开发微信自定义菜单编辑工具:ASP.NET MVC + Bootstrap + Knockout.js
23 浏览量
更新于2024-08-29
收藏 139KB PDF 举报
"本文将介绍如何使用ASP.NET MVC、Bootstrap和Knockout.js技术开发一个微信自定义菜单的编辑工具,解决微信接口调试工具编辑菜单不便的问题。"
在开发微信自定义菜单编辑工具的过程中,首先我们需要理解几个关键的技术点:
1. **ASP.NET MVC**:这是一个用于构建动态网站的框架,它提供了模型-视图-控制器(MVC)架构,使得开发者可以更清晰地分离应用程序的不同部分。在这个项目中,ASP.NET MVC将作为后端服务器处理HTTP请求,生成和接收JSON数据。
2. **Bootstrap**:这是一个流行的前端框架,用于快速创建响应式和移动优先的网页设计。在本项目中,Bootstrap将帮助我们快速布局和设计用户界面,如输入框、下拉菜单和按钮等。
3. **Knockout.js**:这是一款JavaScript库,用于实现MVVM(Model-View-ViewModel)模式,使数据绑定变得更加简单。在编辑工具中,Knockout.js将用于实时更新页面上的数据,确保用户在界面上的操作能够即时反映在数据模型中。
在实现工具的过程中,我们需要关注以下几个关键步骤:
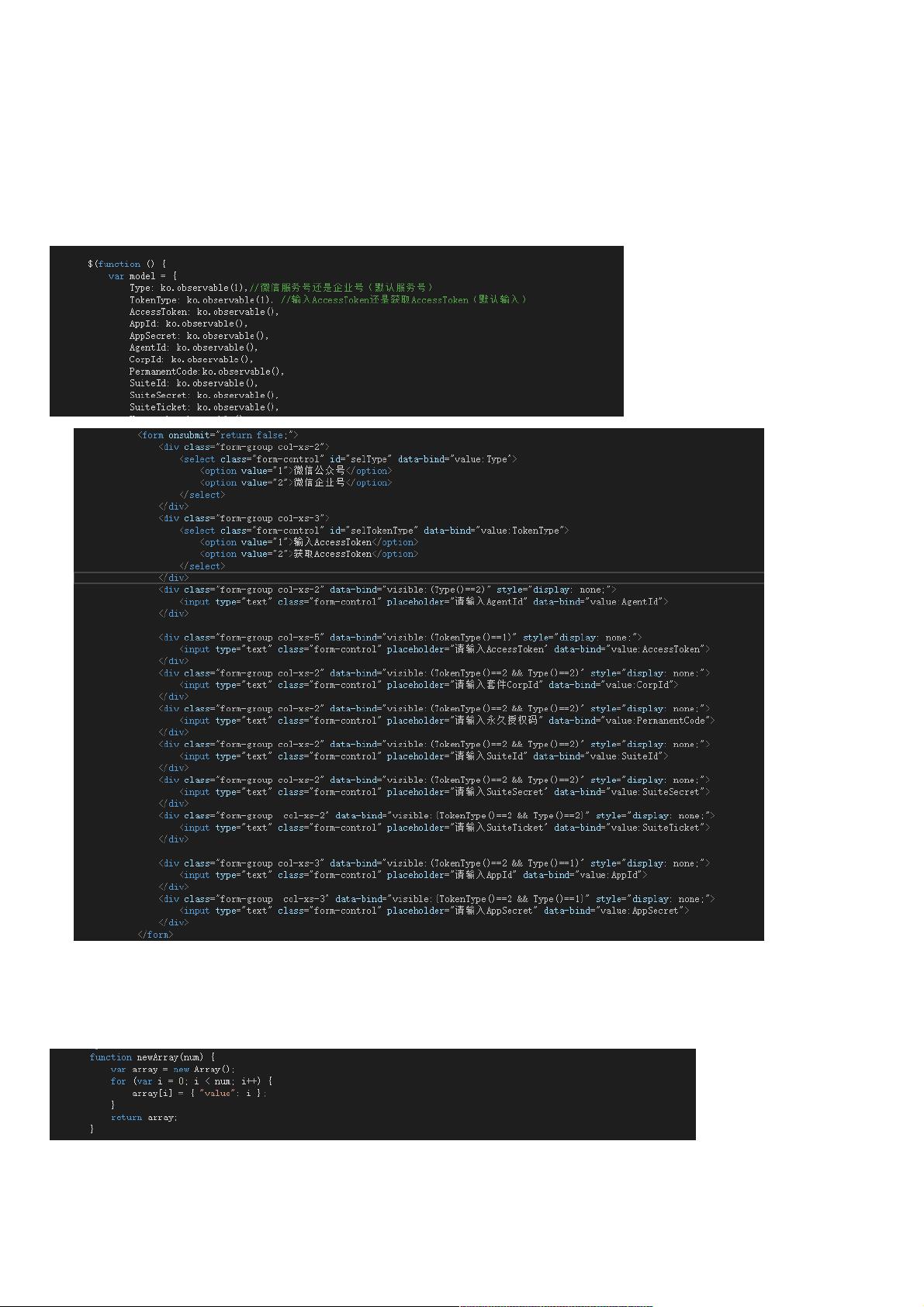
- **页面布局**:使用Bootstrap创建基本的HTML结构,包括输入框用于输入AccessToken,下拉菜单供用户选择获取AccessToken的方式。对于微信企业号应用,还需添加额外的输入框来输入相关的身份信息,如AgentId、CorpId、套件永久授权码、SuiteId、SuiteSecret和SuiteTicket。
- **数据绑定**:利用Knockout.js的observables,我们可以监控页面上的输入值,并与后台的数据模型同步。这样,用户在输入框中的任何更改都会自动反映在模型中。
- **菜单结构**:根据微信自定义菜单的要求,定义菜单的JSON结构,包括父级菜单和子菜单。每个菜单项可能包含类型(如“view”表示跳转链接)、名称和链接URL。
- **功能实现**:编写添加、编辑、删除菜单的函数,以及用于菜单移动、复制和粘贴的功能。这些功能将提升用户体验,使得菜单配置更加便捷。
- **表单验证**:使用jQuery的validate插件对用户输入进行验证,确保必要的字段如菜单名称已填写。
总结起来,这个项目的核心是利用ASP.NET MVC处理后端逻辑,Bootstrap提供UI布局,而Knockout.js则负责数据绑定和用户交互。通过这样的组合,我们可以创建一个直观且实用的微信自定义菜单编辑工具,简化了菜单创建的过程,减少了出错的可能性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2015-08-21 上传
点击了解资源详情
点击了解资源详情
2016-11-07 上传
124 浏览量
2019-03-12 上传
weixin_38670186
- 粉丝: 8
- 资源: 945
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