CSS精简资源:精灵图与字体图标的应用
3 浏览量
更新于2024-08-28
收藏 212KB PDF 举报
本文主要介绍了如何使用CSS实现精灵图和字体图标,以优化网页资源加载效率和提高用户体验。精灵图是一种网页设计技术,它通过将多个常用的小图片合并到一张大图(称为"精灵图"或"Sprite Sheet")中,减少HTTP请求次数。精灵图利用CSS的background-image和background-position属性,根据需要显示图片的不同区域,从而避免了每次页面刷新或滚动时都重复下载这些小图片。
在以前的Web开发中,每张图片都是独立的,这意味着浏览器在加载页面时会为每个图片发起一个单独的HTTP请求。这不仅增加了网络传输的时间,还可能导致服务器负载过大。精灵图的出现解决了这个问题,通过将多个图片打包成一张大图,浏览器只需一次性加载这张大图,后续只需要通过background-position调整显示位置,就可以实现所需图像的显示,显著提高了页面的加载速度和性能。
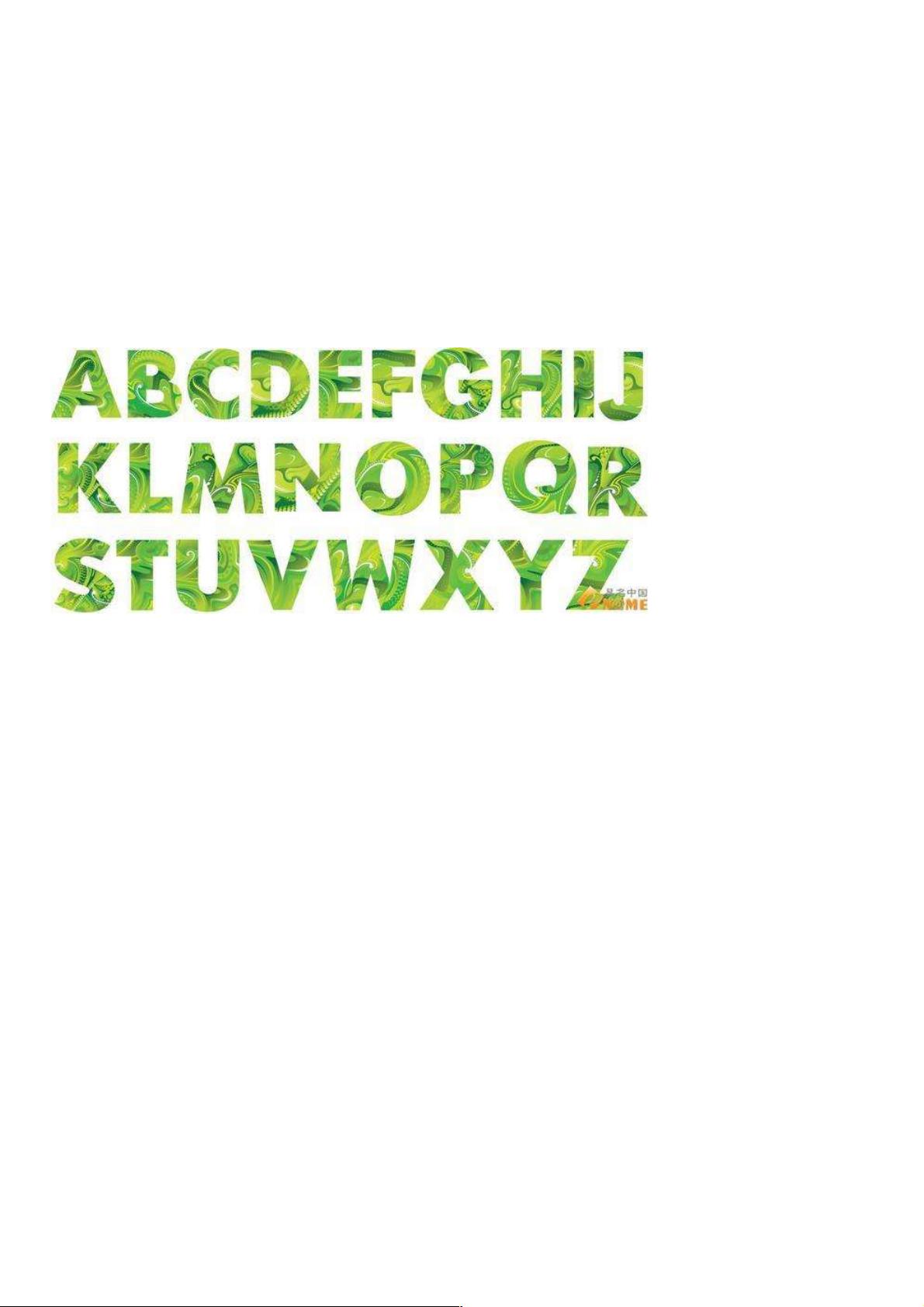
以HTML和CSS代码为例,一个简单的精灵图展示了如何使用这种方法。在这个示例中,开发者创建了一个包含26个字母的小型SVG图标,并将其组合成一个名为"abcd.jpg"的图片。每个字母图标通过div元素来呈现,设置不同的background-position值,使得浏览器仅需加载一次图片,就可以显示GOOGLE这个单词。
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
display: inline-block;
}
div:first-child {
width: 79px;
height: 79px;
background-image: url('abcd.jpg');
background-position: -396px 0;
}
/* ... (继续定义其他div的宽度、高度和background-position) */
</style>
</head>
<body>
<!-- 使用CSS规则的div元素展示不同位置的字母 -->
</body>
</html>
```
通过这种方式,网站开发者可以节省带宽,提高网页加载速度,同时保持设计的灵活性。字体图标作为一种新兴的替代方案,它使用字体文件来显示图形,同样通过CSS调整`font-family`和`font-size`等属性来实现图形显示,具有轻量级和可伸缩性的优点。精灵图和字体图标都是前端性能优化的重要手段,对于现代Web开发来说,理解并熟练运用它们是必不可少的技能。
2018-08-10 上传
点击了解资源详情
2021-01-08 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-05-25 上传
weixin_38690095
- 粉丝: 4
- 资源: 914
最新资源
- linux网络管理员手册
- Flash Media Server 3技术指南_part1.pdf
- Convex Optimization
- Verilog_参考手册
- DWR 中文学习文档PDF格式,字数不够还真不行
- LOG4J PDF 文件,不看白不看不下白不下
- 我国能源的地震勘探与高精度动圈地震检波器
- 功率变压器的设计、制作和测试
- MSP430 +实验板原理图.
- 51单片机精彩教程初学者的教程
- 基于VB的分布式监控系统通信设计
- Beginning XSLT and XPath Transforming XML Documents and Data.pdf
- Maven权威指南中文版.pdf
- 搜索引擎原理系统1.0版
- Linux设备驱动开发第3版
- dwr基础教程,入门