Android自定义圆形渐变色进度条示例与代码
2 浏览量
更新于2024-09-04
收藏 106KB PDF 举报
在Android开发中,自定义圆形带刻度渐变色的进度条是一个常见的需求,本文将详细介绍如何通过代码实现这一特色效果。首先,我们需要理解如何绘制一个基本的圆形进度条。
1. 绘制圆环:
要实现自定义圆环,你需要使用Android的Canvas类和RectF类来定义圆弧区域。`drawArc()`方法是关键,它接受oval(圆弧所在的椭圆边界)、起始角度(-90°表示从12点钟方向)、扫过的角度(根据进度计算)、以及是否显示圆心连线等参数。例如:
```java
// 定义圆环边界
RectF oval = new RectF(circleCenter - radius, circleCenter - radius, circleCenter + radius, circleCenter + radius);
// 计算并绘制圆弧,进度乘以3.6是为了将0-100%的范围映射到-90°到270°之间
canvas.drawArc(oval, -90, (float) (progress * 3.6), false, paint);
```
2. 渐变上色:
Android提供了`SweepGradient`类来实现渐变效果。它需要中心点坐标(cx, cy),颜色数组(至少包含两种颜色)以及相对位置数组。你可以使用以下代码创建一个带有三个颜色的渐变:
```java
int[] colors = {0xffff4639, 0xffCDD513, 0xff3CDF5F}; // 渐变颜色
// 或者使用两个颜色创建:
// int[] colors = {0xffff4639, 0xff3CDF5F};
// 创建并设置渐变
paint.setShader(new SweepGradient(circleCenter, circleCenter, colors, null));
```
这里,颜色数组中的颜色值代表了渐变的起点和终点,`null`表示颜色均匀分布。
3. 带刻度的设计:
为了增加刻度,你可以考虑使用TextPaint在圆环上绘制数字或者使用自定义视图(如CircleProgressView或使用ViewGroup进行自定义布局)来显示进度百分比。刻度的绘制通常与进度条的绘制分开,可以在合适的位置添加标记。
