Objective-C实现iOS新闻图片无限轮播教程
117 浏览量
更新于2024-08-31
收藏 308KB PDF 举报
在iOS开发中实现新闻图片的无限循环展示是一种常见的需求,尤其是在新闻类应用或滚动列表中。本文档将详细介绍如何通过Objective-C语言来实现这一功能,包括所需的技术栈、步骤和代码示例。
首先,我们来理解实现无限轮播(新闻数据展示)的关键要素:
1. **实现效果**:
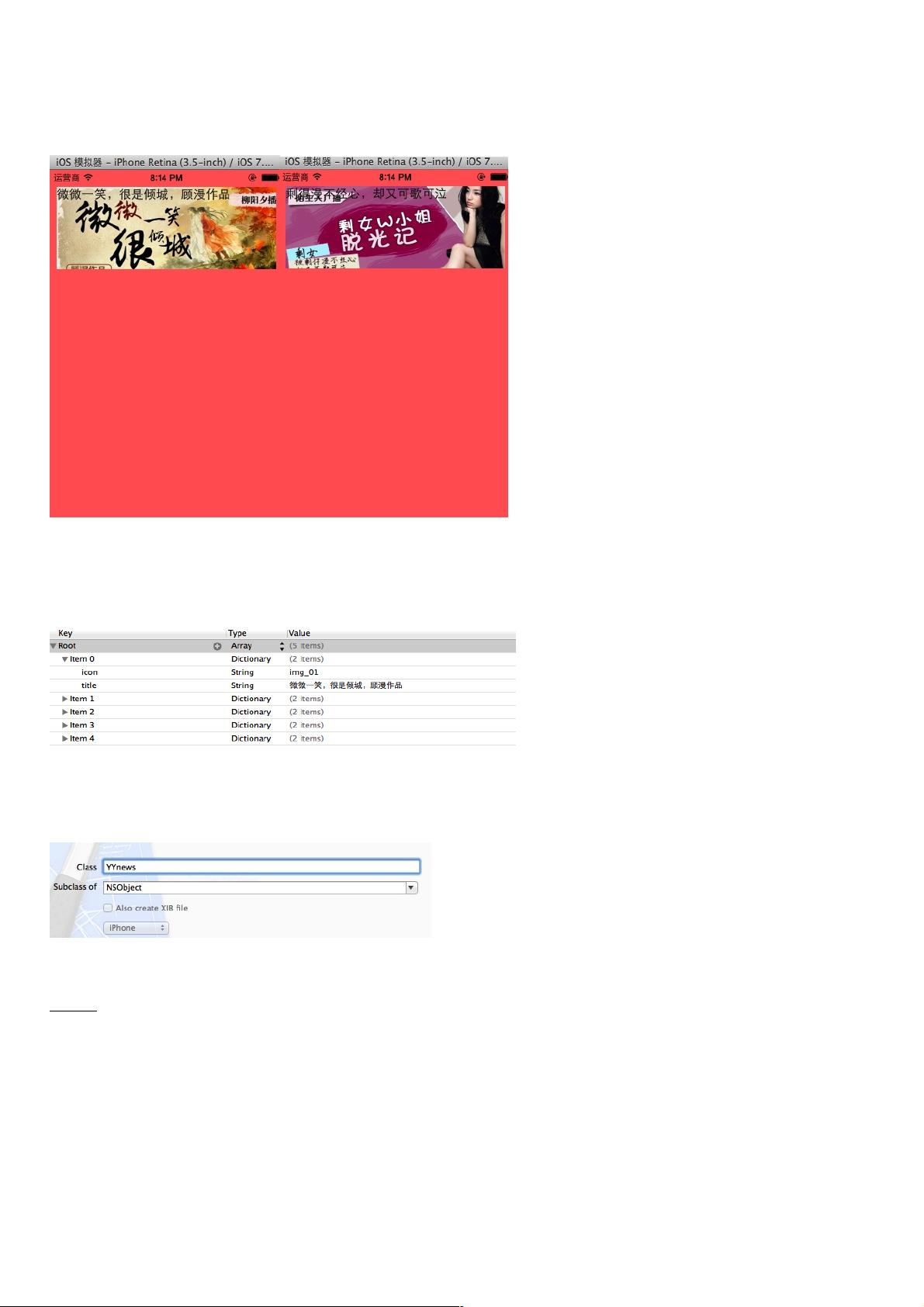
无限轮播通常涉及在一个视图中展示一系列新闻图片,并当用户滚动到底部时,自动加载新的图片并无缝衔接,给人一种连续滚动的感觉。这种效果对于提升用户体验非常重要,尤其是在移动设备上,用户期待流畅且不中断的信息浏览。
2. **前期准备**:
- **导入第三方库**:为了简化数据处理,可以引入MJExtension这个数据转模型的第三方框架,它可以帮助我们快速地将JSON数据转换成模型对象。
- **数据源**:你需要一个包含新闻数据的plist文件,其中包含每条新闻的标题(title)和图片URL(icon)等信息。
- **图片素材**:确保已准备好所有需要展示的图片,它们将作为cell中的内容。
3. **步骤和代码**:
- **数据模型设计**:创建一个名为`YYnews`的简单模型,包含`title`和`icon`两个属性,表示新闻标题和图片路径。在`YYnews.h`文件中定义了这个模型。
```objective-c
// YYnews.h
@interface YYnews : NSObject
@property (nonatomic, copy) NSString *title;
@property (nonatomic, copy) NSString *icon;
@end
```
- **自定义UICollectionViewCell**:为了展示新闻内容,创建一个继承自`UICollectionViewCell`的子类`YYcell`。这个类负责渲染新闻标题和图片。在`YYcell.h`中定义了`news`属性,并在`YYcell.m`中设置其属性与视图的关联。
- **初始化cell**:在`YYcell.m`的`setNews:`方法中,根据`YYnews`对象更新UI元素,如`UILabel`和`UIImageView`。
4. **滚动视图的实现**:
实现无限循环的关键在于管理collectionView的滚动行为。你需要监听`UICollectionViewDelegateFlowLayout`协议,特别是`layout:sizeForItemAtIndexPath:`方法,以动态调整cell大小并跟踪当前显示的cell。此外,还需关注`scrollViewDidScroll:`方法,当用户滚动到底部时,通过计算偏移量和滚动视图的总高度,决定是否加载新的数据。
