InflexionUI开发环境与APP交互实操指南
需积分: 10 164 浏览量
更新于2024-09-10
收藏 853KB PDF 举报
Mentor APP开发切入说明深入探讨了Inflexion UI在移动端应用程序开发中的关键角色。Inflexion UI开发环境是一个针对Windows系统的界面设计工具,它提供了强大的2D和3D界面特效,无需编程即可创建动态绚丽的用户体验。这个环境的核心组成部分是InflexionUI Express,作为界面设计工具,以及InflexionUI Runtime,作为运行时库,确保设计的界面能在Linux或Android系统上正常显示。
开发流程主要包括搭建Inflexion开发环境,这通常基于文档指导,由HMI(Human Machine Interface)开发工程师负责完成界面设计。然而,InflexionUI APP的开发并没有专用的集成工具,开发者需要参考 Mentor 自带的Demo程序来学习和实践。
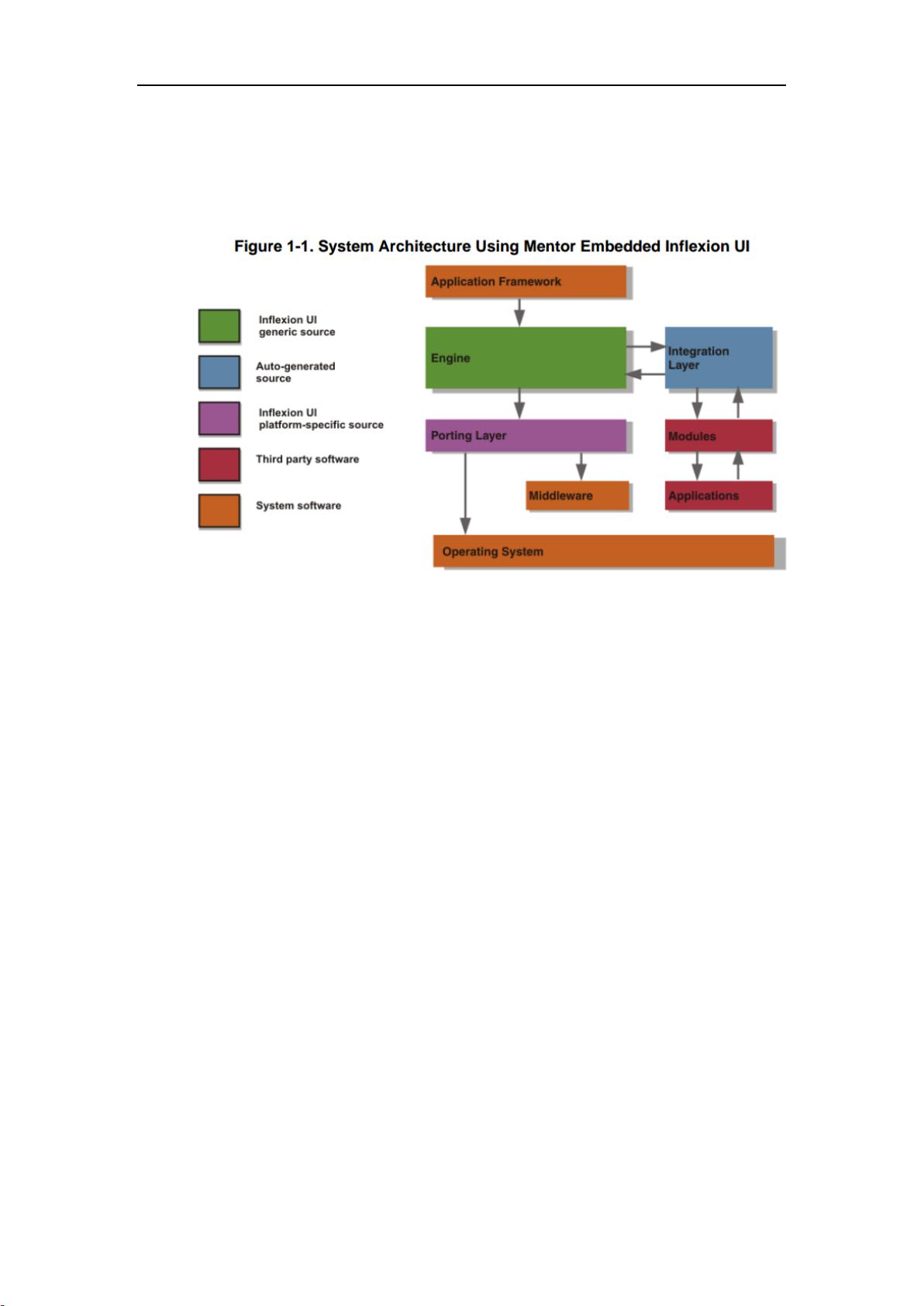
Inflexion UI的软件架构设计为分层,主要包括Engine层、Porting层和Integration层。这些底层组件通常由Inflexion团队维护,APP开发者只需关注Module层,这是APP与引擎交互的关键部分。Module层需要开发者编写代码,遵循统一的接口定义和格式,它是APP与Inflexion引擎通信的核心桥梁。
在实际开发过程中,HMI设计师打包的界面资源会转化为引擎能识别的格式,如.dat和.C文件。APP通过调用引擎的接口来渲染和显示这些资源,同时,HMI与APP之间的交互通过Module层进行。每当HMI界面有操作发生,这些操作会通过Module传递给APP,APP根据接收到的参数执行相应的功能,并将结果反馈给引擎,引擎根据结果实时更新UI,实现了完整的用户交互。
总结来说,Mentor APP开发中,Inflexion UI的使用简化了界面设计和开发过程,但开发者需要掌握Module层的定制化开发,以实现与Inflexion引擎的高效互动,从而创造出优质的用户体验。
2024-09-03 上传
2009-05-24 上传
2021-03-31 上传
2021-03-15 上传
2021-03-17 上传
2019-10-30 上传
2021-04-04 上传

我前年买了个表
- 粉丝: 243
- 资源: 24
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析