Vant框架下Vue自定义移动端列表筛选组件实现
113 浏览量
更新于2024-08-29
收藏 183KB PDF 举报
"在Vue.js框架下,使用Vant UI库构建移动端Web应用程序时,有时会遇到需要实现列表筛选的功能。本示例介绍如何自定义一个简单的筛选组件,以满足这种需求。"
在移动端Web应用开发中,列表筛选是一项常见的交互功能,允许用户根据特定条件过滤展示的数据。在Vue.js中,可以通过自定义组件来实现这一功能,尤其是当现有的UI库(如Vant)未提供直接对应的组件时。
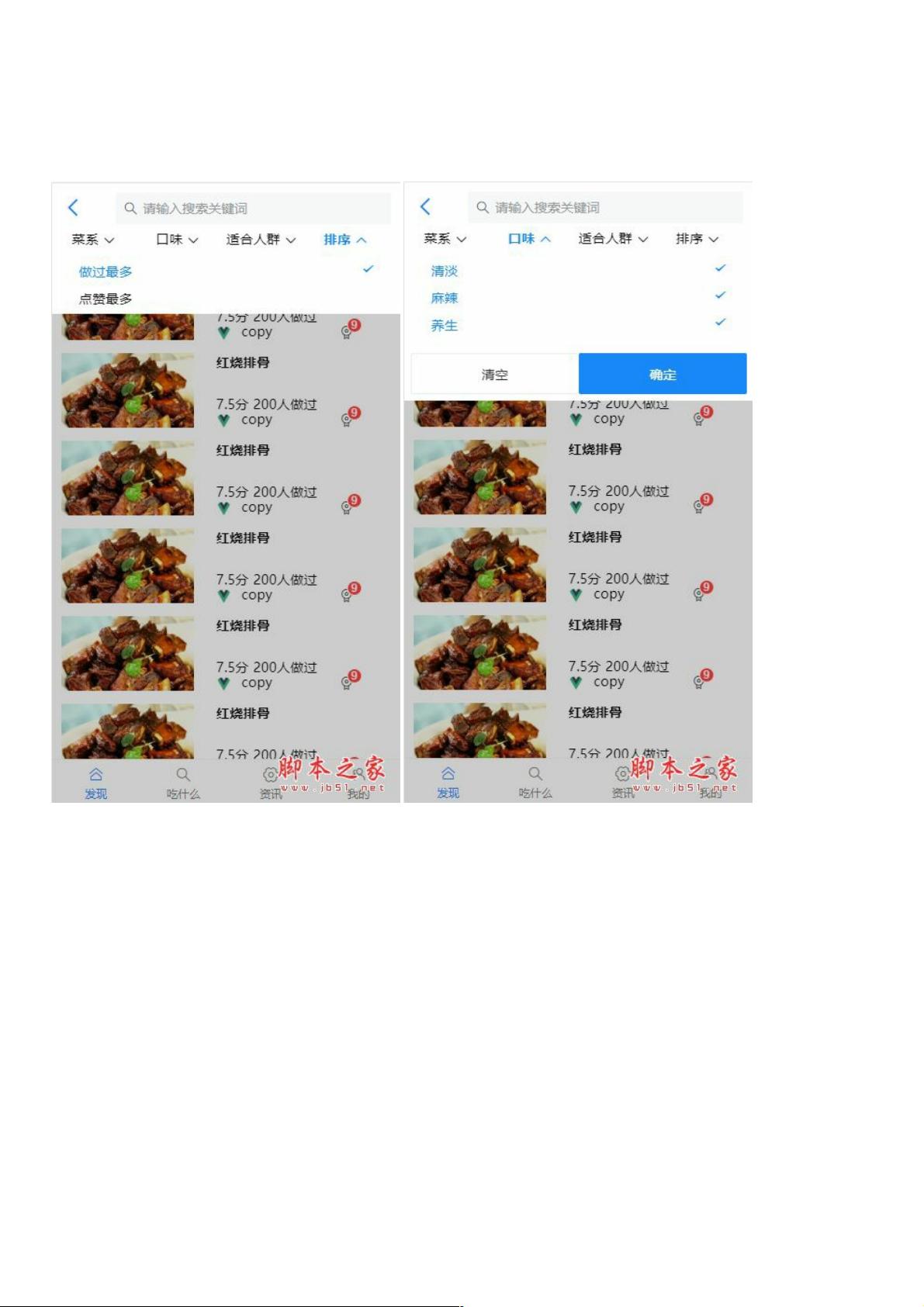
首先,HTML部分展示了筛选组件的基本结构。`<div class="filterbar">` 是整个筛选组件的容器,包含标题区`<div class="filterbar-title">`和背景遮罩层`<div class="bg-filterbar">`。标题区内部是一个无序列表`<ul class="title-ul">`,用于显示可筛选的类别。每个列表项`<li>`绑定数据项,并通过`v-for`指令遍历`barMenus`数组,同时使用`:class`指令动态设置当前选中的样式。
在每个列表项中,`<span>`元素包含了类别名称和箭头图标,箭头图标通过`van-icon`组件和条件判断改变方向,表示筛选状态。点击列表项会展开或收起对应的筛选内容区`<div class="filterbar-content">`,其中包含子列表`<ul class="content-ul">`,用于显示可选的筛选值。子列表项也使用`v-for`指令遍历数据,并通过`:class`指令和`v-if`指令处理选中状态。
对于多选情况,筛选内容区底部会显示清空和确定按钮,使用Vant的`van-button`组件,分别处理清除已选值和执行筛选操作。
CSS部分则是对组件样式的定义,包括定位、层级、颜色、过渡效果等,确保组件在屏幕上的表现符合预期。例如,`.filterbar`设置为固定定位,具有较高的`z-index`以覆盖其他元素,而`.bg-filterbar`用于在筛选内容展开时提供背景遮罩,点击则关闭筛选菜单。
实现这个功能的关键在于Vue的响应式系统,通过`data`属性定义筛选数据和状态,`methods`定义处理点击事件的函数,如`handerClickMenu`、`handerClickContent`、`handerClear`和`search`。这些函数将更新数据模型,并反映在视图上,实现列表的动态筛选和筛选状态的管理。
Vue实现移动端列表筛选功能需要结合Vue的特性,如数据绑定、指令使用、组件交互以及CSS布局。通过自定义组件,可以灵活地适应各种筛选需求,提升用户体验。
2020-11-21 上传
点击了解资源详情
2024-02-05 上传
2023-08-05 上传
2020-08-27 上传
144 浏览量
2024-05-14 上传
weixin_38618094
- 粉丝: 4
- 资源: 912
最新资源
- MTK MMI编程总结
- 关于mtk添加菜单菜单
- 超市信息管理系统需求分析(用C#做的)
- 《SOPC系统设计入门教程》
- asp实现的考试系统论文
- 企业制造资源计划MRPII原理
- 片机I/O口模拟串口通信的实现方法
- C# 基础教程 比较基础的C#教程
- IL指令速查手册IL指令速查手IL指令速查手IL指令速查手IL指令速查手
- 英语听力场景词汇 听力场景
- VMware Workstation 6 基本使用
- http://d.download.csdn.net/down/376876/wsm2008
- Java脚本语言程序员手册
- Object pascal中文参考手册
- OpenSceneGraph_Quick_Start_Guide.pdf
- 单片机开发工具及基础知识guide_atmel_starter_guide.pdf