微信小程序入门指南:配置window,tabBar与应用生命周期
需积分: 10 105 浏览量
更新于2024-08-26
收藏 702KB PDF 举报
“微信小程序开发初探,包括window配置、tabBar底部导航的设定以及应用生命周期的理解。”
微信小程序作为腾讯推出的轻量级应用开发框架,为开发者提供了构建原生移动应用的便捷途径。本文将深入探讨微信小程序的基础设置,主要包括:window配置、tabBar底部导航的创建,以及应用生命周期的管理。
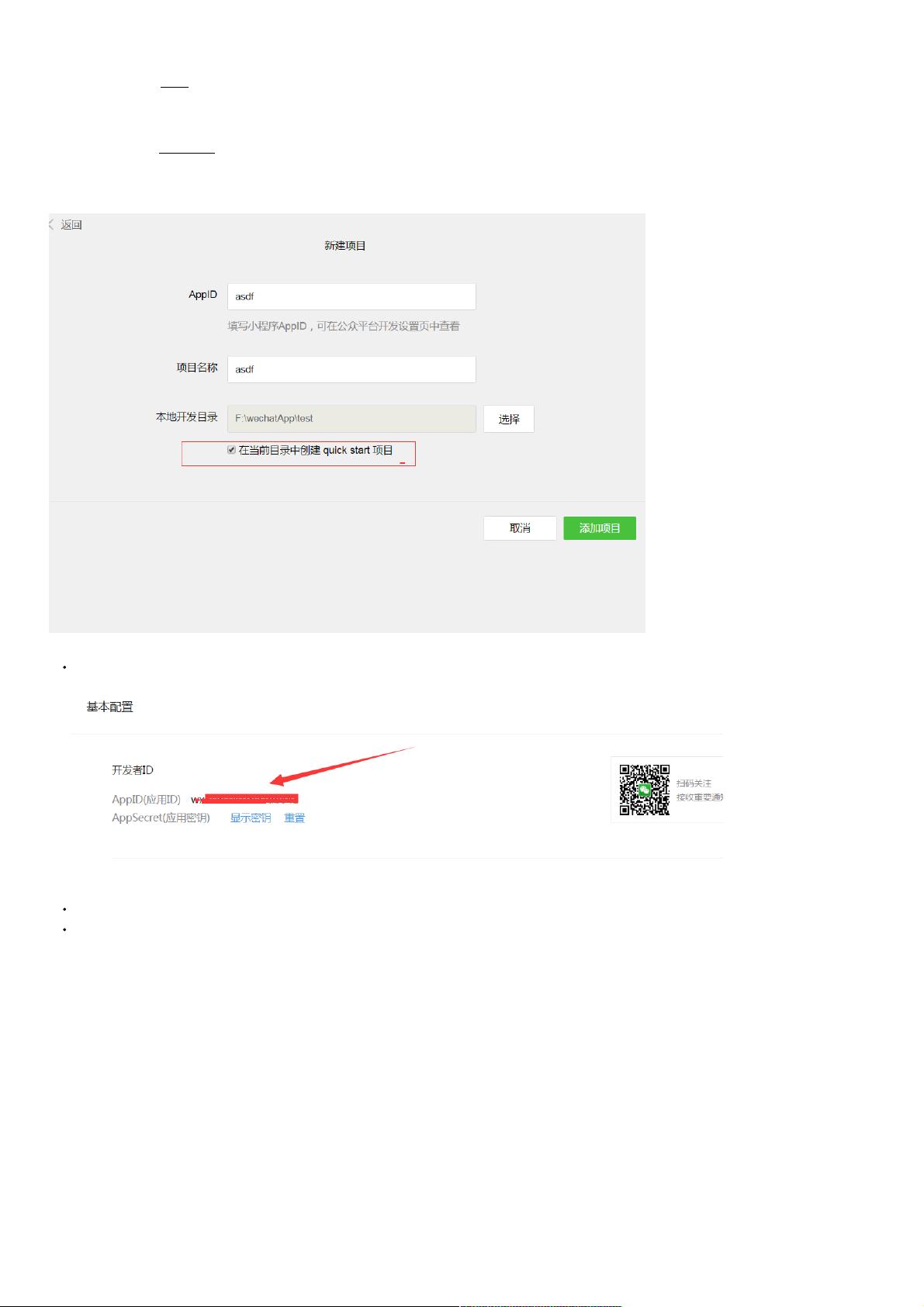
首先,我们从创建一个新的微信小程序项目开始。在成功安装微信小程序开发者工具后,可以点击“Hello WeApp”模板来快速启动新项目。在创建过程中,你需要提供一个项目名称,可以选择在本地创建一个新文件夹,工具会自动生成所需的项目结构。生成的项目包括了一系列配置文件和源代码,通过开发者工具可以实时预览和调试。
接下来,我们讨论`window`配置。`window`对象在app.json中定义,用于设置小程序的外观,如状态栏、导航条、标题和背景色。值得注意的是,全局的`window`配置可以被页面级别的`window`属性覆盖,这允许开发者根据不同的页面需求进行定制。例如,可以通过以下方式在app.json中设置基本的`window`属性:
```json
{
"window": {
"navigationBarTitleText": "我的小程序",
"backgroundColor": "#F8F8F8",
"backgroundTextStyle": "light"
}
}
```
接下来是`tabBar`的设置,这是微信小程序中常见的底部导航栏。`tabBar`需要在app.json中预先配置,通常包含至少两个、最多五个选项。每个选项都有自己的图标、文字、选中时的图标和颜色等属性。下面是一个简单的`tabBar`配置示例:
```json
{
"tabBar": {
"custom": true,
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "image/icon_home.png",
"selectedIconPath": "image/icon_home_selected.png"
},
{
"pagePath": "pages/about/about",
"text": "关于",
"iconPath": "image/icon_about.png",
