app设计趋势:精美侧滑菜单案例分析
110 浏览量
更新于2024-08-27
收藏 1.55MB PDF 举报
"精致的侧滑菜单设计案例"
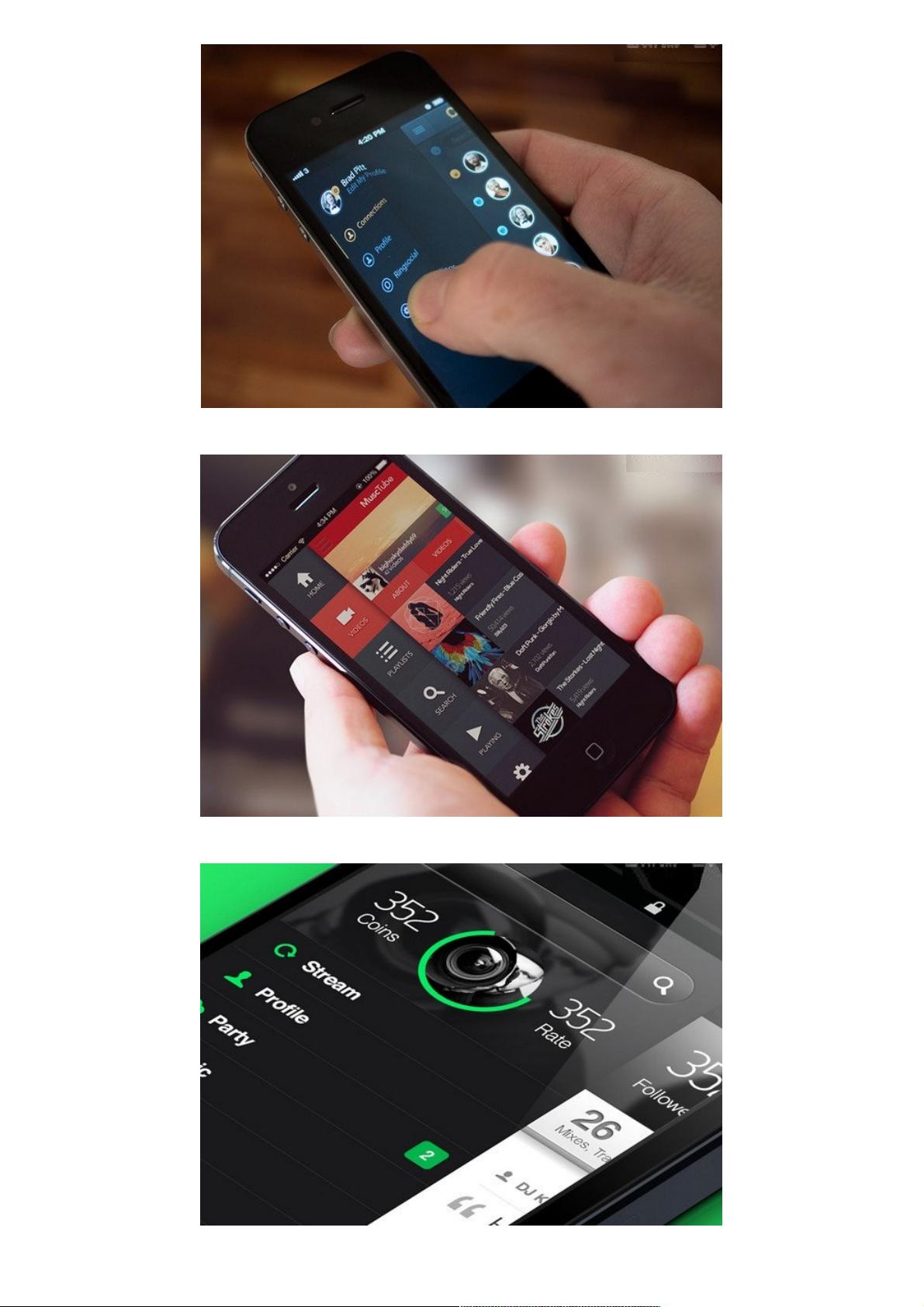
侧滑菜单是移动应用设计中不可或缺的元素,它提供了一种高效的空间管理方式,使用户能够轻松访问应用程序的附加功能和设置,而不干扰主屏幕的内容。这种设计趋势起源于Path2.0和Facebook的应用,随后被广泛采用并不断发展创新。
在这些精致的侧滑菜单设计案例中,我们可以看到多种风格和技巧的融合。首先,优雅的纯色背景不仅提升了应用的整体美观度,还通过逼真的翻页动画效果增强了用户体验的沉浸感。这些动画效果使得菜单的打开和关闭过程更加自然流畅,增加了用户的互动乐趣。
设计师巧妙地运用阴影和渐变,创造出视觉上的立体感,使菜单元素看起来更加立体且层次分明。例如,暗色侧滑菜单配合柔和的单色背景,能有效地突出显示菜单中的图文内容,尤其适合展示视频或图像。同时,明亮的色彩和现代设计的完美像素图标,可以为应用增添活力,使其看起来更加开放和现代。
为了确保信息的可读性,设计师在深色背景下使用醒目的蓝色和黄色字体,并辅以一定的动画效果,使文字更易于识别。网格布局和对比鲜明的用色则强化了视觉冲击力,白色常规字体在黑色背景中显得格外醒目。
某些设计选择将鲜艳的色彩融入黑色界面,如亮绿色或粉紫色,以打破沉闷,同时在屏幕上添加光泽感组件,提升界面的高级感。经典的布局模式结合现实感的图标和粗字体,让菜单的结构清晰易懂,而折叠效果的侧滑菜单则在黑白之间找到了平衡,绿色元素的加入使整体设计更加生动。
一些设计通过半透明背景、时尚的色调(如绿松石色)以及超窄字体和圆润的图标,营造出轻盈且时尚的视觉效果。3D导航面板的概念也应用于侧滑菜单中,增强了用户的探索感。而在其他设计中,如园艺应用,温馨的软棕色和醒目的红色、黄色组合,使界面富有个性,同时保持了整洁和一致性。
