Android CoordinatorLayout+AppBarLayout拉伸顶部图片教程
70 浏览量
更新于2024-09-01
收藏 87KB PDF 举报
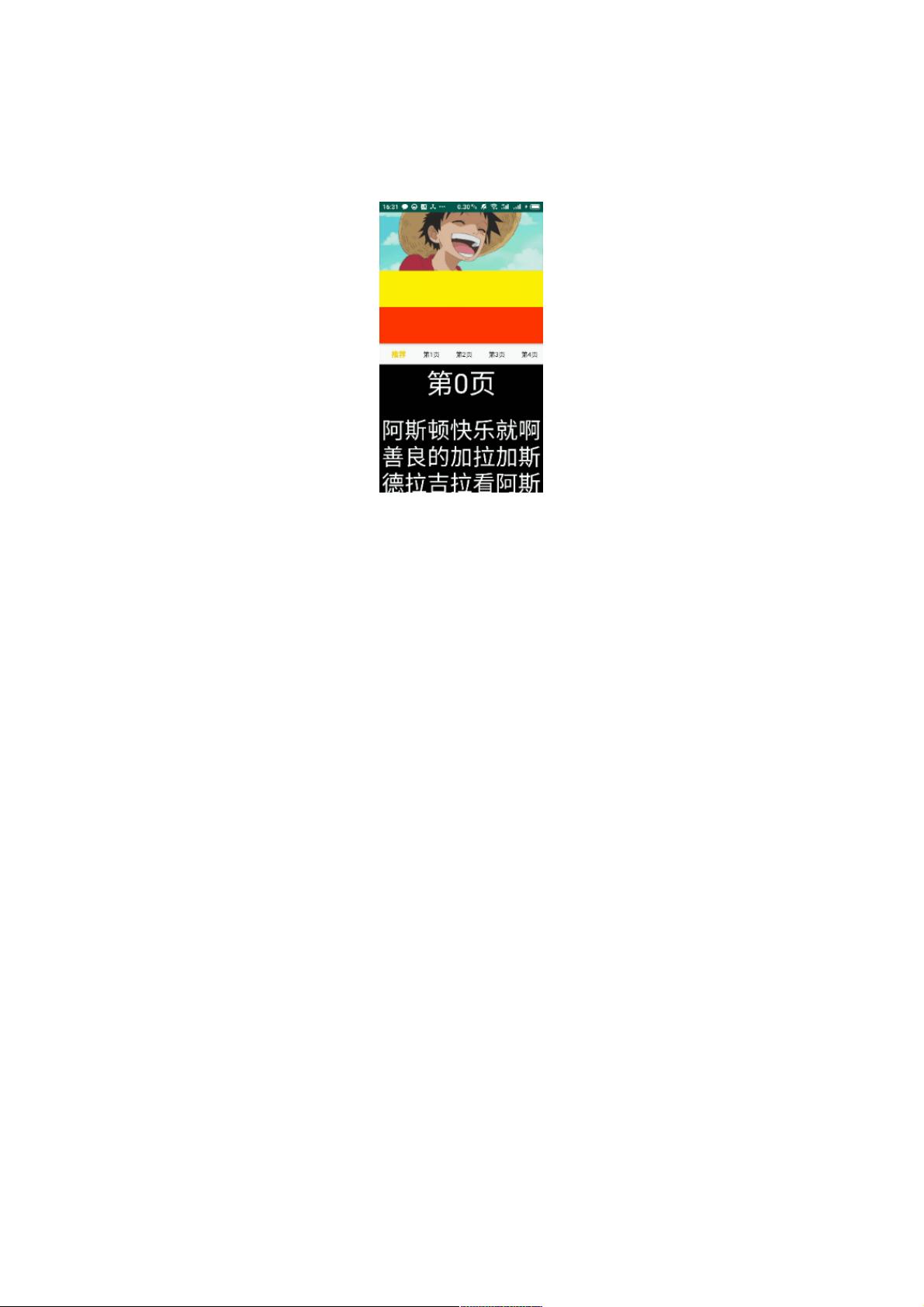
在Android开发中,利用CoordinatorLayout和AppBarLayout可以实现一个独特的视觉效果,即在屏幕滚动时动态拉伸顶部图片,提供更具沉浸感的用户体验。本文将详细介绍如何通过这两个组件来实现这一功能。
首先,我们来理解一下这个过程。`CoordinatorLayout`是Google提供的一个强大的布局容器,它能够管理视图间的相互行为和动画。`AppBarLayout`则是用于处理应用栏的布局,常用于包含标题和导航栏,与滚动相关的交互是其核心功能之一。
要实现拉伸顶部图片的效果,我们需要在`AppBarLayout`中嵌套一个`CollapsingToolbarLayout`。`CollapsingToolbarLayout`允许你在滚动内容时动态改变其行为,包括标题区域的背景。关键在于设置`app:layout_behavior`属性,这里使用了自定义的`AppBarLayoutOverScrollViewBehavior`,这将使得图片随着内容的滚动而跟随移动,并可能进行缩放。
布局文件代码中的关键部分如下:
```xml
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="com.ce.myscrollimg.AppBarLayoutOverScrollViewBehavior">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="?"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_collapseMode="parallax">
<!-- 这里添加你的图片视图 -->
<ImageView
android:id="@+id/top_image_view"
android:layout_width="match_parent"
android:layout_height="200dp" <!-- 初始图片高度 -->
android:scaleType="centerCrop" <!-- 图片缩放方式 -->
app:layout_collapseMode="parallax" />
<!-- 其他标题和内容区域的元素 -->
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
```
在`CollapsingToolbarLayout`中,`android:layout_height="?attr/actionBarSize"`通常会被用来设置默认高度,但在这里我们使用`?`来表示会根据`AppBarLayout`的行为动态调整。`android:scaleType="centerCrop"`确保图片在缩放时保持中心内容可见,而`app:layout_collapseMode="parallax"`则是开启图片的拉伸效果,当用户滚动时,图片会随着屏幕内容以较小的比例进行平移,创造出沉浸式体验。
最后,确保在自定义的`AppBarLayoutOverScrollViewBehavior`中实现了正确的滚动监听和图片处理逻辑,以便在滚动事件中更新图片的大小和位置。通过这种方式,你可以在Android应用中轻松地实现拉伸顶部图片的功能,提升UI的视觉冲击力和用户体验。
2018-09-19 上传
2021-01-03 上传
2020-08-19 上传
点击了解资源详情
2021-01-20 上传
2021-01-20 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38617604
- 粉丝: 4
- 资源: 895
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程