"selectedIconPath": "image/icon_about_selected.png"
}
]
}
}
```
最后,我们需要了解微信小程序的应用生命周期。每个小程序都需要在app.js中注册一个`App()`函数,这个函数定义了整个应用的生命周期。在小程序的不同阶段,可以监听并响应对应的生命周期事件,比如`onLaunch`(应用启动时触发)、`onShow`(应用显示时触发)和`onHide`(应用隐藏时触发)。这些事件可以用来处理全局数据初始化、用户登录状态检查等任务。以下是一个简单的`App()`函数示例:
```javascript
App({
onLaunch: function () {
console.log('App Launch');
// 初始化全局数据
},
onShow: function () {
console.log('App Show');
// 用户进入小程序时更新用户信息
},
onHide: function () {
console.log('App Hide');
// 应用后台运行时的操作
}
});
```
微信小程序的开发涉及到众多细节,从项目的创建到界面的样式,再到用户的交互体验,都需要开发者精心设计和配置。通过熟练掌握`window`配置、`tabBar`的使用以及应用生命周期的管理,开发者可以更好地控制小程序的行为,从而打造出功能丰富、用户体验优秀的应用。
567 浏览量
132 浏览量
2023-02-01 上传
2023-01-25 上传
262 浏览量
1613 浏览量
178 浏览量
119 浏览量
316 浏览量
weixin_38684806
- 粉丝: 4
最新资源
- 图灵机器人实现QQ自动回复功能
- 脉冲量与模拟量控制程序技术文档
- React App 入门指南:构建与测试React项目
- 实战代码分享:简易MenuDemo菜单功能实现
- C语言实现多功能徽标命令解释器的设计与实现
- 精简版.NET开发套装:轻松打造C#桌面及Web应用
- 使用Flash Decompiler Trillix编辑SWF文件
- 南辰算法博客合集压缩包分享
- 轻松导入Android连连看游戏源代码
- .NET Framework集成FastReport生成打印服务解决方案
- 深入解析厄瓜多尔JavaScript开发环境
- 使用VB实现电子邮件及其附件发送功能详解
- C++控制台词典实现与星际译王词典编辑器使用指南
- 全面解析VC++数据库编程教学资料包
- 维护Apple软件更新脚本的AutoDMG实用工具
- C#项目开发:白垩纪公园模拟应用解析