CSS纯样式实现导航栏Tab切换教程
版权申诉
82 浏览量
更新于2024-09-15
收藏 110KB PDF 举报
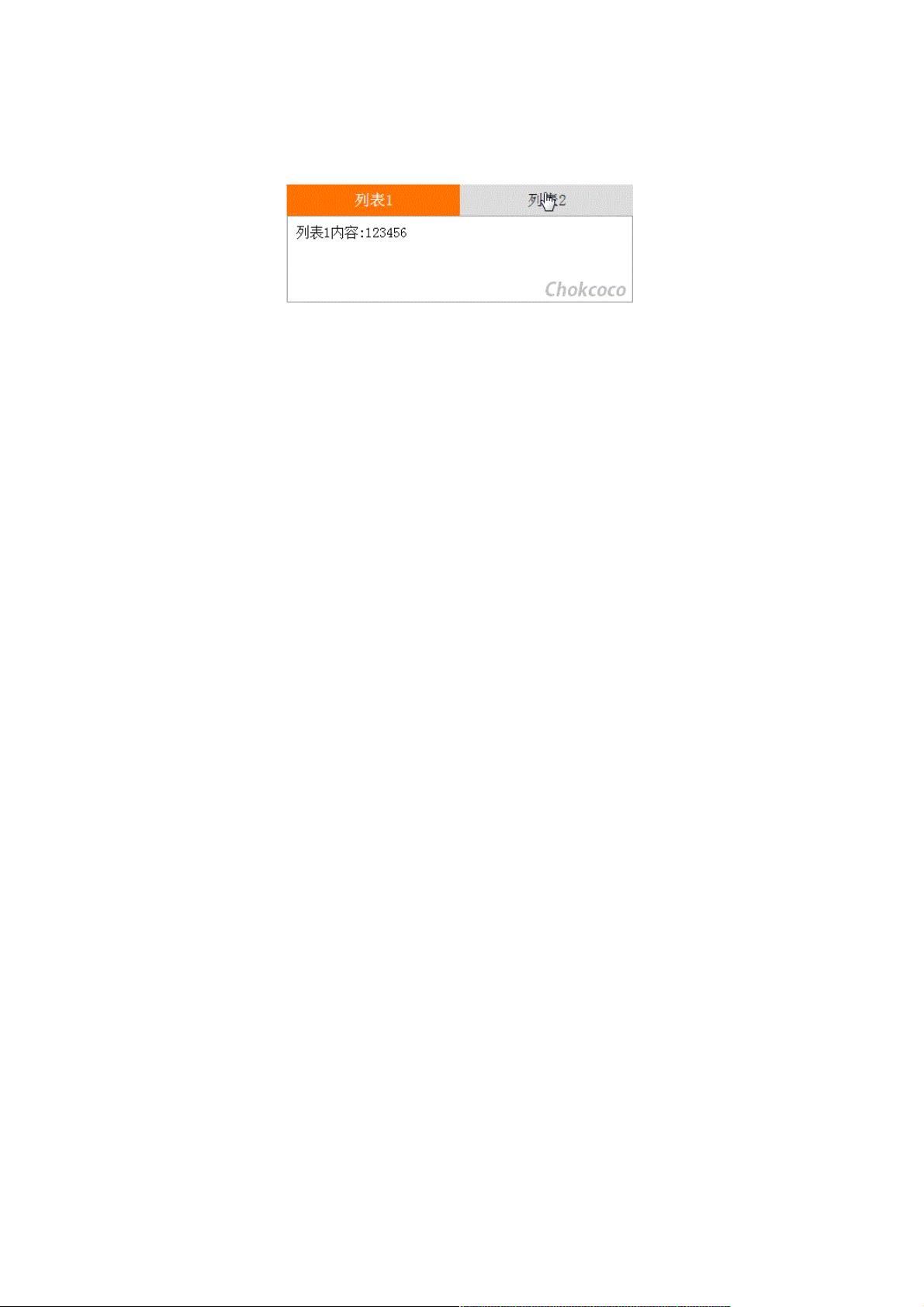
在本文中,我们将探讨如何利用CSS的高级特性,尤其是:target伪类选择器,来实现纯CSS驱动的导航栏Tab切换效果,通常这类功能在JavaScript的帮助下较为常见。CSS3的:target伪类允许我们根据用户点击的行为动态改变样式,从而模拟Tab切换的效果。以下是实现这一效果的关键步骤:
1. **HTML结构改造**:
首先,你需要调整HTML结构,为每个Tab添加一个具有唯一id的锚点链接,如`<a href="#content1">列表1</a>`,同时为对应的Tab内容区域添加相应的id,如`<div id="content1">...</div>`。这样做的目的是让:target选择器能够识别并激活对应的元素。
2. **使用:target伪类**:
当用户点击一个锚点时,:target选择器会匹配具有与之相匹配id的元素。例如,点击`#content1`后,`.nav`下的`#content1`将变为`:target`,其样式会根据CSS定义的不同状态(如显示或隐藏)进行切换。
3. **CSS编写**:
- 为每个非激活的Tab设置默认样式,比如隐藏内容或者改变背景颜色等,表示未选中状态。
- 当`:target`激活时,可以改变对应Tab的内容显示,如`display: block;`或`opacity: 1;`,同时隐藏其他Tab的内容。
- 可以使用`:not(:target)`选择器配合`:active`伪类,为激活状态添加额外的视觉反馈,如高亮、悬停效果等。
4. **动画效果**:
CSS提供了多种动画方式,如`transition`和`animation`,可以用来平滑地切换Tab内容,提供更流畅的用户体验。
5. **注意事项**:
- CSS3不是所有浏览器都支持,确保你的目标浏览器对:target伪类有良好的兼容性。
- 如果需要更复杂的交互,可能需要结合JavaScript做辅助处理,如保存当前激活状态等。
通过这种方式,我们可以避免使用JavaScript来管理Tab切换逻辑,而是完全依赖CSS的动态选择能力,这展示了CSS的强大之处,尤其是在控制页面布局和响应用户行为方面。尽管这种方法可能不如JavaScript灵活,但它简洁且无需额外的脚本支持,适合那些追求轻量级、纯静态页面效果的开发者。
2016-07-04 上传
点击了解资源详情
2020-12-09 上传
2019-11-22 上传
2020-09-24 上传
点击了解资源详情
点击了解资源详情
weixin_38558623
- 粉丝: 4
- 资源: 930