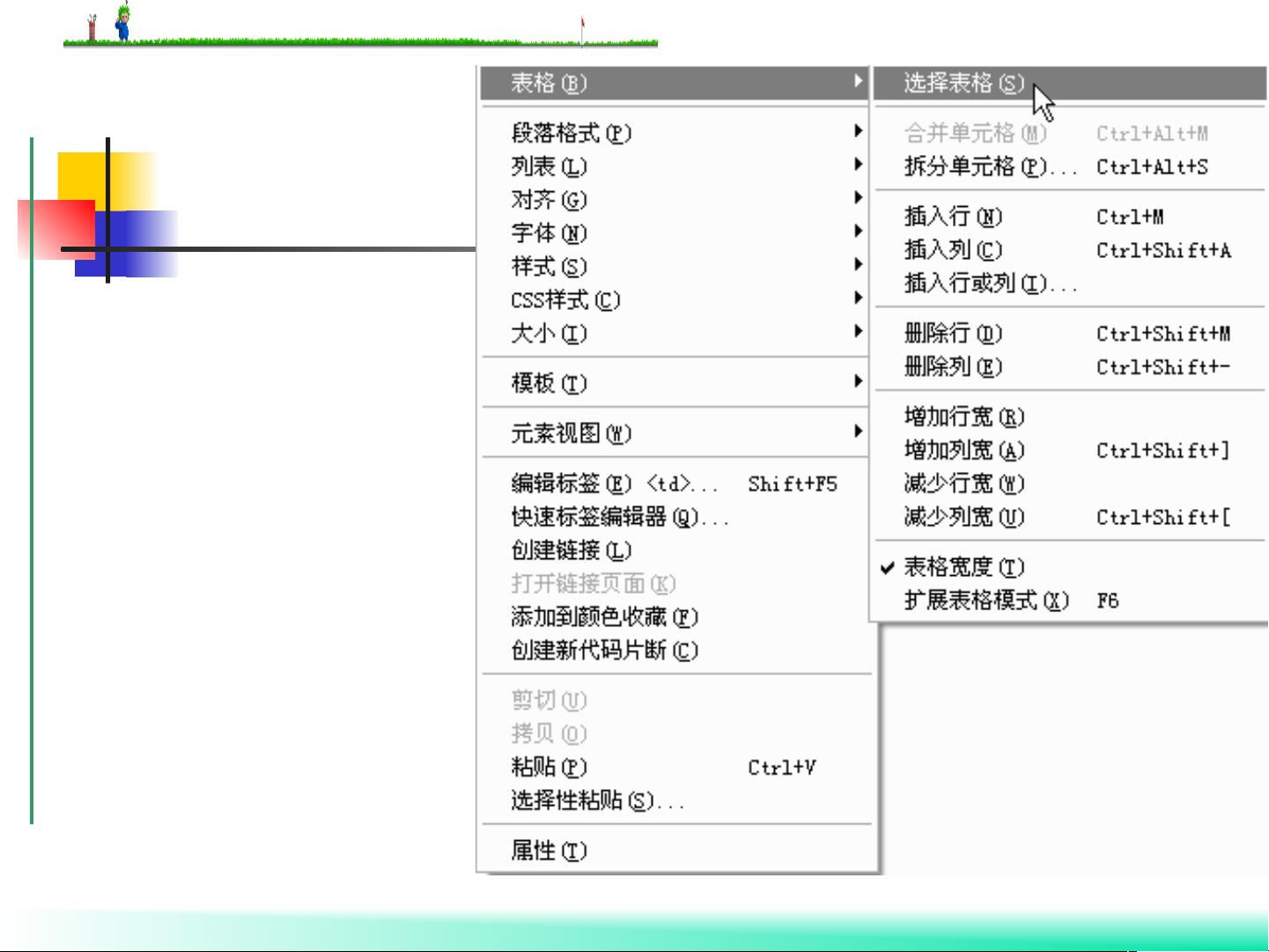
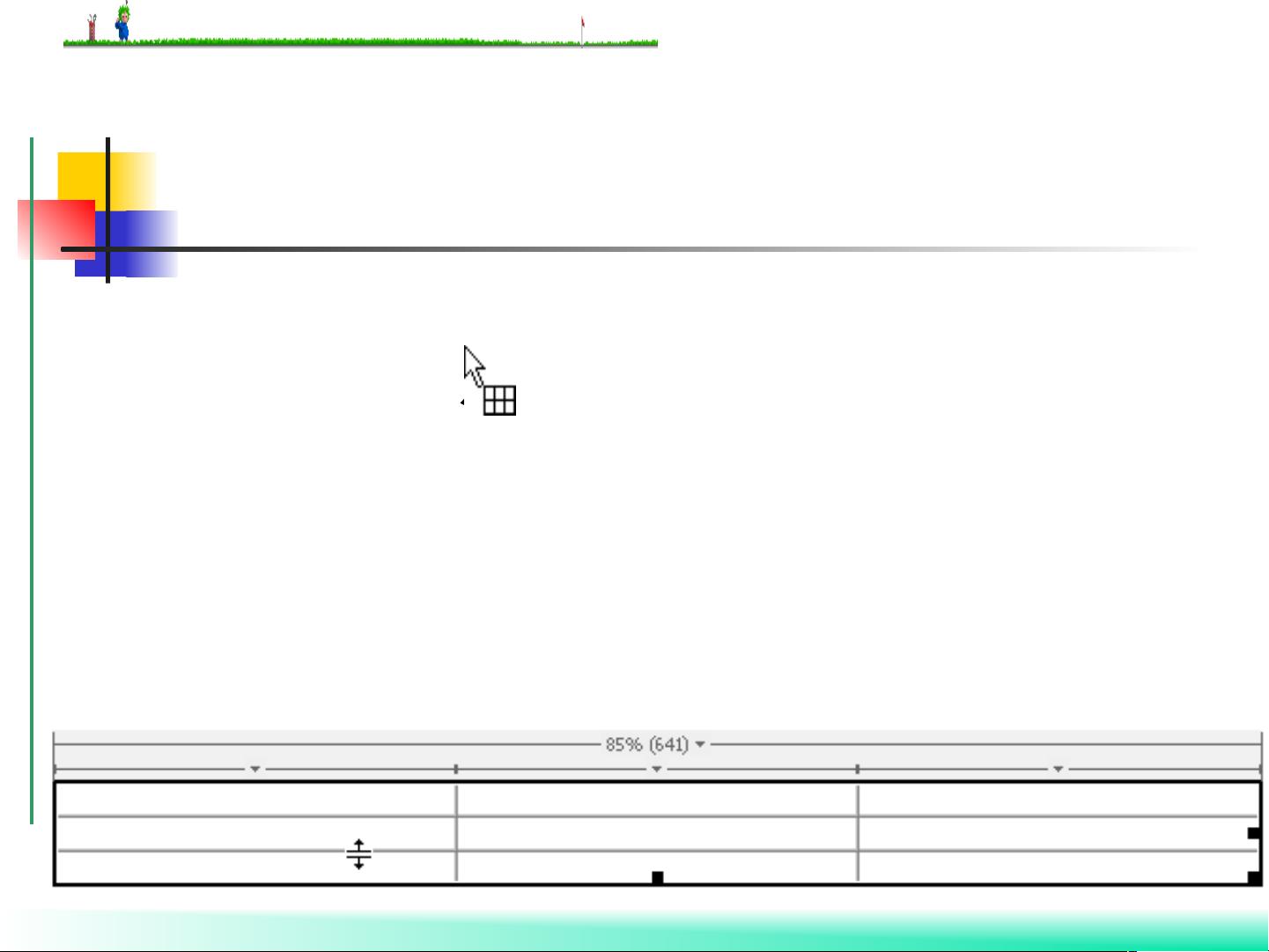
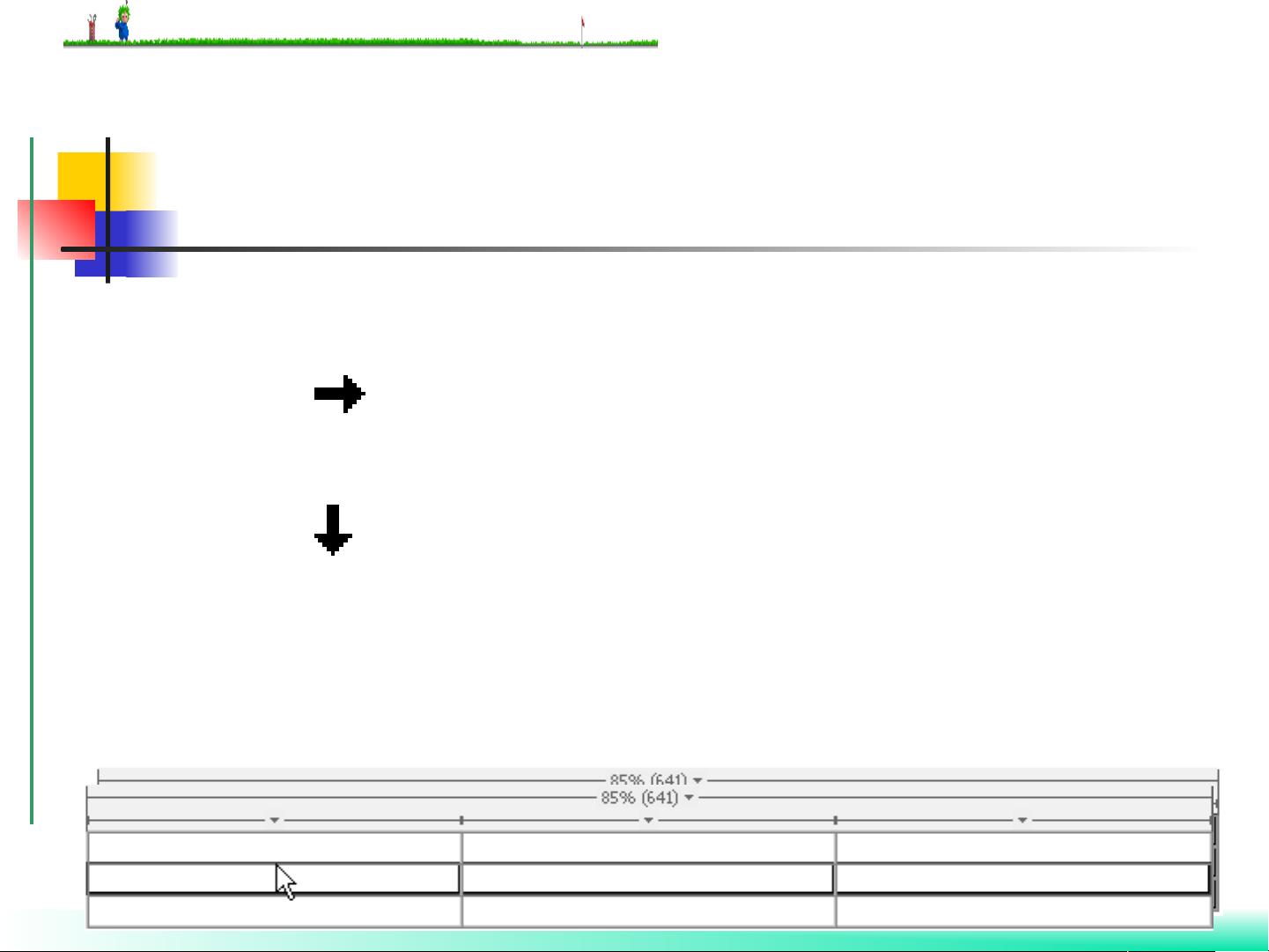
表格是网页设计的基础元素,包含行、列和单元格。在Dreamweaver8中,创建表格可以通过【文件】|【新建】,然后在合适位置插入表格,或者使用快捷键Ctrl+Alt+T。在插入表格时,用户可以设置表格的行数、列数以及单元格的大小等参数,以满足不同的设计需求。此外,表格的嵌套可以用来实现更为复杂的布局控制。
布局表格和布局单元格是进一步精细化网页布局的工具。它们允许设计师精确控制网页元素的位置,以适应不同屏幕尺寸和设备类型。布局表格可以替代传统的HTML表格,提供更灵活的响应式设计。
