Android自定义控件:球形水波百分比视图
3 浏览量
更新于2024-09-01
收藏 95KB PDF 举报
"这篇资源是关于在Android平台上创建一个球形水波百分比控件的教程,作者分享了自己的实现方式,提供了代码示例,并探讨了几种不同的实现方法。"
在Android开发中,创建吸引人的用户界面是提升用户体验的关键。本文重点讲解如何构建一个球形水波百分比控件,它在很多场景下都能派上用场,如显示进度、健康应用等。作者在搜索现有解决方案未果后,决定自己动手编写,以便更符合自己的需求,并将代码开源以供他人参考。
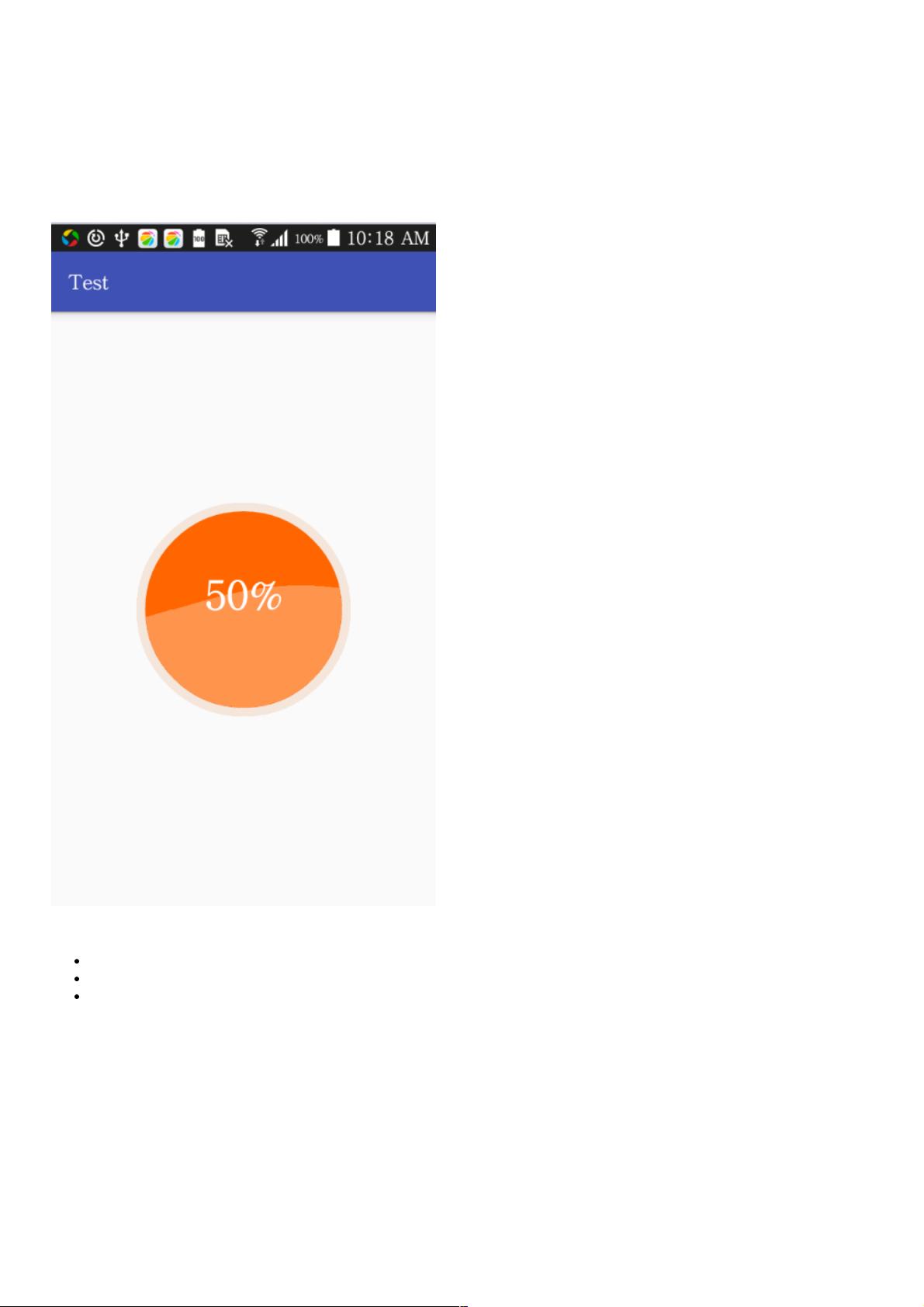
文章首先展示了球形水波百分比控件的静态效果,然后介绍了三种可能的实现策略:
1. 使用预画好的水波形状的Bitmap,通过属性动画平移来模拟效果。这种方法代码量较大,且在处理Bitmap移动时容易出现bug。
2. 准确绘制曲线以形成水波。虽然这种方法的代码量较小,但需要对几何学有深入了解,计算量大,适合绘制的点较少。
3. 利用大范围曲线与容器做交集。这种方法的代码量最少,计算量几乎可以忽略不计,但遍历的点较多,可能会增加性能负担。
作者选择了第三种方法,基于正弦曲线与圆的交集来绘制水波。核心代码涉及到Path对象的使用,包括添加圆形路径、剪裁路径以做交集以及绘制曲线。其中,`Path pc = new Path();` 创建了一个新的Path对象用于表示圆,`pc.addCircle(mCentrePoint.x, mCentrePoint.y, mRadius, Path.Direction.CCW);` 添加了一个逆时针方向的圆形路径,`canvas.clipPath(pc, Region.Op.INTERSECT);` 将当前画布剪裁到圆的区域内,然后使用`canvas.drawPath(path2, mWavePaint);` 绘制水波路径。
为了实现水位上升和水波起伏的效果,作者使用了一个循环来更新`mWaterLevel`和`mNowHeight`,并通过`mTranX`控制水波的偏移。`mUpSpeed`决定了水位上升的速度,当`mTranX`超过半径时,会重置并改变偏移量的方向,从而形成水波来回波动的视觉效果。
通过这篇文章,开发者可以了解到如何在Android中实现一个美观且实用的球形水波百分比控件,同时也可以学习到如何根据需求选择合适的图形绘制策略。无论是对于提高UI设计的技能,还是对Android自定义视图的理解,都有很大的帮助。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-09-24 上传
2019-08-06 上传
2021-01-06 上传
2021-03-20 上传
2019-07-04 上传
2021-03-20 上传
weixin_38674415
- 粉丝: 5
- 资源: 920
最新资源
- 非常不错的在线邮件群发系统官方版v1.1
- ng-auth:角度中的简单身份验证受限状态
- 4Coders-MeuCandidatoIdeal:黑客马拉松透明度巴西应用程序
- Memory-Game:原生Android记忆游戏应用
- 心情MTV网站系统官方版 v2.0
- 红警2mix文件加密器
- chasqientrega:https
- 广告牌彩灯闪烁控制程序+设计说明.rar
- frontend-boilerplate
- aspectjs:aspectjs切面编程
- mail-bot:基于条件的邮件机器人
- Hotel_website:CSS中的基本酒店网站
- 手机九宫格html5网站模板
- 水国类数据集(CV专用)
- 中国城市区域数据.zip
- ASOFI3D_时域各向异性地震建模_c语言_地震建模_时域_各向异性_ASOFI3D_建模_地震_3D