移动端导航设计:Tab、抽屉与九宫格解析
141 浏览量
更新于2024-08-28
收藏 860KB PDF 举报
"移动导航在应用程序设计中扮演着至关重要的角色,因为它决定了用户如何轻松地在应用的不同部分之间穿梭。本文将探讨几种常见的移动导航类型及其优缺点,以便于理解何时何地应该使用它们。
1. Tab导航
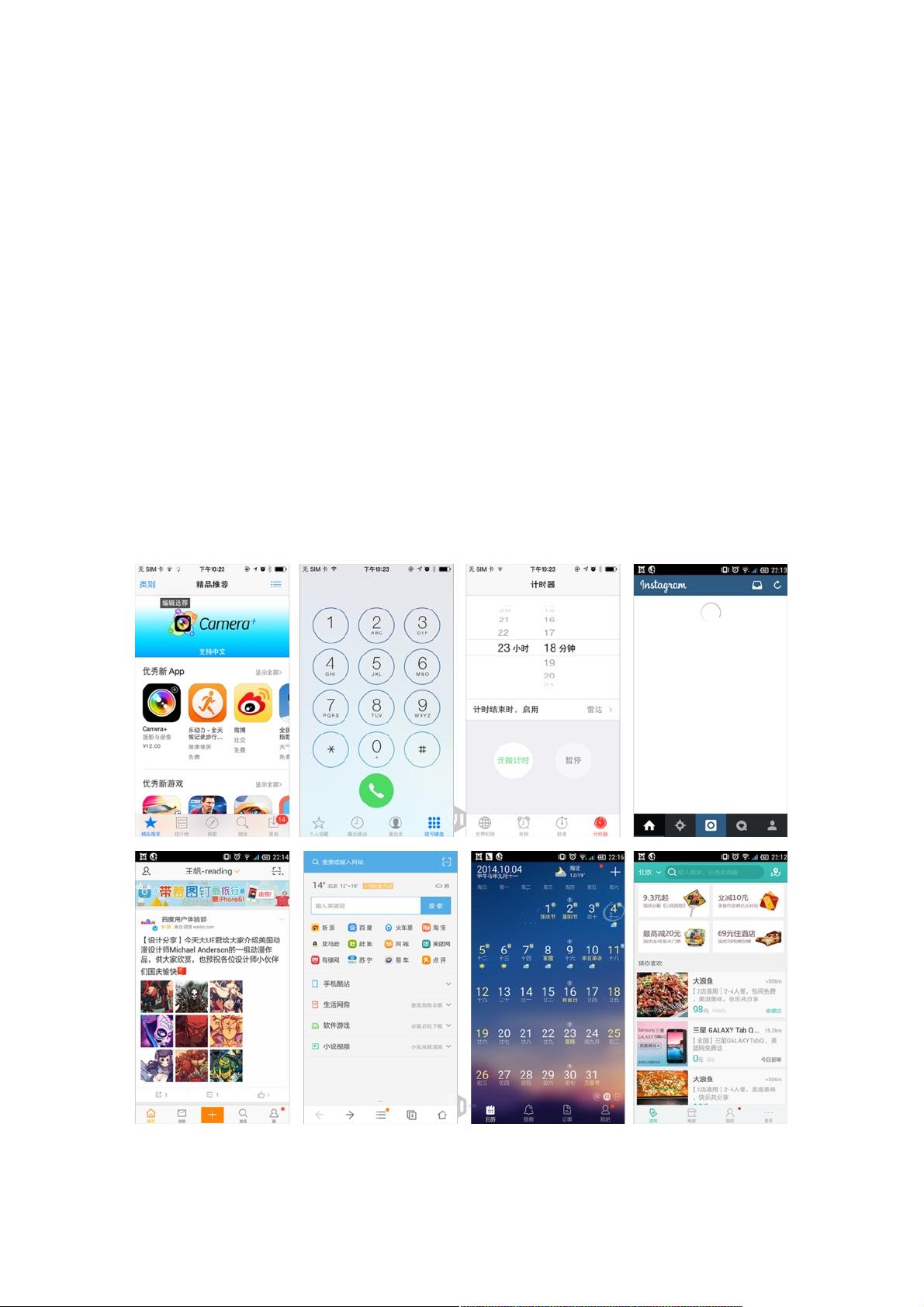
Tab导航是移动应用中最常见的导航形式,分为顶部和底部两种。在iOS中,底部Tab导航通常用于切换主要的视图,点击切换,不允许滑动,以保持系统的统一交互体验。例如,Instagram、微博和微信等应用都采用了底部Tab导航。而在Android平台上,Tab不仅支持点击切换,还可以滑动切换,有的甚至允许部分Tab在屏幕外隐藏,如豌豆荚应用所示。底部Tab一般不超过五个,以保证易用性,如果需要展示更多选项,可以考虑使用可滑动的Tab布局。
2. 抽屉导航(汉堡导航)
抽屉导航以其标志性的三线汉堡图标而得名,常用于显示二级或更深级别的类别,如Facebook、Path和早期的Google+。它能够隐藏大部分类目,保持主屏幕的简洁,同时提供方便的访问路径。然而,这种导航方式的一个缺点是,某些类目可能需要用户主动滑动打开抽屉才能看到,增加了认知负担,同时也使得类目间的切换相对繁琐。此外,现在一些应用选择在二级页面中保留或隐藏抽屉导航,以适应不同的使用场景。
3. 九宫格导航
九宫格导航常见于早期的美图应用和一些旅游或支付应用,如美图秀秀和携程。它通过网格形式展示多个功能选项,清晰直观。但随着应用设计趋势的发展,九宫格导航逐渐减少,因为它在首页没有实际内容,与当前强调内容展示的设计理念相冲突。尽管能容纳多个类目,但过多的选项可能会让用户感到困惑,增加选择难度。
选择哪种导航方式取决于应用的功能结构、内容量以及用户的使用习惯。Tab导航适用于主要功能清晰且使用频率相近的应用;抽屉导航适合有多个分支类目且需要隐藏部分功能的情况;而九宫格导航则在功能独立、数量较多的情况下更为合适。在设计过程中,应始终关注用户体验,确保导航的直观性和易用性,从而提高用户满意度和应用的留存率。"
2022-01-17 上传
2016-06-27 上传
2009-03-02 上传
2013-07-04 上传
2020-11-23 上传
2016-06-27 上传
2021-08-26 上传
2018-05-20 上传
2019-08-29 上传
weixin_38570406
- 粉丝: 9
- 资源: 951
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目