在语言翻译类应用中,侧滑菜单的图标扮演着至关重要的角色,因为它们需要清晰地传达功能含义。橙色和精致图标的搭配,以及超细多色字体的使用,都体现了设计师对细节的精心雕琢。此外,红色区域的运用可以吸引用户的注意力,增加应用的热情感。
这些精致的侧滑菜单设计案例展示了如何通过色彩、动画、布局和图标设计,创造出既实用又美观的用户体验。它们不仅满足了功能性需求,还提升了应用的整体美感,使用户在享受功能的同时,也能感受到设计的匠心独运。
2017-06-26 上传
2019-07-29 上传
2015-04-13 上传
2023-03-09 上传
2023-06-13 上传
2024-01-02 上传
2023-08-10 上传
2023-05-21 上传
2024-01-08 上传
weixin_38692100
- 粉丝: 3
- 资源: 871
最新资源
- 十种常见电感线圈电感量计算公式详解
- 军用车辆:CAN总线的集成与优势
- CAN总线在汽车智能换档系统中的作用与实现
- CAN总线数据超载问题及解决策略
- 汽车车身系统CAN总线设计与应用
- SAP企业需求深度剖析:财务会计与供应链的关键流程与改进策略
- CAN总线在发动机电控系统中的通信设计实践
- Spring与iBATIS整合:快速开发与比较分析
- CAN总线驱动的整车管理系统硬件设计详解
- CAN总线通讯智能节点设计与实现
- DSP实现电动汽车CAN总线通讯技术
- CAN协议网关设计:自动位速率检测与互连
- Xcode免证书调试iPad程序开发指南
- 分布式数据库查询优化算法探讨
- Win7安装VC++6.0完全指南:解决兼容性与Office冲突
- MFC实现学生信息管理系统:登录与数据库操作