Vue状态管理Vuex深度解析
25 浏览量
更新于2024-08-30
收藏 254KB PDF 举报
"Vue状态管理库Vuex的详细介绍和使用"
Vue.js是一个流行的前端框架,它的核心设计理念之一是“单向数据流”。然而,在大型应用中,多个组件共享状态成为一个挑战,为此Vue社区推出了Vuex——一个专为Vue.js设计的状态管理库。Vuex提供了一种集中式存储管理应用的所有组件的状态,并以可预测化的方式来操作状态。
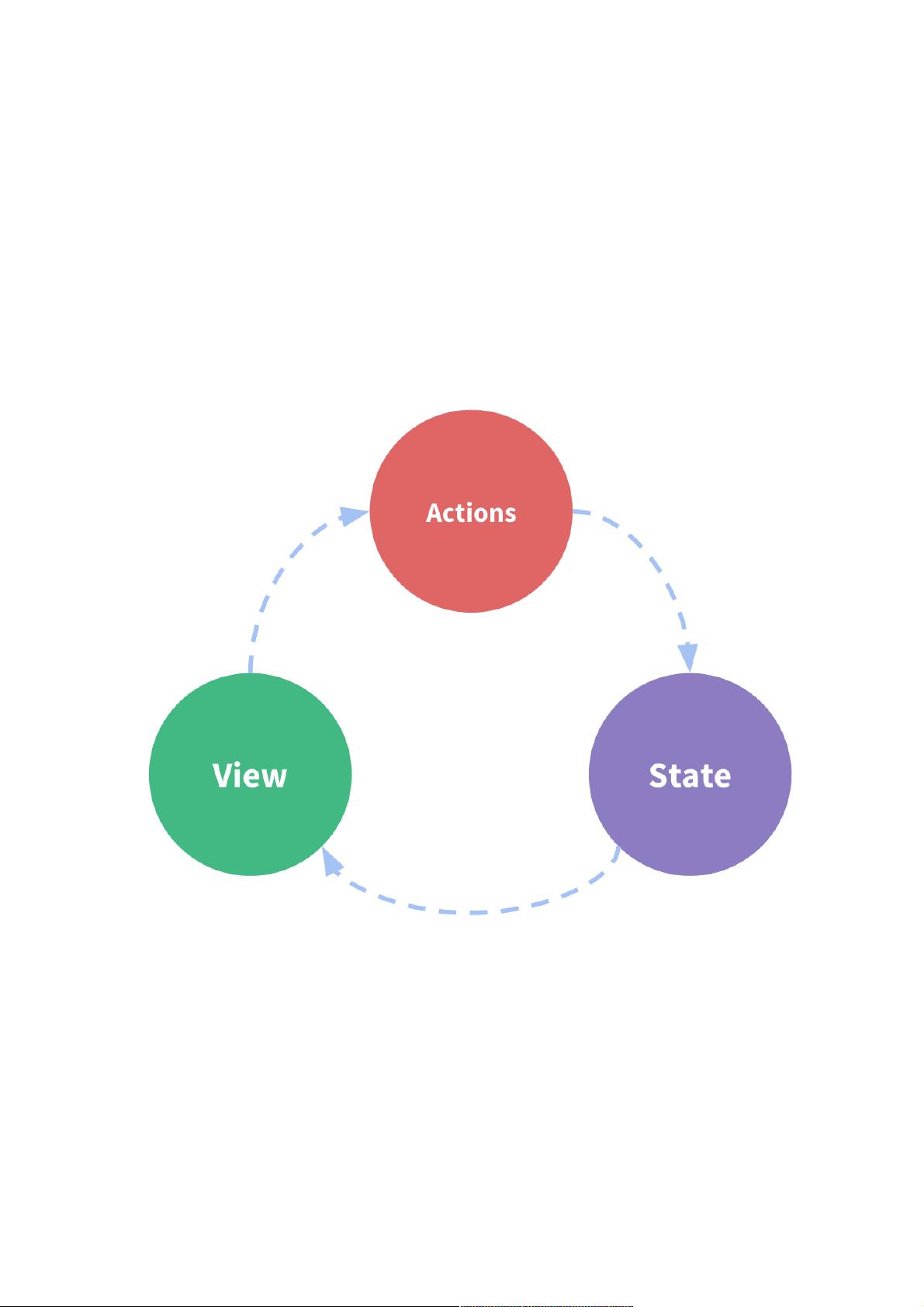
在Vue的典型结构中,`state`是应用的数据源,`view`负责展示数据,`actions`响应用户交互更新状态。但在多组件共享状态的情况下,这种模式变得复杂,Vuex则提供了更优雅的解决方案。
**Vuex的主要组件:**
1. **State**
- 单一状态树:Vuex中的所有状态都保存在一个公共的`store`对象中,确保了全局唯一的状态源。
- 访问状态:组件可以通过`this.$store.state`访问状态,但通常推荐使用计算属性(`computed`)来获取响应式状态,以确保变化时自动更新视图。
- 注入状态:在Vue的根实例中注册`store`选项,或在每个组件中单独导入并注入,以访问`store`。
2. **Getters**
- Getters可以看作是`state`的计算属性,它们接收`state`作为参数,并返回处理后的状态,用于数据的派生和复用。
- 当getter的依赖状态发生变化时,getter也会更新,且在组件中可通过`this.$store.getters`访问。
- 例如,可以创建一个getter来计算已完成任务的数量,供多个组件共享。
3. **Mutations**
- `mutations`是修改`state`的唯一途径,它们必须是同步的,以保证状态的可预测性。
- 使用`store.commit('mutationName', payload)`来触发mutation,`payload`可以传递额外的数据。
- 在Vue DevTools中,可以看到所有的mutations记录,便于调试。
4. **Actions**
- `actions`用于处理异步逻辑,可以派发(`dispatch`)一个mutation来改变状态。
