Android ListView实现聊天界面示例
36 浏览量
更新于2024-08-29
收藏 56KB PDF 举报
"这篇文章主要介绍了如何在Android平台上使用Listview组件来模拟一个聊天界面。它提供了具体的代码示例,展示了如何创建和定制BaseAdapter,以及如何处理用户输入和显示聊天消息。"
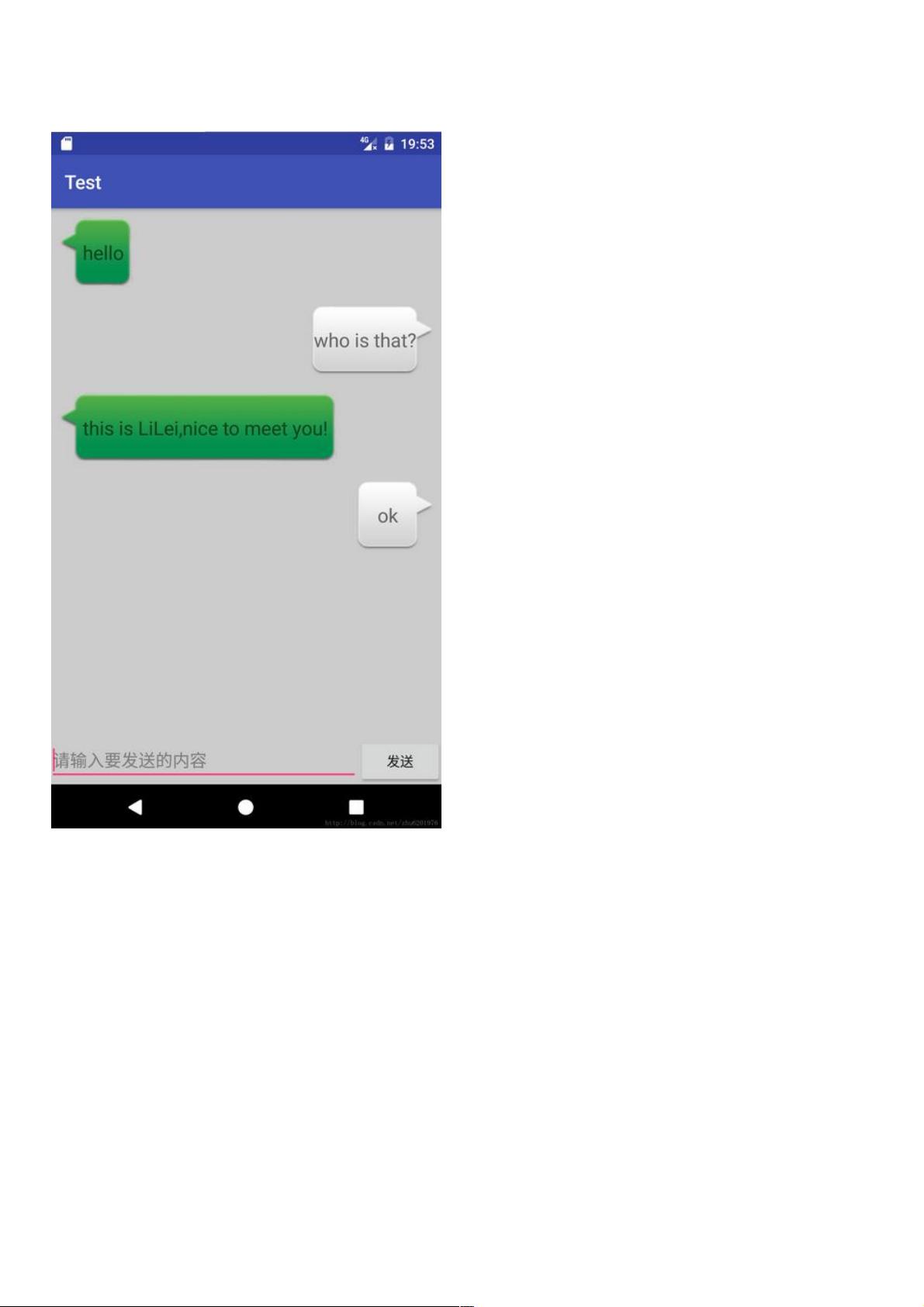
在Android开发中,ListView是一个非常重要的控件,常用于显示大量可滚动的数据列表。在模拟聊天界面时,ListView可以用来展示聊天记录,每个聊天记录通常包含发送者和接收者的消息。下面我们将详细讨论如何使用ListView实现这一功能。
首先,我们需要创建一个数据模型类,例如名为`Msg`,用于存储每条聊天消息的信息,包括发送者(sender)和消息内容(content)。这个类通常会包含getter和setter方法,以便于访问和设置数据。
```java
public class Msg {
private String sender;
private String content;
public Msg(String sender, String content) {
this.sender = sender;
this.content = content;
}
// getters and setters
}
```
接下来,我们需要自定义一个Adapter,这里使用了`BaseAdapter`,因为它是最基础的适配器,我们可以根据需要完全控制视图的创建和绑定。`MyAdapter`是这个自定义适配器的名称,它需要实现`BaseAdapter`的几个关键方法:
- `getCount()`: 返回ListView中条目的数量。
- `getItem(int position)`: 获取指定位置的聊天消息对象。
- `getItemId(int position)`: 返回对应位置的消息ID,通常返回位置值。
- `getView(int position, View convertView, ViewGroup parent)`: 这个方法创建或复用ListView的每个视图项。在这个方法中,我们需要根据消息的发送者(sender)来决定消息应该显示在ListView的顶部还是底部,以模拟聊天界面的布局。
```java
public class MyAdapter extends BaseAdapter {
private ArrayList<Msg> messages;
public MyAdapter(ArrayList<Msg> messages) {
this.messages = messages;
}
// Implement BaseAdapter methods...
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View itemView;
if (convertView == null) {
// Inflating view for the first time
itemView = LayoutInflater.from(parent.getContext()).inflate(R.layout.chat_item, parent, false);
} else {
itemView = convertView;
}
// Set data to views
TextView tvSender = itemView.findViewById(R.id.tv_sender);
TextView tvContent = itemView.findViewById(R.id.tv_content);
