Android自定义控件:球形水波百分比实现
71 浏览量
更新于2024-08-29
收藏 95KB PDF 举报
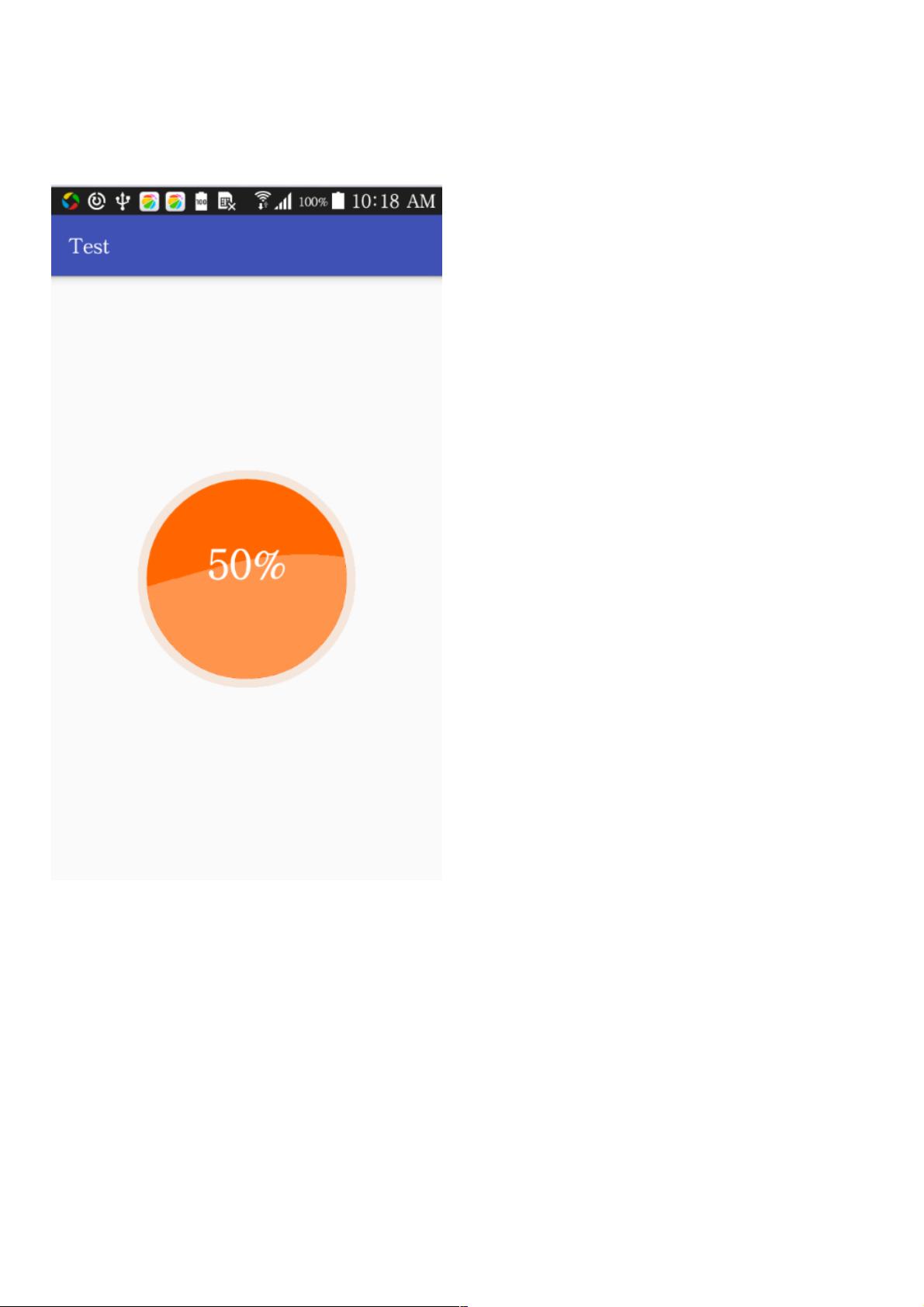
"这篇文章主要分享了一个自定义的Android球形水波百分比控件的实现,作者在寻找现有的百分比控件未找到满意方案后,决定自行开发,并开源供他人使用。文章提到了三种实现水波百分比控件的方法,并详细讲解了选择的第三种方法,即利用正弦曲线与圆的交集来创建动态效果。"
在Android开发中,自定义视图是提升用户体验和界面美观性的重要手段。本文介绍的球形水波百分比控件,就是一个很好的示例,它通过动态的水波效果来展示百分比数值。开发者通常会遇到各种需求,比如在健康应用中显示体力值,或在进度条中以独特方式呈现完成度。
首先,作者提到的实现方法包括:
1. 通过预绘制水波形状的Bitmap,并利用属性动画平移。这种方法代码量大,对Bitmap的处理和动画控制要求较高,容易出现bug。
2. 利用数学公式精确绘制曲线。这种方法需要对几何和数学有深入理解,虽然代码量小,但计算量较大,且可能因为点的数量有限导致效果不理想。
3. 使用正弦曲线与容器交集的方式。这种方法代码简洁,计算量小,但遍历的点更多,考虑到性能和效果,作者选择了这一方法。
具体实现中,作者使用了正弦函数生成波动的曲线,通过对x坐标的处理,计算出与圆的交点,形成波动的效果。Path对象用于创建曲线路径,而Circle则表示球形的边界。通过`canvas.clipPath()`方法结合`Region.Op.INTERSECT`操作,限制绘制区域为圆与曲线的交集,从而实现水波在球面内部的动态显示。
水位的上升和波动效果通过循环更新`mWaterLevel`、`mNowHeight`、`mTranX`等变量来控制。`mUpSpeed`决定了水位上升的速度,`mWaveSpeed`决定了波浪的波动速度。通过不断的重绘视图,水波效果得以持续展现。
这个控件的实现巧妙地结合了数学和Android图形绘制技术,通过正弦函数模拟水波动态,提供了一种独特而吸引人的用户界面元素。这对于希望在应用中添加个性化的开发者来说,是一个值得学习和参考的案例。同时,作者开源的做法也鼓励了社区间的交流和合作,促进了技术的共享与进步。
2019-09-24 上传
2019-08-06 上传
点击了解资源详情
2021-01-06 上传
2021-03-20 上传
2019-07-04 上传
2021-03-20 上传
2013-03-10 上传
2019-10-11 上传