理解并掌握CSS盒子模型:布局基石
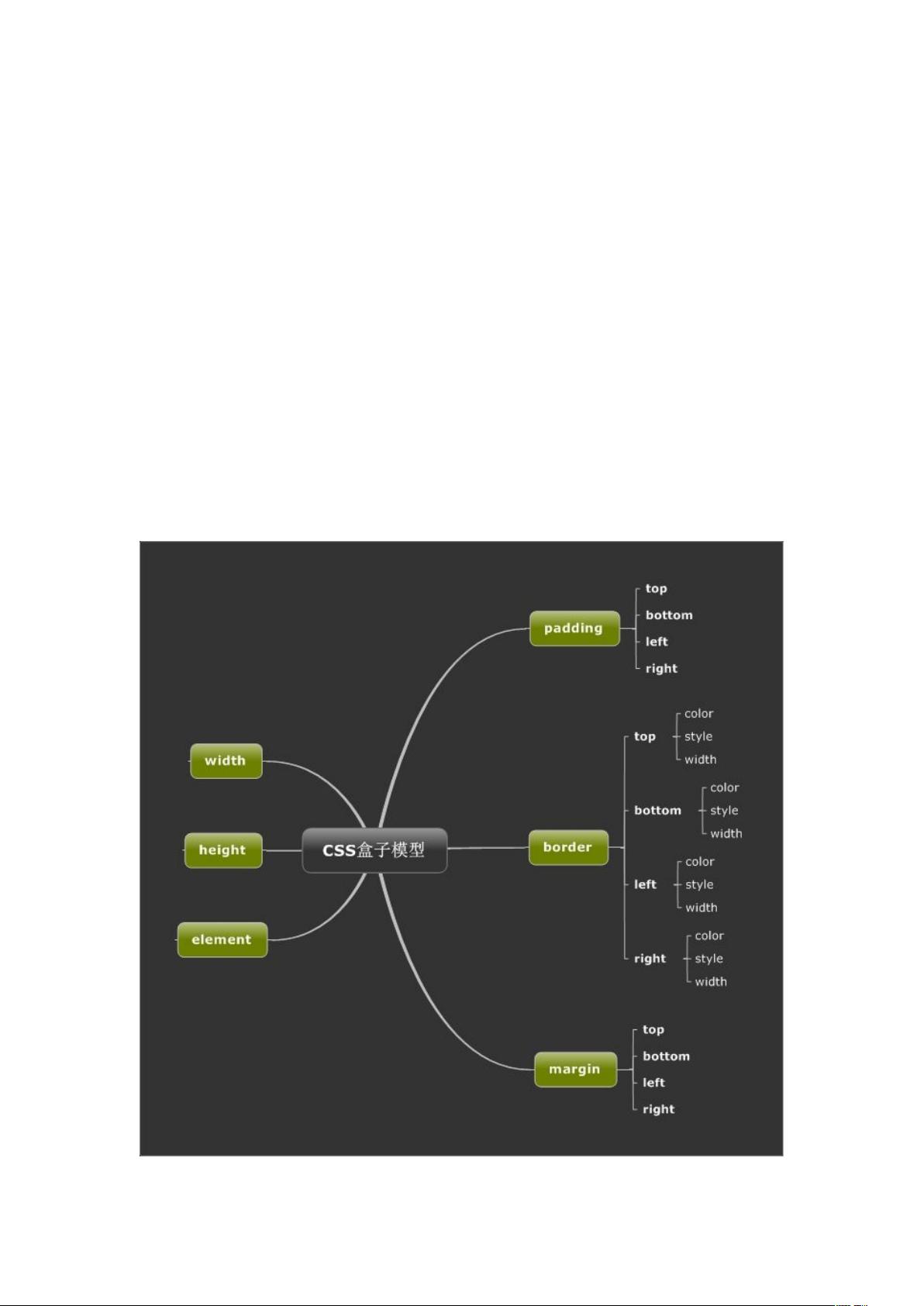
CSS盒子模型是Web前端开发中的基础概念,它定义了网页中HTML元素在渲染时如何占据空间并组织布局。自CSS诞生起,盒子模型就被广泛应用,几乎所有的可见元素如div、p、img等都可以视为一个具有内容区域(content)、内边距(padding)、边框(border)和外边距(margin)的矩形盒子。
1. 内容区域(Content): 这个区域包含了HTML元素的实际内容,比如文本、图片等。宽度和高度属性(width和height)描述的是内容区域的尺寸,但这些尺寸并不包括内边距和边框。
2. 内边距(Padding): 内边距围绕在内容区域周围,提供了元素内部的空白区域。可以通过padding属性设置各个方向的内边距,例如`padding: 10px 20px 30px 40px;`分别设置了上、右、下、左四个方向的内边距。默认值为0,且不能为负值。
3. 边框(Border): 边框是包围内容区域和内边距的可见线条,可以设置不同的样式(solid、dashed、dotted等)、颜色和宽度。通过`border-style`, `border-color`, 和 `border-width` 属性控制边框的细节。
4. 外边距(Margin): 外边距是元素与相邻元素之间的空白区域,它可以为正数、负数,甚至可以设置为auto使其自动调整。margin属性的设置与padding类似,但影响的是元素与元素之间的距离,而非元素自身。
5. 计算盒子尺寸:
- 盒子总宽度 = 内容宽度 + 左内边距 + 右内边距 + 左边框宽度 + 右边框宽度
- 盒子总高度 = 内容高度 + 上内边距 + 下内边距 + 上边框高度 + 下边框高度
理解并熟练运用CSS盒子模型对于布局网页至关重要,它直接影响到元素的定位、对齐以及与其他元素的交互。例如,通过调整内边距和外边距,可以实现元素的居中、环绕布局或者创建间距效果;通过改变边框样式和颜色,可以增强元素的视觉效果。掌握盒子模型有助于构建出响应式和可维护的网站结构。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2016-08-22 上传
2020-12-14 上传
2020-09-25 上传
2023-09-02 上传
2013-06-30 上传
空中游
- 粉丝: 1
- 资源: 4
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践