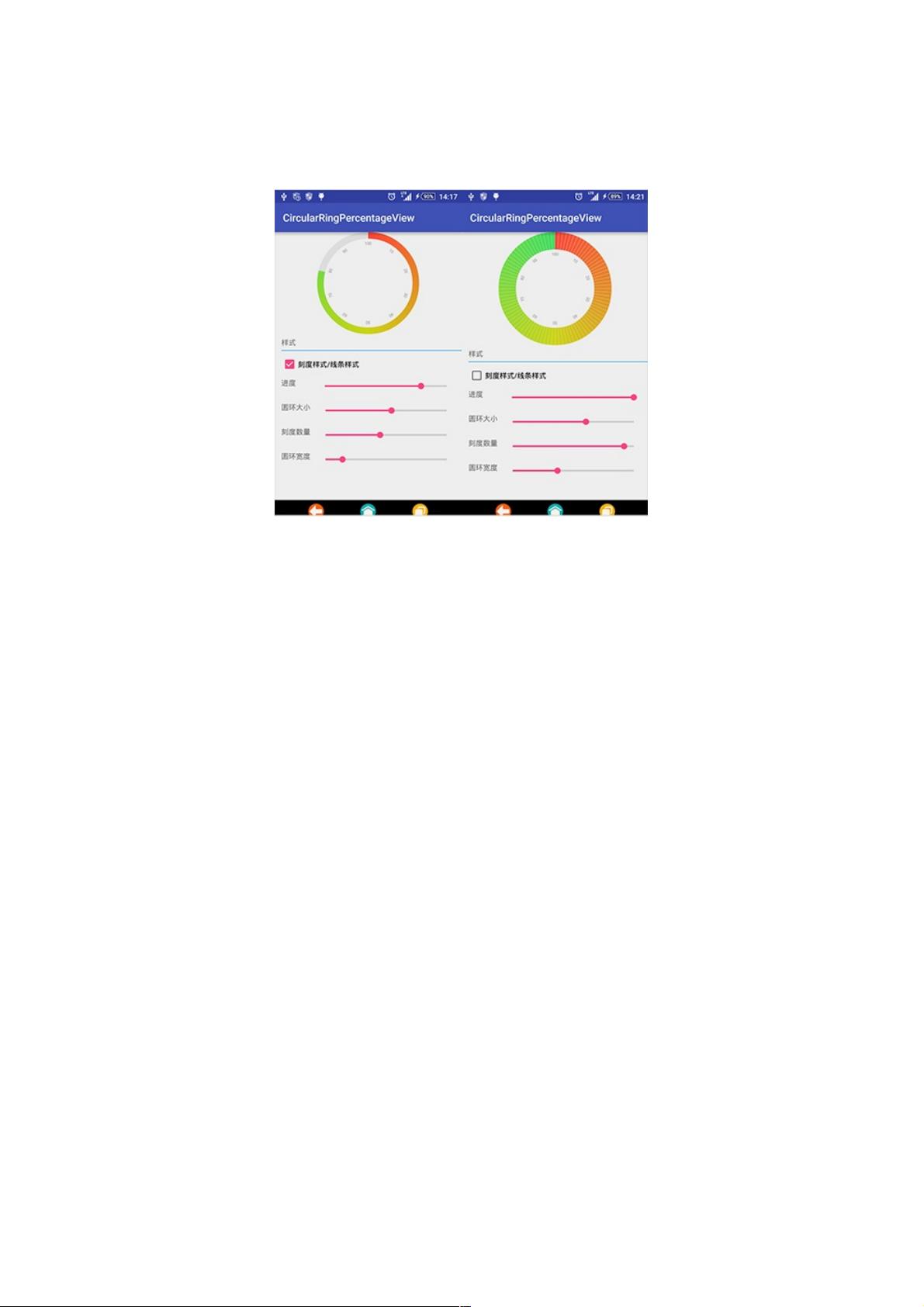
4. 效果图展示:
提供的效果图可能包括一个完整的圆形进度条,其中包含渐变色填充,以及根据进度显示的刻度。这些视觉元素的组合使得用户能清楚地了解当前进度。
自定义Android圆形带刻度渐变色的进度条涉及到了Canvas、RectF、SweepGradient等关键组件的使用,通过灵活调整颜色数组和角度参数,可以创建出丰富的视觉效果。这份代码实例对于希望提升UI设计灵活性的开发者来说,具有很高的参考价值。
170 浏览量
1949 浏览量
291 浏览量
291 浏览量
163 浏览量
202 浏览量
weixin_38675970
- 粉丝: 5
- 资源: 914
最新资源
- 上海大众供应商物流与采购过程分析规则
- ubs-for-uta-6324:适用于utaSpring2021的ubs系统adv sse 6324课程
- Open Source on the Xbox 360:xbox360 游戏机上的 UNIX/LINUX 和合法自制软件-开源
- 里科米达
- Sarkari Job-crx插件
- ShengSanYi-ArduinoEsp8266-master.zip
- domocracy:Domocracy 的开源工具
- 设施规划与物流分析PDF
- COMPENG-2DX4:该存储库保存了我的2021年冬季微处理器系统项目课程中所用的代码,在该课程中,我学习了如何对ARM MSP-EXP432微控制器进行编程。 我在各种外围设备(包括电机和键盘)上使用了ARM-Assembly,ARM-C和Python,所有这些都构成了构建LIDAR映射传感器的最终项目
- biningo
- project-flyer:我的克隆项目传单
- jquery.page分页控件02.zip
- 4EnRaya:我首先通过控制台在三个版本中连续玩四个,然后是摇摆,最后是在线
- ShopOnline.DotNetCore3:ShopOnline.DotNetCore3
- 图形化-班级成绩管理系统.zip
- CSCI370-Lab_04:异步任务