GUI设计:隐喻与新风格的碰撞
121 浏览量
更新于2024-08-28
收藏 774KB PDF 举报
"UI设计:界面微质感探究"
在UI设计领域,隐喻一直是设计者们常用的工具,尤其在GUI(图形用户界面)的发展历程中扮演了重要角色。隐喻不仅帮助用户通过熟悉的元素理解界面功能,还赋予了设计以亲和力。然而,随着科技的进步和审美趋势的变化,关于隐喻在现代UI设计中的地位和价值,业界展开了激烈的讨论。
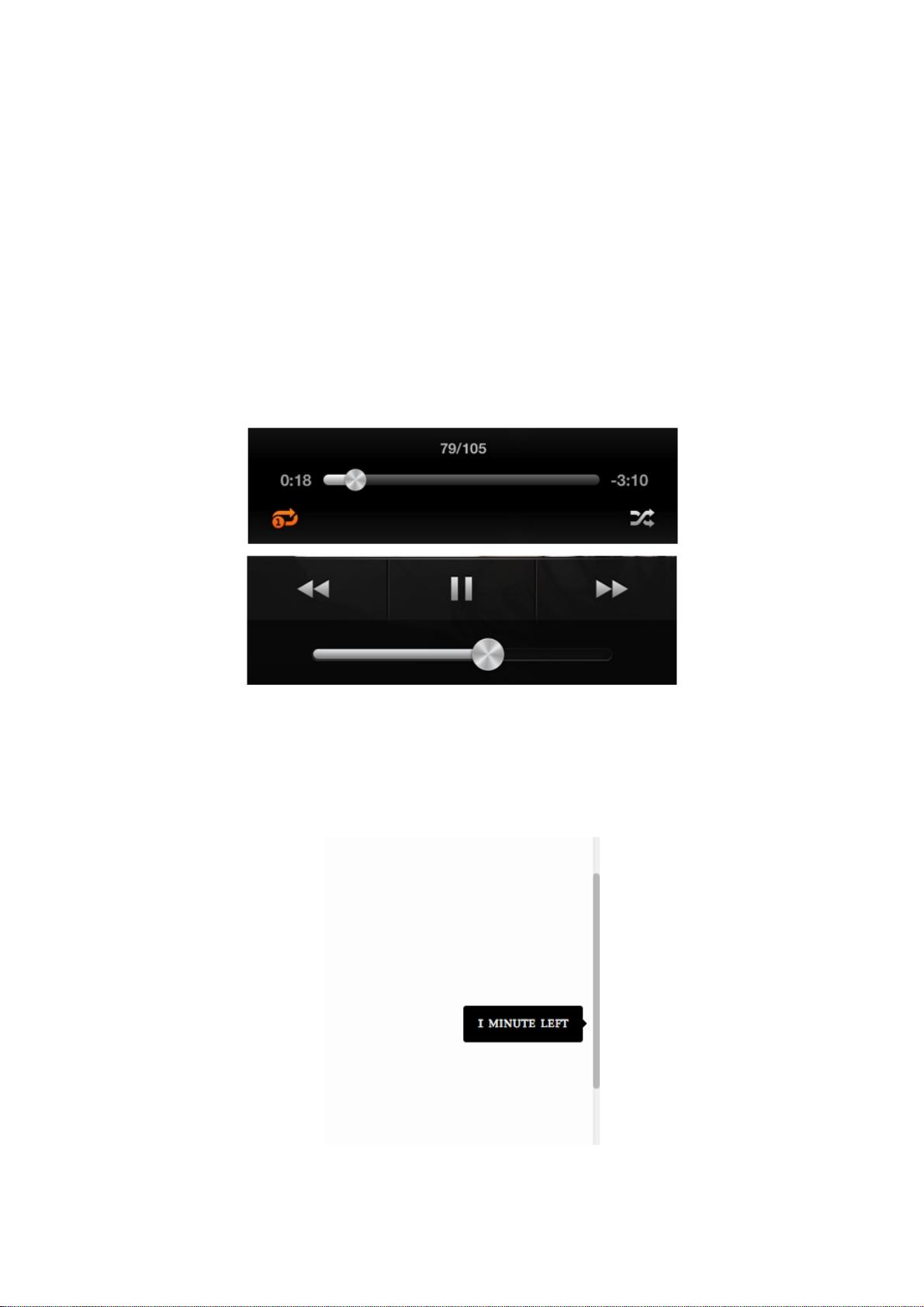
首先,隐喻主要体现在两个方面:视觉拟物和行为模拟。视觉拟物,如苹果公司的iOS系统早期设计,通过精细的质感和光影效果,使图标看起来如同实物一般,例如滑竿上的金属圆钮在倾斜设备时会改变光泽角度,体现出对真实世界的精确再现。这种设计策略在提升用户体验的同时,也塑造了苹果品牌独特的视觉风格。
行为隐喻则是将现实世界的动作转化为数字界面的操作,比如滚动条在用户向下浏览网页时显示剩余内容的提示,或Kindle阅读器底部的进度指示,这些设计都遵循了人们日常生活中习惯的行为模式,使得交互更加自然流畅。
然而,随着扁平化设计的兴起,如微软的Metro设计原则,强调内容本身而非装饰性的元素,抛弃了传统的拟物风格,转向高度抽象的视觉符号。这种设计理念认为,真实数字场景可以通过简洁、清晰的界面来呈现,而非依赖于物理世界的模拟。Windows 8引入的边缘交互就是一个例子,用户可以通过滑动屏幕边缘进行操作,这既是一种创新的交互方式,也是对传统隐喻设计的突破。
界面微质感的概念则是在此基础上更进一步,探讨如何在保持简洁设计的同时,通过微妙的视觉和交互细节,增强用户的沉浸感。这可能包括细腻的过渡动画、微妙的色彩变化或触摸反馈等,旨在提供更为精致的用户体验,而不必过度依赖于传统意义上的拟物元素。
UI设计中的隐喻并非过时,而是逐渐演变为更加微妙、与用户行为更为契合的形式。设计师们在追求创新的同时,也在不断寻找平衡点,让界面既具有现代感,又能有效地传达信息并提供直观的交互。无论是拟物还是抽象,关键在于如何根据目标用户的需求和使用场景,恰当地运用设计语言,提升产品的可用性和吸引力。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-08-26 上传
2020-12-28 上传
2021-04-20 上传
2020-12-24 上传
点击了解资源详情
点击了解资源详情
weixin_38698590
- 粉丝: 6
- 资源: 943
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