框架是另一种网页定位技术,它将网页划分为独立的可滚动区域,每个框架可以加载不同的网页内容,从而实现多页面信息在同一视窗内的并排显示。在Dreamweaver8中,框架的编辑和制作可以帮助设计师创建复杂的导航结构和多窗口交互体验。
层是Dreamweaver8中的动态定位工具,它允许设计师将特定内容置于网页的任意位置,并保持相对固定或动态变化。层的属性设置,如位置、大小、可见性等,提供了更高级别的控制,使得网页元素可以随用户交互或页面状态进行动态调整。
在学习这些技术后,实训部分提供了实际操作的机会,帮助读者巩固理论知识,提高动手能力。小结和习题则有助于读者回顾和检验学习成果,确保掌握网页定位的关键概念和技术。
这份教程详细介绍了如何利用Dreamweaver8进行有效的网页定位,涵盖了从基本的表格创建到高级的层和框架操作,为建站者提供了全面的指导,旨在提升其在网页设计领域的技能。对于初学者和有一定经验的网页设计师来说,都是一个宝贵的参考资料。
2021-12-12 上传
2021-09-23 上传
2018-03-23 上传
2024-04-22 上传
2023-09-06 上传
2023-07-22 上传
2023-04-26 上传
2024-03-07 上传
andyzhang456
- 粉丝: 0
- 资源: 3
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章