Msg msg = getItem(position);
tvSender.setText(msg.getSender());
tvContent.setText(msg.getContent());
// Determine whether the message is sent or received and set layout accordingly
if (msg.getSender().equals("Me")) {
// Modify view for sent messages
} else {
// Modify view for received messages
}
return itemView;
}
}
```
在Activity中,我们需要初始化ListView,设置Adapter,并添加监听器来处理用户发送新消息的事件:
```java
public class MainActivity extends AppCompatActivity {
private ArrayList<Msg> msgs;
private EditText et_input;
private MyAdapter myAdapter;
private ListView lv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv = findViewById(R.id.lv);
et_input = findViewById(R.id.et_input);
myAdapter = new MyAdapter(msgs);
lv.setAdapter(myAdapter);
findViewById(R.id.bt_send).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String content = et_input.getText().toString();
if (!content.isEmpty()) {
// Add new message to the list
msgs.add(new Msg("Me", content));
myAdapter.notifyDataSetChanged(); // Notify adapter about the change
et_input.setText(""); // Clear input field
} else {
Toast.makeText(MainActivity.this, "Please enter a message", Toast.LENGTH_SHORT).show();
}
}
});
}
}
```
此外,我们还需要创建一个聊天项的布局文件(chat_item.xml),其中包含发送者和消息内容的TextView。根据消息是发送还是接收,我们可以调整这些TextView的位置、颜色等属性,以区分两者。
通过以上步骤,我们就成功地使用ListView模拟了一个简单的聊天界面。当用户点击发送按钮时,新的消息会被添加到ListView中,并显示在屏幕上的正确位置。需要注意的是,为了优化性能,我们应该尽可能重用convertView,避免频繁地创建新的视图对象。此外,对于大量消息,考虑使用 StickyHeaderListView 或 RecyclerView 代替 ListView,因为它们提供了更好的性能和更多的定制选项。
2021-01-05 上传
2019-07-30 上传
点击了解资源详情
2019-07-10 上传
2019-07-10 上传
2008-11-07 上传
2021-01-04 上传
2020-10-03 上传
weixin_38623080
- 粉丝: 5
- 资源: 1002