5. **数据加载和刷新**:
当决定加载新数据时,你可以使用`NSFetchedResultsController`或网络请求API来获取新的新闻数据。加载新数据后,需要在`collectionView:insertItemsAtIndexPaths:`方法中插入新的cell,并确保滚动行为平滑过渡。
6. **性能优化**:
为了提高性能,考虑使用`reloadItemsAtIndexPaths:`而不是`insertItemsAtIndexPaths:`方法,因为前者只需要更新部分UI,而非重新布局整个collectionView。同时,考虑使用`NSOperationQueue`或`GCD`进行异步数据加载,避免阻塞主线程。
总结来说,实现iOS中的新闻图片无限循环展示需要对UICollectionView和数据管理有深入理解,同时结合第三方库和合适的滚动处理策略。通过这些步骤和代码示例,开发者可以轻松构建出流畅且高效的新闻轮播功能。
点击了解资源详情
118 浏览量
点击了解资源详情
2022-11-22 上传
166 浏览量
2020-09-02 上传
点击了解资源详情
2019-07-11 上传
2019-07-11 上传
weixin_38737144
- 粉丝: 4
- 资源: 942
最新资源
- 屏幕截图(iPhone源代码)
- App-PAUSE-TimeMachine
- EnvironmentSwitcher::fire:No repackage, switch environment with one click.(无需重新打包,一键切换环境 )
- 加减乘除在线网页计算器js代码
- JsBridge:android java和javascript桥,灵感来自微信webview jsbridge
- Makefile手册.zip
- OCGumbo(iPhone源代码)
- Tools for iNaturalist-crx插件
- HackTheBox-CTF-Writeups:此备忘单旨在面向CTF玩家和初学者,以帮助他们根据操作系统和难度对Hack The Box Labs进行分类
- HTML5预期年化收益圆形进度条动画代码
- CSE460
- RACDemo:ReactiveCocoa 演示
- JsonLocalize:JsonLocalize可以帮助您轻松轻松地对项目进行本地化!
- HTML5仿超级玛丽网页js小游戏
- blurhash:图像占位符的非常紧凑的表示形式
- SLGSlideShowView(iPhone源代码)