解决Vue+ElementUI级联选择器递归数据Bug
176 浏览量
更新于2024-09-03
收藏 167KB PDF 举报
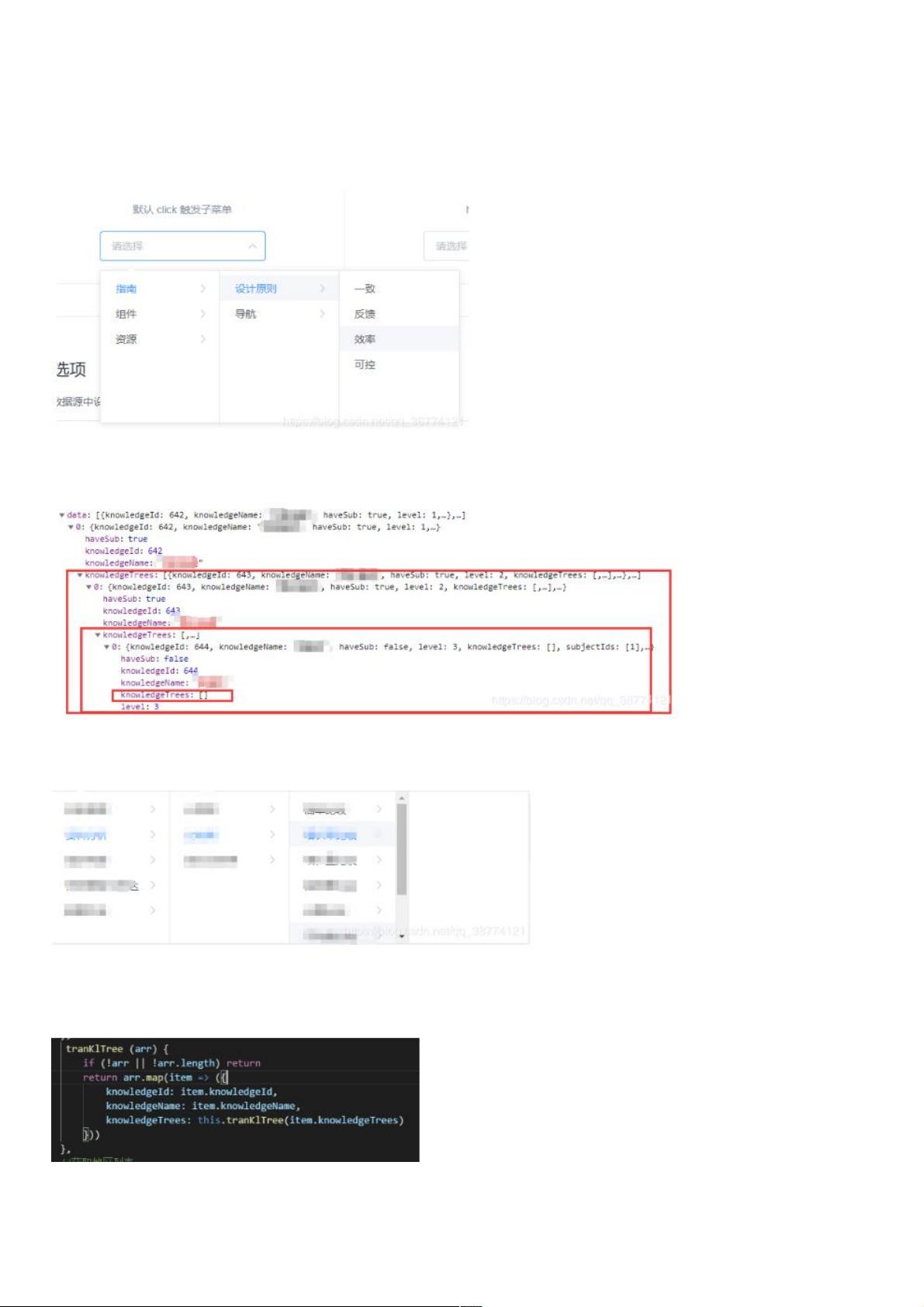
本文主要讨论了在Vue.js项目中使用Element UI库时遇到的一个关于级联选择器(Cascader)的Bug及其解决方案。Element UI的级联选择器是通过递归方式展示子级数据,但当后端返回的数据也采用递归结构时,可能会导致在最后一个数据集中出现只有字段没有实际数据的情况,从而在界面中多出一个空的级联选项,影响用户体验。
问题描述:
当使用Element UI的Cascader组件时,如果后端返回的数据是一个递归结构,并且递归到最后一个数据集为空数组([]),组件会尝试继续渲染,导致在级联选择器中出现一个空白的层级。这种现象会破坏界面的整洁性,降低用户操作的舒适度。
解决方案:
为了解决这个问题,开发者可以修改处理级联数据的逻辑,将获取到的级联数据作为参数传递给递归函数。在递归过程中,当检测到递归到空数组([])时,将其替换为`undefined`或自定义的标识值,比如'不识别'。这样,Cascader组件在遇到`undefined`时,将不再尝试渲染新的层级,从而避免出现多余的空白级联选项。
补充知识:
在使用Vue和Element UI的级联选择器时,有时还会遇到其他小问题,例如在数据量较大时,级联选择器的显示范围可能超出当前可视页面,影响美观和使用。这个问题在Element UI的2.12版本中尤为突出。为解决这一问题,可以在全局CSS文件中添加固定高度的样式,限制级联选择器的高度,确保其始终在可视区域内正确显示。这种方式可以临时修复问题,但建议关注Element UI的后续更新,官方可能会在新版本中解决此类问题。
总结:
在Vue+ElementUI项目中,级联选择器的正确使用和调试是提升用户体验的关键。面对递归数据导致的级联选择器Bug,可以通过调整数据处理逻辑来规避。同时,对于级联选择器在大量数据下的显示问题,可以通过设置固定高度的CSS样式进行优化。在日常开发中,前端工程师需要保持严谨和细心,及时发现并解决这些问题,以提供更优质的用户界面。
14790 浏览量
1815 浏览量
10123 浏览量
2024-03-05 上传
6059 浏览量
8040 浏览量
435 浏览量
weixin_38678300
- 粉丝: 4
最新资源
- C#实现桌面飘雪效果,兼容Win7及XP系统
- Swift扩展实现UIView视差滚动效果教程
- SQLServer 2008/2005版驱动sqljdbc4.jar下载
- 图像化操作的apk反编译小工具介绍
- 掌握IP定位技术,轻松获取城市信息
- JavaFX项目计划应用PlanAmity代码库介绍
- 新华龙C8051系列芯片初始化配置教程
- readis:轻松从多Redis服务器获取数据的PHP轻量级Web前端
- VC++开发的多功能计算器教程
- Android自定义图表的Swift开发示例解析
- 龙门物流管理系统:Java实现的多技术项目源码下载
- sql2008与sql2005的高效卸载解决方案
- Spring Boot微服务架构与配置管理实战指南
- Cocos2d-x跑酷项目资源快速导入指南
- Java程序设计教程精品课件分享
- Axure元件库69套:全平台原型设计必备工具集