Android自定义视图实现动态波浪球效果揭秘
PDF格式 | 87KB |
更新于2024-08-30
| 117 浏览量 | 举报
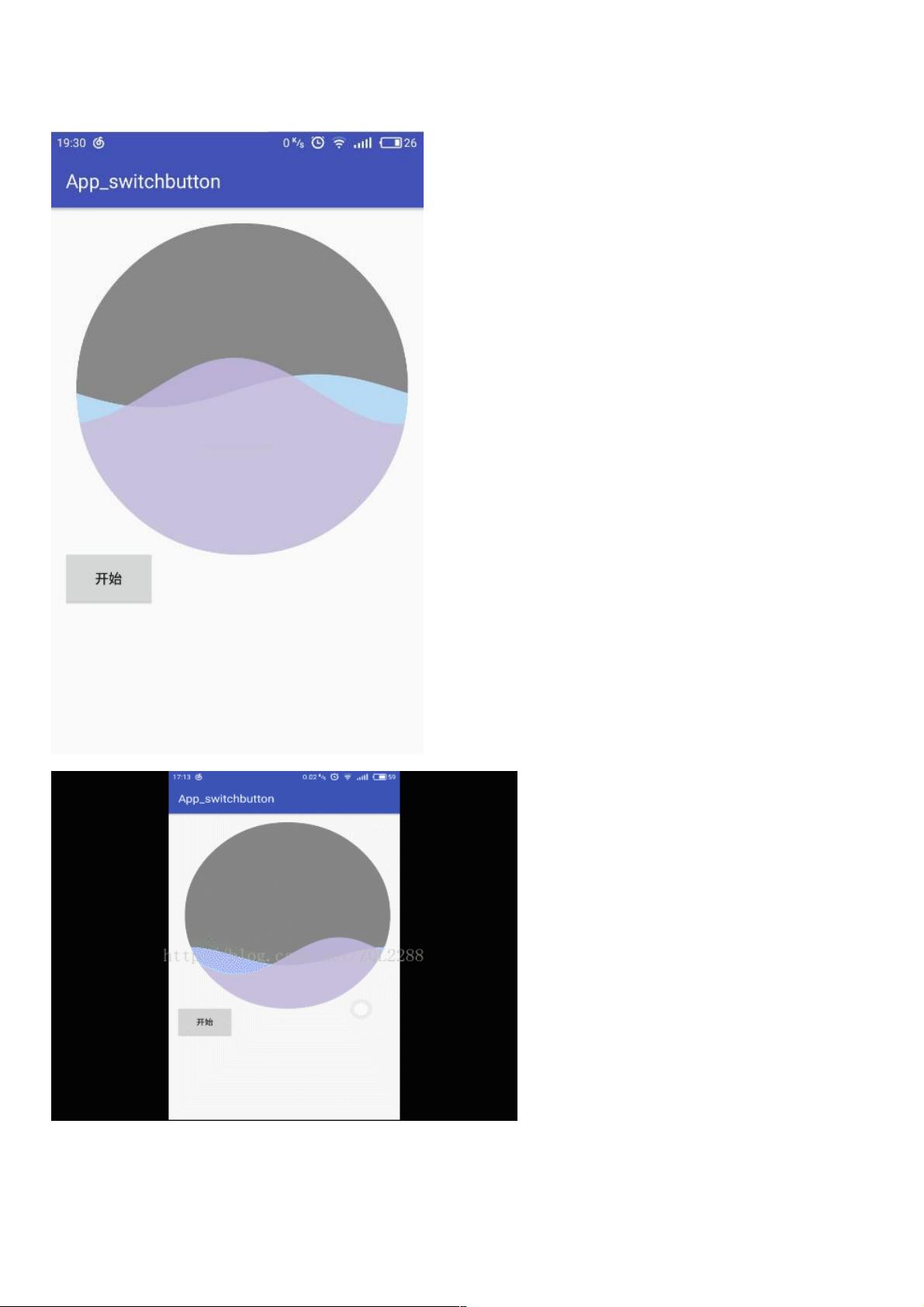
在Android开发中,实现波浪球效果是一个有趣且富有挑战性的任务,它主要涉及自定义视图、数学函数、动画和用户交互。本文将详细介绍如何通过以下几个步骤来达成这种视觉效果:
1. **三角函数应用**:
利用三角函数(如正弦函数sin())是实现波浪效果的关键。在自定义View中,创建一个与视图宽度相等的数组,通过公式 `y = Asin(Kx + T) + H` 计算每个x坐标对应的y值,这里的A、K和H是常数,x是当前像素的位置。这个过程生成了一组波动的坐标,用于后续绘制。
2. **Canvas绘制**:
Android的Canvas API提供drawLine方法,用来从顶部向下绘制线,逐个像素地填充这些计算出的y值,最终形成波浪形状。由于视图中的变量与宽度成比例,因此可以在不同尺寸的屏幕上保持一致的效果。
3. **动画控制**:
对公式中的参数T(时间偏移)和H(垂直位置)进行ValueAnimation,可以控制波浪的起伏和整体上升效果。通过设置动画的开始和结束值,以及动画速度,动态改变波浪的形态。
4. **圆形效果**:
利用Paint类的setXfermode方法,可以模拟波浪球的圆形边缘,通常通过AlphaMask或PorterDuff模式来实现透明度变化,使线条看起来更加圆润。
5. **用户交互**:
提供外部接口,允许用户通过外部控件(如Button)改变波浪球的状态,比如改变波浪的速度、颜色或其他属性,增加视图的互动性。
具体实现时,会涉及到以下XML布局代码:
```xml
<RelativeLayout ...>
<Button
android:id="@+id/beginButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="开始波浪动画"/>
<!-- 其他自定义WaveView组件 -->
</RelativeLayout>
```
在WaveViewActivity中,你需要实例化自定义的WaveView,并在按钮点击事件中启动动画或者更改波浪状态。同时,别忘了处理布局中的适配和事件传递。
总结来说,实现波浪球效果在Android开发中展示了数学表达式的可视化、动画技术以及用户交互设计的结合。通过熟练运用这些基础组件和技巧,开发者可以创造出具有吸引力的动态界面效果。
相关推荐









weixin_38514872
- 粉丝: 6
- 资源: 879
最新资源
- 易语言BASS音乐盒
- Draft 2020-10-26 09:34:16-数据集
- Мотолькулятор-crx插件
- 作品答辩PPT指导模版.rar
- Dockboard-开源
- nativescript-fb-analytics:轻量级NativeScript插件,可将Facebook Analytics添加到iOS和Android应用程序
- 视频商店:Guia Objetos IV
- NotNews!-crx插件
- 易语言Beep卡农
- SFE_CC3000_Library:用于 TI CC3000 WiFi 模块的 Arduino 库
- FogPlacementWithSelfLearning
- mpu6050_姿态传感器_姿态解算_TI_
- Unfixed google search form-crx插件
- lipyd:用于脂质组学LC MSMS数据分析的Python模块
- java图书管理系统实现代码
- nativescript-disable-bitcode:禁用CocoaPods位码的NativeScript插件