微信小程序实战:页面构建与tabBar配置
需积分: 11 36 浏览量
更新于2024-08-26
收藏 318KB PDF 举报
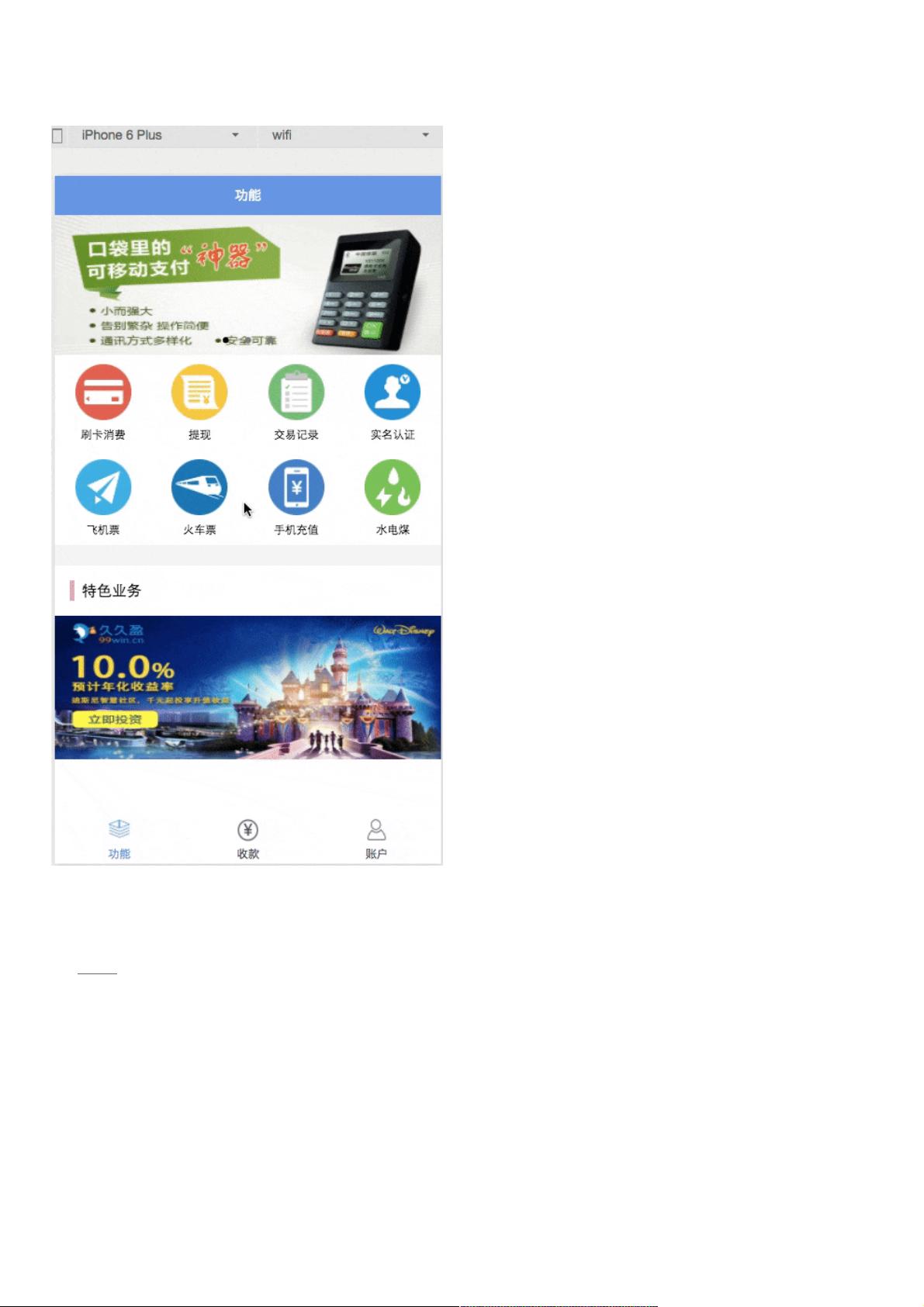
本文将深入解析微信小程序的实际案例,重点讲述页面搭建的过程。首先,我们将展示预期的页面设计效果,这些视觉元素可能来自于网络资源,如图所示,但请注意,如果图片存在版权问题,请及时与作者联系删除。
微信小程序的开发主要依赖于微信官方提供的开发者工具,该工具集成了开发、调试、代码编写和程序发布的多种功能,这对于理解和构建小程序至关重要。开发者需要下载并熟悉这个工具,获取开发所需的必要支持,下载地址可供查阅。
在小程序的架构方面,关键组成部分包括app.js、app.json和app.wxss这三个文件。app.js是脚本文件,负责处理小程序的逻辑和事件管理;app.json是配置文件,定义了小程序的全局配置,如页面结构、路由和接口等;app.wxss则是样式表文件,用于定制小程序的界面样式。
底部标签,也就是我们所说的tabBar,是用户界面中的重要导航组件,通常位于底部,显示多个选项供用户切换。在app.json的配置中,我们可以看到一个tabBar对象,它包含了多个项,每个项由pagePath指定对应的页面路径,text是标签文字,iconPath和selectedIconPath则定义了普通状态和选中状态下的图标路径。通过简单的配置,开发者可以轻松实现底部导航栏的功能。
例如:
```json
{
"pages": [
"pages/function/function",
"pages/pay/pay",
"pages/account/account",
"pages/index/index",
"pages/logs/logs"
],
"tabBar": {
"color": "#464a56",
"selectedColor": "#6595e9",
"backgroundColor": "#FFFFFF",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/function/function",
"text": "功能",
"iconPath": "images/tab_function_default.png",
"selectedIconPath": "images/tab_function_sel.png"
},
{
"pagePath": "pages/pay/pay",
"text": "收款",
"iconPath": "images/tab_consume_default.png",