- Actions接收一个`context`对象,它包含了`state`、`commit`、`dispatch`等方法,可以方便地与`state`和`mutations`交互。
- 通过`this.$store.dispatch('actionName', payload)`来触发action。
5. **Modules**
- 当应用状态变得庞大时,可以将`store`拆分为模块(modules),每个模块拥有自己的`state`、`mutations`、`actions`和`getters`,实现更好的组织和复用。
- 模块化可以按需加载,提升应用性能。
通过以上组件的协同工作,Vuex能够帮助开发者更好地管理和维护复杂应用的状态,同时保持代码的清晰和可测试性。Vue DevTools是开发过程中的一大助力,它提供了实时查看状态、时间旅行调试等工具,使开发者可以更轻松地理解并调试Vuex应用。
在实际开发中,遵循Vuex的最佳实践,如限制直接修改`state`,合理划分模块,以及充分利用actions和getters,能够极大地提高代码的可维护性和团队协作效率。
883 浏览量
1041 浏览量
2020-08-30 上传
1227 浏览量
883 浏览量
257 浏览量
3132 浏览量
2020-08-31 上传
382 浏览量
weixin_38710198
- 粉丝: 6
最新资源
- C#实现桌面飘雪效果,兼容Win7及XP系统
- Swift扩展实现UIView视差滚动效果教程
- SQLServer 2008/2005版驱动sqljdbc4.jar下载
- 图像化操作的apk反编译小工具介绍
- 掌握IP定位技术,轻松获取城市信息
- JavaFX项目计划应用PlanAmity代码库介绍
- 新华龙C8051系列芯片初始化配置教程
- readis:轻松从多Redis服务器获取数据的PHP轻量级Web前端
- VC++开发的多功能计算器教程
- Android自定义图表的Swift开发示例解析
- 龙门物流管理系统:Java实现的多技术项目源码下载
- sql2008与sql2005的高效卸载解决方案
- Spring Boot微服务架构与配置管理实战指南
- Cocos2d-x跑酷项目资源快速导入指南
- Java程序设计教程精品课件分享
- Axure元件库69套:全平台原型设计必备工具集