Vue+ElementUI级联选择器Bug修复与优化
版权申诉
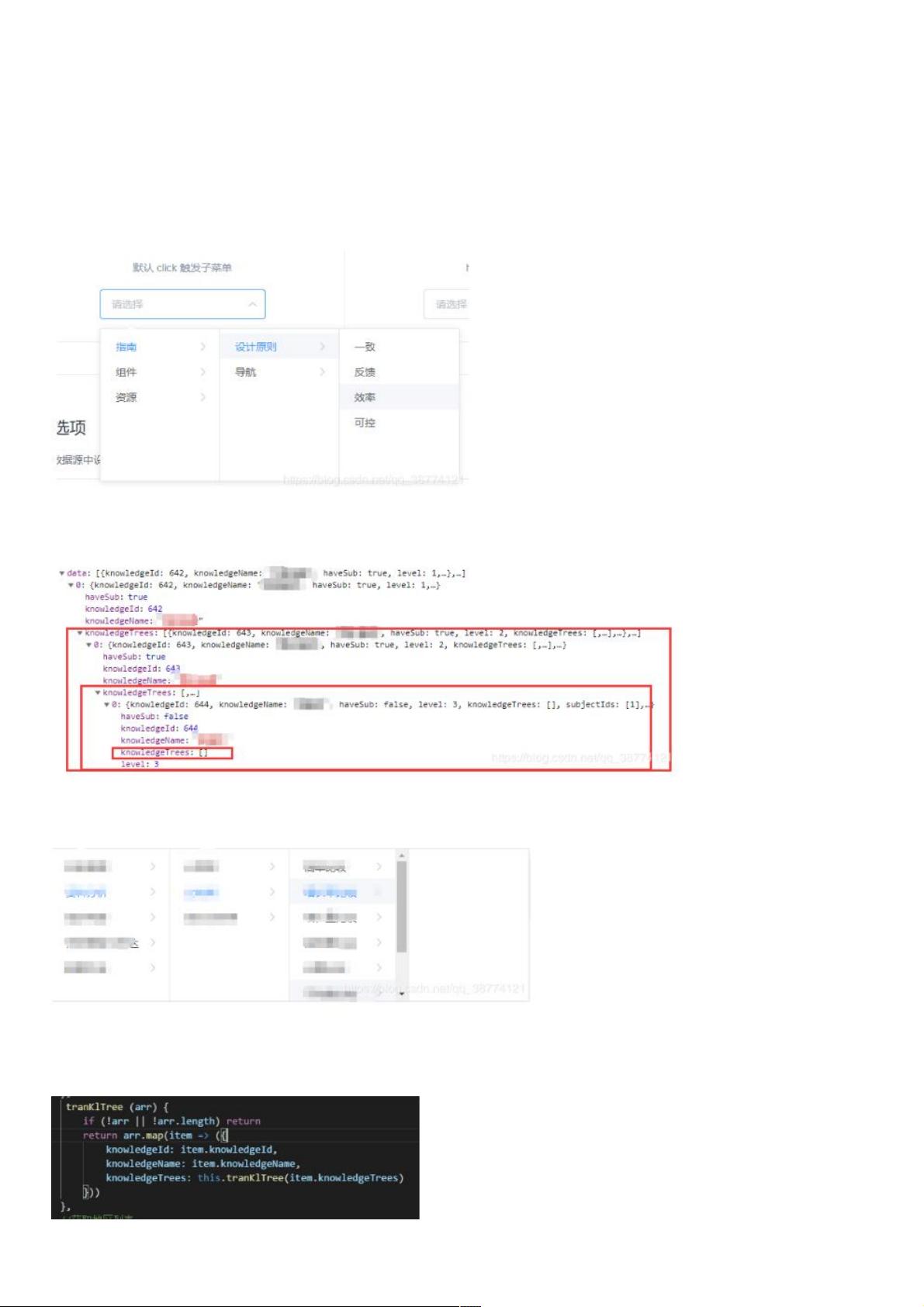
在Vue+ElementUI的集成开发过程中,级联选择器是常用的一种组件,它能够实现层级关系的数据展示和选择。然而,开发者可能会遇到一个特定的Bug,当后端返回的数据采用递归结构,且递归到最后一级时,部分数据可能缺失,导致级联选择器显示异常,表现为多出一个空的级联选项,这严重影响了用户体验。
该问题的具体表现是,尽管数据模型中存在最后一级的字段,但在渲染时却只显示了字段而没有实际的数据。解决这个问题的关键在于理解级联选择器的逻辑和数据处理方式。解决方法是调整数据获取策略,将获取这些级联数据的过程作为参数传递给递归函数。当递归到空数组或者null时,将其转化为特殊的标识(如`undefined`),这样可以避免空级联的出现。
同时,需要注意的是,这个问题并非仅限于Vue或Element UI,而是级联选择器设计上的一个普遍痛点。特别是在大数据量的场景下,比如电商网站的分类列表,如果级联选择器的显示范围不受限制,可能会超出用户的视觉区域,导致页面布局混乱,影响整体观感和可用性。为解决这个问题,开发者需要在全局样式文件中设置固定的高度,以限制级联选择器的显示范围,确保其在不同数据量下都能保持良好的用户体验。
总结来说,解决Vue+ElementUI级联选择器的Bug问题涉及数据预处理、组件逻辑的理解以及样式调整。对于前端开发者来说,这类问题虽然看似细节,但却是提升产品品质、优化用户体验的重要环节。随着技术的进步,期望未来版本的组件库能更好地处理这类边缘情况,减少开发者的工作负担。
相关推荐








weixin_38690407
- 粉丝: 1
最新资源
- 安装Oracle必备:unixODBC-2.2.11-7.1.x86_64.rpm
- Spring Boot与Camel XML聚合快速入门教程
- React开发新工具:可拖动、可调整大小的窗口组件
- vlfeat-0.9.14 图像处理库深度解析
- Selenium自动化测试工具深度解析
- ASP.NET房产中介系统:房源信息发布与查询平台
- SuperScan4.1扫描工具深度解析
- 深入解析dede 3.5 Delphi反编译技术
- 深入理解ARM体系结构及编程技巧
- TcpEngine_0_8_0:网络协议模拟与单元测试工具
- Java EE实践项目:在线商城系统演示
- 打造苹果风格的Android ListView实现与下拉刷新
- 黑色质感个人徒步旅行HTML5项目源代码包
- Nuxt.js集成Vuetify模块教程
- ASP.NET+SQL多媒体教室管理系统设计实现
- 西北工业大学嵌入式系统课程PPT汇总