"selectedIconPath": "images/tab_consume_sel.png"
},
{
"pagePath": "pages/account/account",
"text": "账户",
"iconPath": "images/tab_account_default.png",
"selectedIconPath": "images/tab_account_sel.png"
}
]
},
// 其他window属性...
}
```
在页面搭建过程中,开发者需要结合小程序的生命周期管理、组件化开发以及数据绑定等技术,将不同的功能模块逐一集成到相应的页面中,确保用户体验流畅且界面美观。此外,还要注意遵守微信小程序的设计规范,保持整体风格的一致性。
总结来说,这篇文章通过实际案例详细介绍了微信小程序页面的搭建,包括开发工具的使用、基础架构的配置以及底部标签(tabBar)的设置,旨在帮助开发者理解并掌握小程序页面开发的核心要素。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38622962
- 粉丝: 3
- 资源: 903
最新资源
- pyg_lib-0.3.1+pt20cpu-cp38-cp38-linux_x86_64whl.zip
- UnwelcomeCaller:在 Android 手机上分享有关不受欢迎来电者的信息
- vendor-directory-api:api访问供应商目录V1.0功能
- cd_app:仍在巩固节点技能
- action-release-download:GitHub Action下载发行工件
- WPFBasics-1:https://www.youtube.comwatch?v = Vjldip84CXQ&list = PLrW43fNmjaQVYF4zgsD0oL9Iv6u23PI6M&index = 1&ab_channel = AngelSix
- UNA-Bravo:国立大学课堂中的 Grupo Bravo 远程存储库
- ANNOgesic-0.7.27-py3-none-any.whl.zip
- zeal-redux-utils:使用Redux的实用程序功能
- netlifyTest
- Tieba_Sign-Go---Copy:百度贴吧 云签到
- 计时器
- COMP9220_Gomoku
- sass-jest:Jest中的Sass单元测试
- libCplus:精彩的库,用C语言提供了许多有用的功能,算法和数据结构,将其与-l9wada链接
- folk-website