基于WebUploader的前后端分离式大文件分片上传实现
30 浏览量
更新于2024-08-28
收藏 124KB PDF 举报
WebUploader 分片上传实现代码(前后端分离)
WebUploader 是一个由百度 WebFE(FEX)团队开发的现代文件上传组件,具有 HTML5 和 FLASH 两种运行时,可以在现代浏览器中充分发挥 HTML5 的优势,同时也兼容主流的 IE 浏览器、iOS 和 Android 设备。WebUploader 的一个重要特点是支持大文件分片并发上传,极大的提高了文件上传效率。
在本文中,我们将介绍如何使用 WebUploader 实现分片上传,包括前端和后端的实现代码。
前端实现
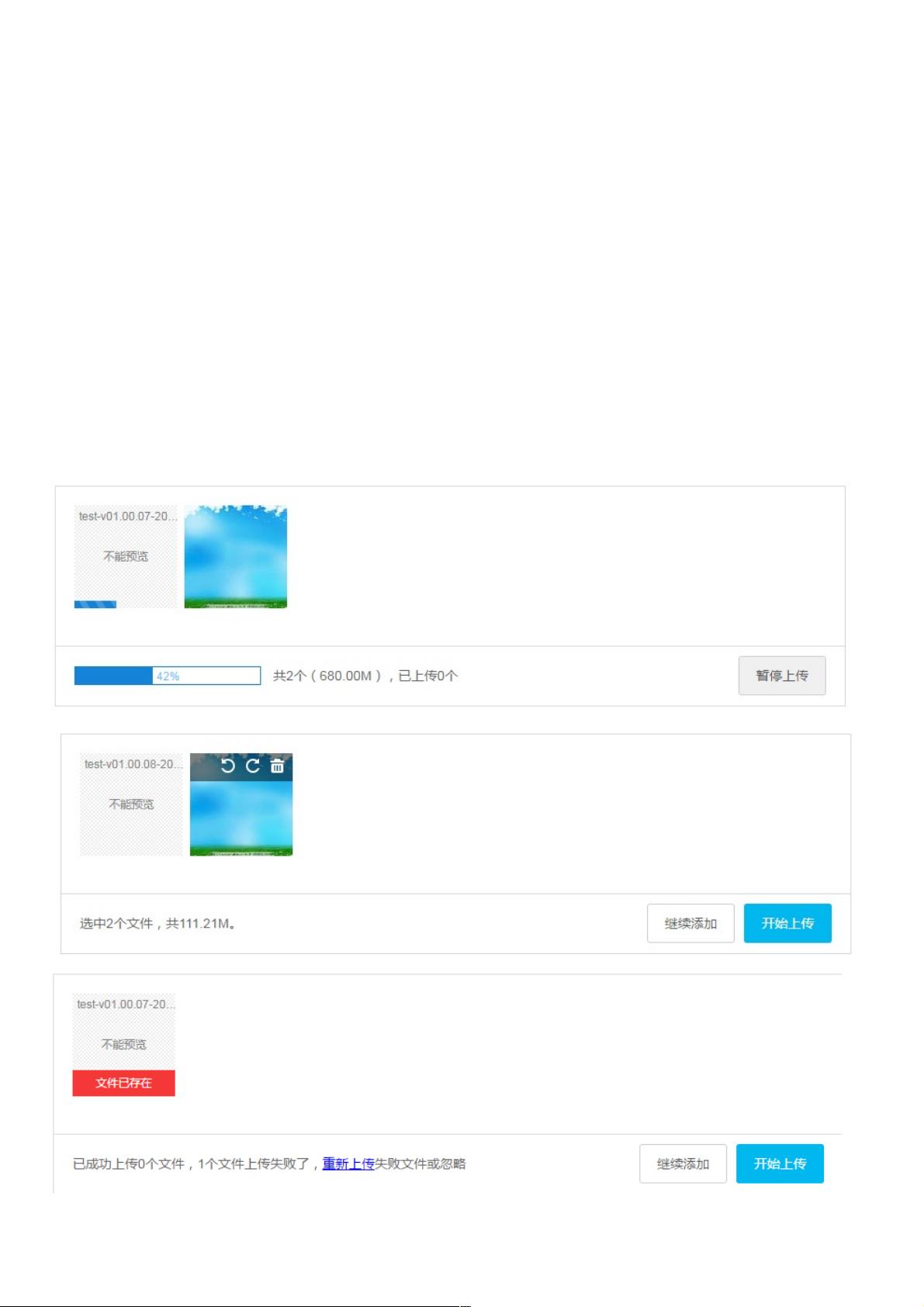
在前端,我们使用 WebUploader 的官网 demo 作为基础代码,并对其进行了调整以实现分片上传。我们可以上传图片和文件,当文件超过分片大小时,启用分片上传。分片上传时,我们使用 MD5 校验来达到秒传的效果。分片以后,可以先分片后合并,也可以边分片边合并,我们在这里采用的是边分片边合并的方案。
在前端代码中,我们使用 WebUploader.Uploader.register() 方法注册了一个名为 "webUploaderHookCommand" 的Uploader对象,并定义了 before-send-file 和 before-send 两个事件处理函数。在 beforeSendFile 函数中,我们使用 WebUploader.Deferred 对象来处理文件上传前的准备工作,并使用 md5File 方法计算文件的 MD5 值。在 beforeSend 函数中,我们使用 checkUrl 来检查文件的上传状态。
后端实现
在后端,我们使用 Spring Boot 框架来搭建 REST 服务,并使用 Spring MVC 来处理请求。我们使用 Spring Boot 内置的 Tomcat 插件来运行 Application 的 main 方法,以启动服务。我们还开启了跨域访问,以便在前端可以跨域请求后端服务。
关键代码
前端关键代码:
```javascript
WebUploader.Uploader.register({
'name': 'webUploaderHookCommand',
'before-send-file': 'beforeSendFile',
'before-send': 'beforeSend'
}, {
beforeSendFile: function(file) {
var task = new WebUploader.Deferred();
fileName = file.name;
fileSize = file.size;
(new WebUploader.Uploader()).md5File(file, 0, 10 * 1024 * 1024).progress(function(percentage) {}).then(function(val) {
fileMd5 = val;
var url = checkUrl;
var data = {
type: 0,
fileName: fileName,
fileMd5: fileMd5
};
// ...
});
}
});
```
使用 WebUploader 实现分片上传可以极大的提高文件上传效率,并且可以在前端和后端之间实现无缝的集成。
2020-10-15 上传
2023-04-24 上传
2023-04-24 上传
2024-11-04 上传
2023-08-31 上传
2023-05-14 上传
2023-05-10 上传
weixin_38632797
- 粉丝: 6
- 资源: 946
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程