Dreamweaver CS5教程:掌握APDIV元素的创建与编辑
版权申诉
164 浏览量
更新于2024-06-28
收藏 2.89MB DOCX 举报
“Dreamweaver-CS5自学教程-第八课:AP-DIV元素.docx”
在网页设计中,APDIV(绝对定位元素)是HTML中一个非常重要的概念,它被广泛用于构建复杂布局和精确控制页面元素的位置。在Adobe Dreamweaver CS5中,APDIV元素实际上是通过DIV标签结合CSS样式来实现的,它提供了一种创建可移动、可调整大小的容器的方法,用于容纳文本、图像和其他HTML内容。
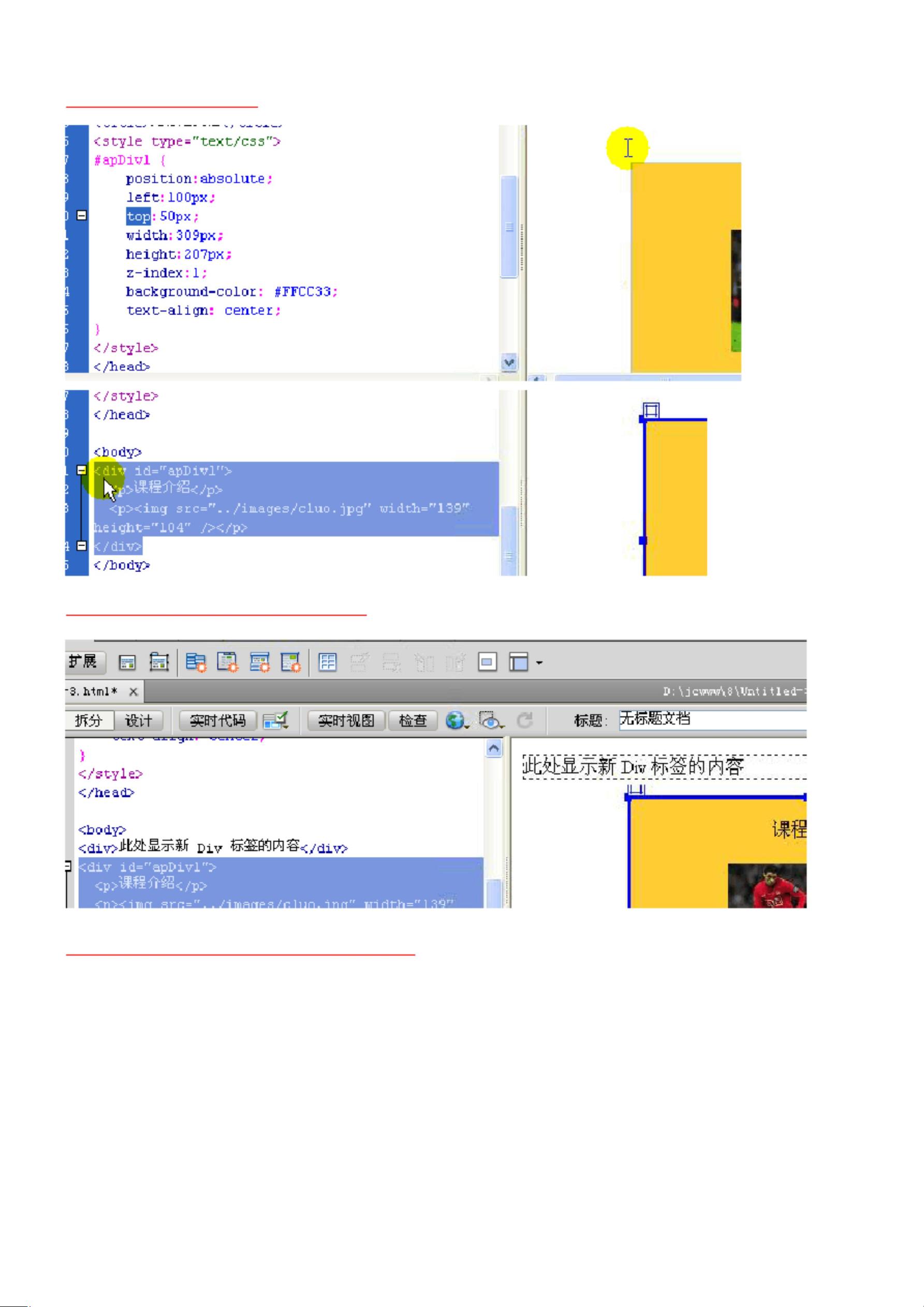
创建APDIV元素主要涉及以下几个步骤:
1. **插入APDIV**:用户可以通过拖拽的方式在Dreamweaver中创建APDIV层,这将自动插入一个带有CSS样式的DIV标签。
2. **属性设置**:创建后的APDIV可以在属性面板中进行配置,包括设置其宽度、高度、与边框的距离等。这些属性直接影响APDIV在页面上的位置和尺寸。
3. **内容添加**:用户可以在APDIV内部输入文本或添加图像等元素,几乎所有的网页元素都可以嵌套在APDIV中。
4. **定位**:APDIV的一大特点是其灵活性,可以通过直接拖动或输入坐标值来精确定位在页面上的任何位置。
APDIV与普通的DIV标签有区别,主要在于APDIV具有更丰富的属性设置和定位功能。在Dreamweaver中,虽然两者都是基于HTML的容器,但APDIV提供了更多的设计和布局选项。
编辑APDIV元素包括:
1. **大小调整**:可以改变APDIV的尺寸以适应不同的内容需求。
2. **层次关系**:APDIV之间存在Z轴的概念,Z轴的值决定了层的前后顺序,影响它们的遮挡关系。
3. **首选设置**:用户可以预设APDIV的一些默认属性,如默认大小,以提高工作效率。
4. **对齐**:可以方便地调整多个APDIV之间的对齐方式,保持布局的一致性。
此外,APDIV的可见性也是其重要特性之一:
1. **AP面板**:提供了选择、命名、隐藏和调整APDIV层次顺序的功能。
2. **可见性控制**:可以在属性面板或“AP元素”设置中更改层的可见状态,也可以通过行为面板添加交互式显示/隐藏效果,例如通过点击按钮来控制层的显示。
在实际操作中,掌握APDIV的使用能够极大地提高网页设计的效率和精确度,特别是在需要动态效果和复杂布局的场景下。通过熟练运用APDIV,设计师可以创建出更加专业和用户友好的网页界面。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-11-27 上传
2021-05-22 上传
春哥111
- 粉丝: 1w+
- 资源: 6万+