纯CSS实现Tab切换效果:无JavaScript的导航栏解决方案
173 浏览量
更新于2024-08-30
收藏 108KB PDF 举报
"纯CSS实现导航栏Tab切换效果——无需JavaScript"
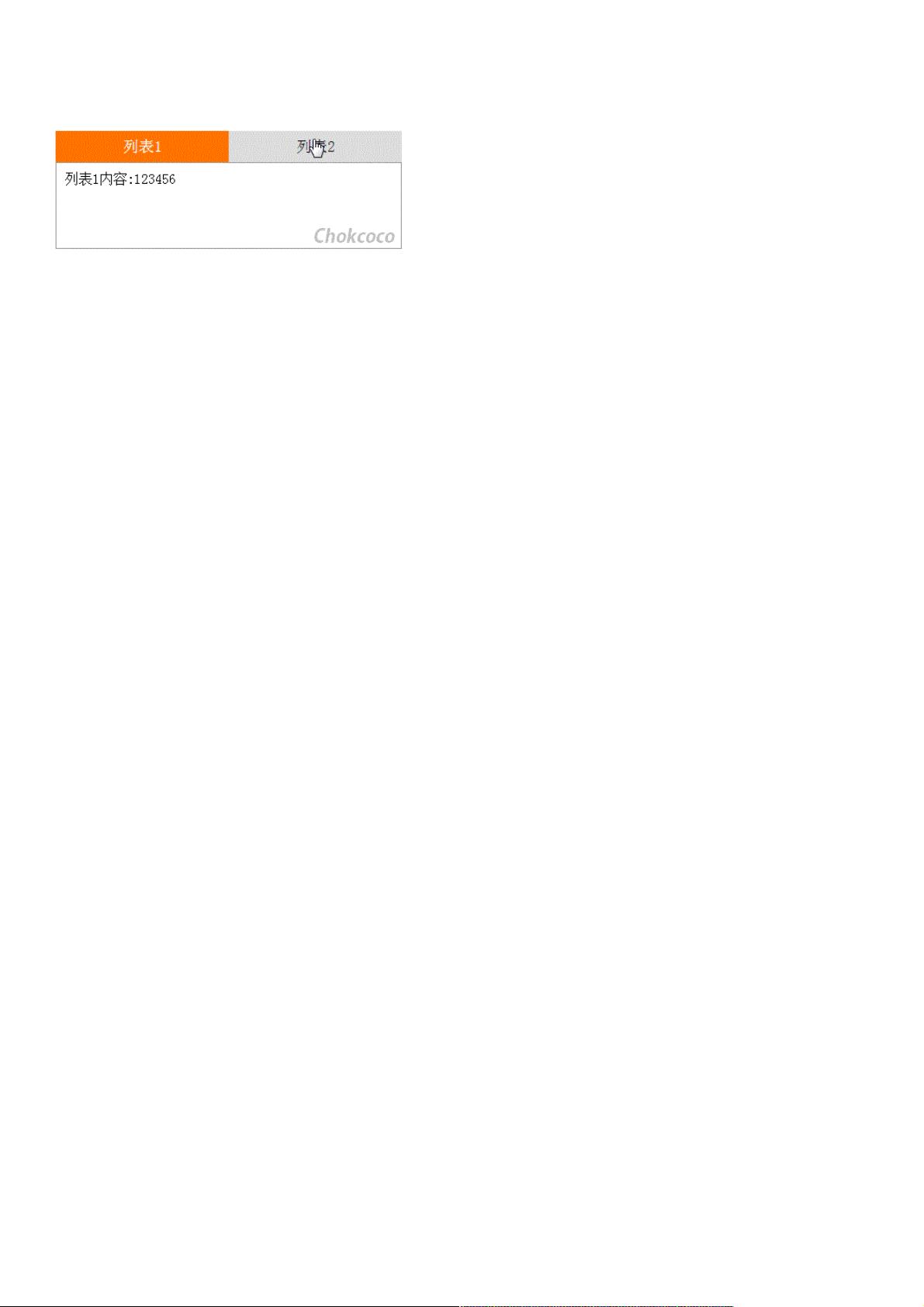
在网页设计中,导航栏的Tab切换功能通常依赖JavaScript来实现动态交互。然而,随着CSS3的不断发展,我们可以通过纯CSS技术来达到相同的效果,这既简化了代码,也减少了对JavaScript的依赖。本文将详细介绍如何使用CSS的`:target`伪类选择器来实现导航栏的Tab切换。
`:target`伪类是CSS3引入的一个功能,它可以检测页面中URL的hash值,即#后面的部分,然后根据这个hash值来选中相应的元素。当用户点击带有特定href属性(如`#content1`或`#content2`)的链接时,`:target`伪类会激活与该href相匹配的元素ID,从而实现内容的切换。
首先,我们需要构建HTML结构,包括一个包含多个链接的无序列表`<ul>`,以及与链接相对应的隐藏内容`<div>`。每个链接的`href`属性应设置为目标内容的ID,如`<a href="#content1">`。HTML代码示例如下:
```html
<ul class='nav'>
<li><a href="#content1">列表1</a></li>
<li><a href="#content2">列表2</a></li>
</ul>
<div id="content1">列表1内容:123456</div>
<div id="content2">列表2内容:abcdefgkijkl</div>
```
接下来,我们使用CSS来控制Tab切换的效果。首先,我们可以将所有内容`<div>`默认设置为隐藏,然后通过`:target`伪类显示被选中的内容。例如:
```css
/* 隐藏所有内容 */
div {
display: none;
}
/* 当URL的hash与div的ID匹配时,显示内容 */
#content1:target, #content2:target {
display: block;
}
```
在这个例子中,当用户点击“列表1”链接,URL的hash值变为`#content1`,`:target`伪类会选择并显示ID为`content1`的`<div>`,同时隐藏其他内容。同理,点击“列表2”链接则显示ID为`content2`的内容。
此外,为了增强用户体验,我们还可以添加一些额外的CSS样式,比如选中状态的高亮、悬停效果等。例如,可以设置激活的链接背景色和字体颜色:
```css
.nav li a {
/* 设置链接样式 */
}
.nav li a:target {
/* 设置选中链接的样式 */
}
.nav li a:hover {
/* 设置悬停链接的样式 */
}
```
通过这种方法,我们成功地用纯CSS实现了导航栏的Tab切换效果。这种方法的好处是简化了代码,减少了对JavaScript的依赖,同时也为不支持JavaScript的浏览器提供了基本的可用性。当然,如果需要更复杂的交互,如动画过渡,可能仍然需要结合JavaScript来实现。不过,对于基础的Tab切换,CSS已经足够胜任。
1046 浏览量
2029 浏览量
1140 浏览量
1046 浏览量
244 浏览量
146 浏览量
180 浏览量
3210 浏览量
304 浏览量
weixin_38665944
- 粉丝: 6
- 资源: 914
最新资源
- LinuxFromScratch资料
- 高速数字电路设计(PDF 51).pdf
- 敏捷开发的必要技巧完整版.pdf
- ArcObjects GIS应用开发-基于C#
- JAVA 程序设计大学教程试读版
- C++编程思想3中文版,翻译不错
- AJAX实战开发.pdf(中文)
- Struts in Action 中文版
- 用WinDriver开发PCI设备驱动程序
- BOM 教程 详解 分析 说明
- KEIL 教程
- 大公司c与c++面试题汇总
- 03 ASP.NET2.0 页面基本对象.pdf
- Firewire System Architecture, Second Edition (IEEE 1394a)
- C++ 实例教程(适合初学者)
- MFc框架概述 VC++编程者使用