Ajax天气面板:第四法——JSON与动态脚本标记,告别代理
156 浏览量
更新于2024-08-29
收藏 292KB PDF 举报
在《在Ajax中进行XML处理,第3部分:使用JSON并避免使用代理》这篇文章中,作者探讨了在构建Ajax应用时,如何从传统的XML依赖转向更现代、灵活的解决方案。首先,文章回顾了前两部分介绍的三种使用XMLHttpRequest对象实现的可重用天气面板方法,这些方法涉及到跨域问题的解决,通过Web代理将XML数据从NWS获取到本地服务器。
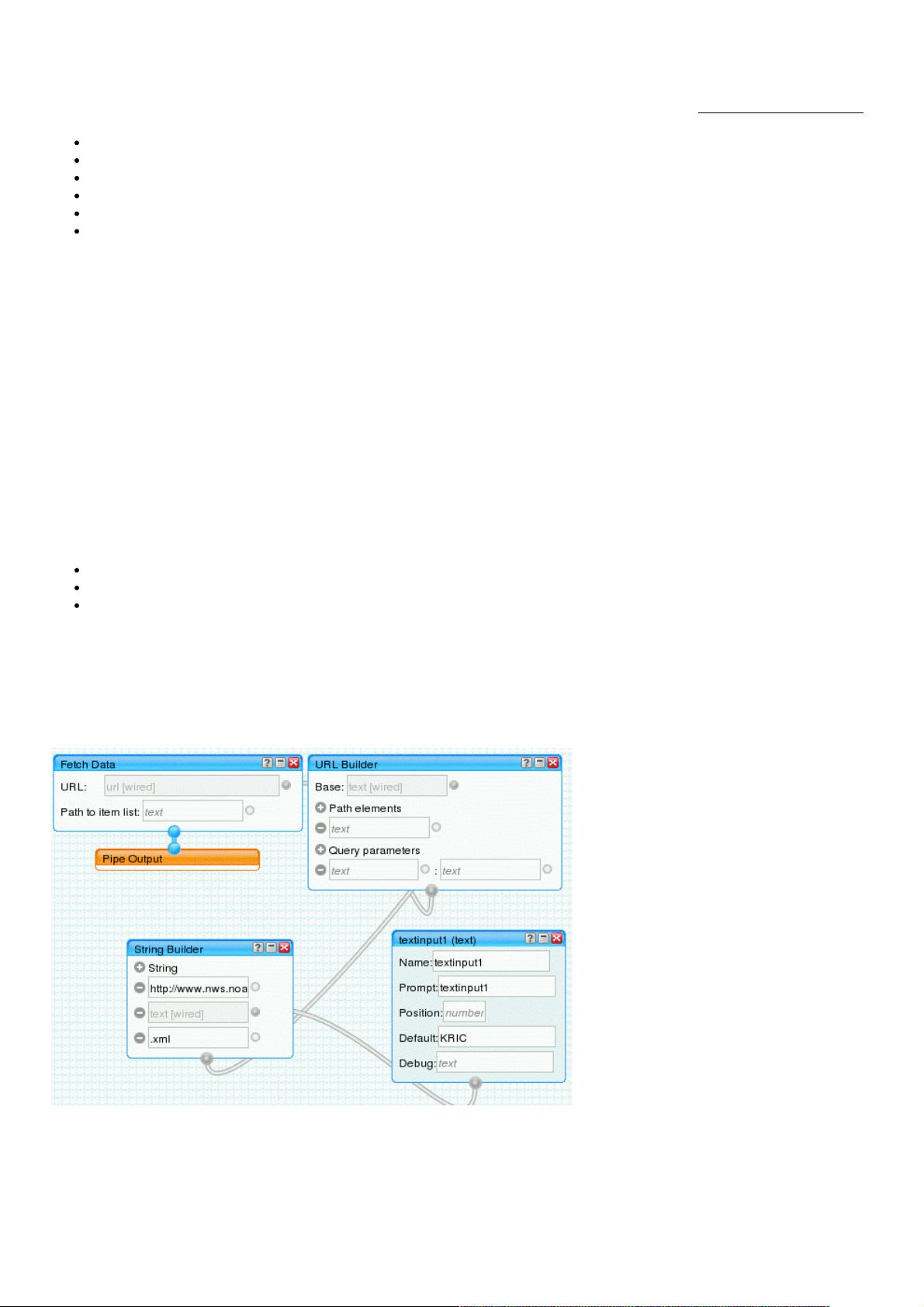
然而,为了克服同一域限制,文章引入了第四种方法,即利用JSON和动态脚本标记。这种方法不再依赖于XMLHttp请求,而是借助Yahoo! Pipes作为核心工具。Yahoo! Pipes是一个基于Web的数据聚合平台,允许用户通过可视化编辑器轻松创建和连接各种数据源,例如RSS订阅,同时支持输出多种格式,包括JSON。通过这种方式,开发者可以间接地访问其他服务器的数据,而无需处理复杂的服务器配置或代理设置。
作者指出,JSON(JavaScript Object Notation)作为一种轻量级的数据交换格式,相比XML更易于解析和处理,并且减少了跨域问题的影响。动态脚本标记则可能是用于在客户端动态加载和处理JSON数据的一种技术,例如通过`<script>`标签直接插入来自远程服务器的JSON数据。
文章的重点在于对比和选择使用哪种方法,考虑到性能、灵活性和开发复杂度。对于那些寻求简化Ajax开发流程,减少对服务器管理的需求,以及提升用户体验的开发者来说,使用JSON和Yahoo! Pipes可能是一个更具吸引力的选择。
在决定采用方法4之前,读者可能会参考文章中的工具需求、优缺点分析,以及实际案例中的实施步骤和注意事项。此外,文章还提供了下载参考资料,以便读者进一步深入学习和实践这个方法。
这篇文章不仅介绍了如何在Ajax中告别XML,转向JSON和动态脚本标记,还提供了一种创新的方式来解决跨域问题,对于希望提升Web应用开发效率和兼容性的开发者具有很高的实用价值。
2008-09-11 上传
2011-04-15 上传
点击了解资源详情
2021-03-04 上传
2019-01-24 上传
2008-12-20 上传
2021-04-08 上传
2009-05-09 上传
2008-12-20 上传
weixin_38665668
- 粉丝: 4
- 资源: 940
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