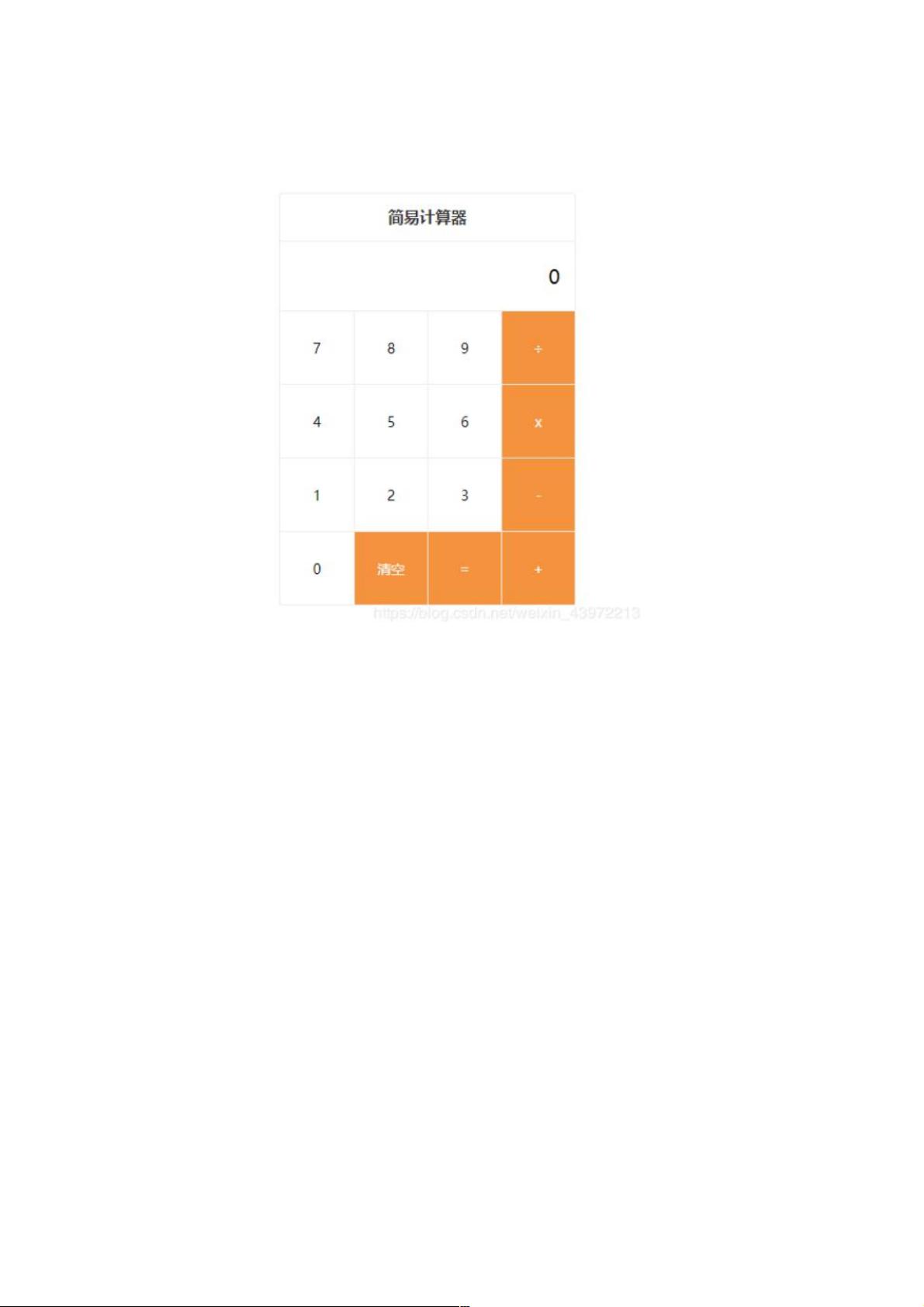
JavaScript实现简单计算器
版权申诉
94 浏览量
更新于2024-09-11
收藏 60KB PDF 举报
"这篇文章主要介绍了如何使用JavaScript实现一个简单的计算器功能,包括处理除法运算时被除数为0的情况以及结果保留小数点后两位的规则。提供的代码示例详细展示了计算器界面的HTML结构和CSS样式,以及JavaScript的核心计算逻辑。"
在JavaScript中实现计算器功能,首先要考虑的是构建用户界面,这通常包括数字按钮、运算符按钮、显示区域等元素。在给出的部分代码中,我们可以看到HTML结构的一部分,包括`<body>`、`<head>`、`<meta>`、`<title>`、`<style>`和一些`<div>`、`<ul>`、`<li>`等元素,这些用于构建计算器的布局和样式。`<cal-header>`、`<cal-main>`、`<cal-origin-value>`等自定义的类名是CSS选择器,用于应用特定样式。
计算器的核心部分在于JavaScript,这部分代码并未在给出的内容中直接展示,但我们可以根据问题描述推测其逻辑。首先,我们需要两个变量来存储当前的操作数和运算符,以及一个函数来处理按钮点击事件。当用户点击数字按钮时,将数字添加到显示区域;点击运算符按钮时,保存当前操作数和运算符;点击等号按钮时,执行计算并更新结果显示。
在处理除法操作时,必须检查被除数是否为0,因为除以0是数学中的未定义操作。如果被除数为0,我们可以在JavaScript中设定一个特殊值(如`NaN`或自定义错误提示)来表示这一情况。
对于结果的格式化,可以使用JavaScript的`toFixed()`方法来保留小数点后两位。例如,如果结果是0.6666666666666666,`toFixed(2)`会将其转换为0.67;如果结果是0.5,由于不需要额外的小数位,它仍然显示为0.5。
此外,JavaScript的事件监听和DOM操作也是实现计算器功能的关键。例如,使用`addEventListener`来监听按钮点击事件,然后调用处理函数。在函数中,通过`document.getElementById`或`document.querySelector`获取DOM元素,并更新其文本内容。
完整的JavaScript代码会包括计算逻辑,例如:
```javascript
function calculate() {
// 获取当前操作数、运算符和被除数
let currentNum = parseFloat(document.getElementById('current').value);
let operator = document.getElementById('operator').value;
let prevNum = parseFloat(document.getElementById('previous').value);
if (operator === '/') {
if (prevNum === 0) {
alert('Error: Division by zero is not allowed');
return;
}
result = currentNum / prevNum;
} else {
// ... 对其他运算符的处理
}
// 保留小数点后两位
result = result.toFixed(2);
// 更新结果显示
document.getElementById('result').value = result;
}
// 添加事件监听
document.querySelectorAll('.button').forEach(button => {
button.addEventListener('click', function() {
calculate();
});
});
```
以上是一个简化的示例,实际的实现可能更复杂,包括错误处理、输入验证、历史计算记录等功能。通过JavaScript实现计算器功能涉及到DOM操作、事件处理、数学计算和数据格式化等多个方面,这是一项综合性的实践练习。
2020-11-21 上传
2020-10-14 上传
点击了解资源详情
2021-01-21 上传
2020-10-14 上传
2020-11-27 上传
2020-11-22 上传
2020-11-24 上传
2023-01-06 上传
weixin_38746018
- 粉丝: 8
- 资源: 942
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