CSS风格定制Qt控件外观:详解Qt StyleSheet
需积分: 9 39 浏览量
更新于2024-09-17
收藏 69KB DOCX 举报
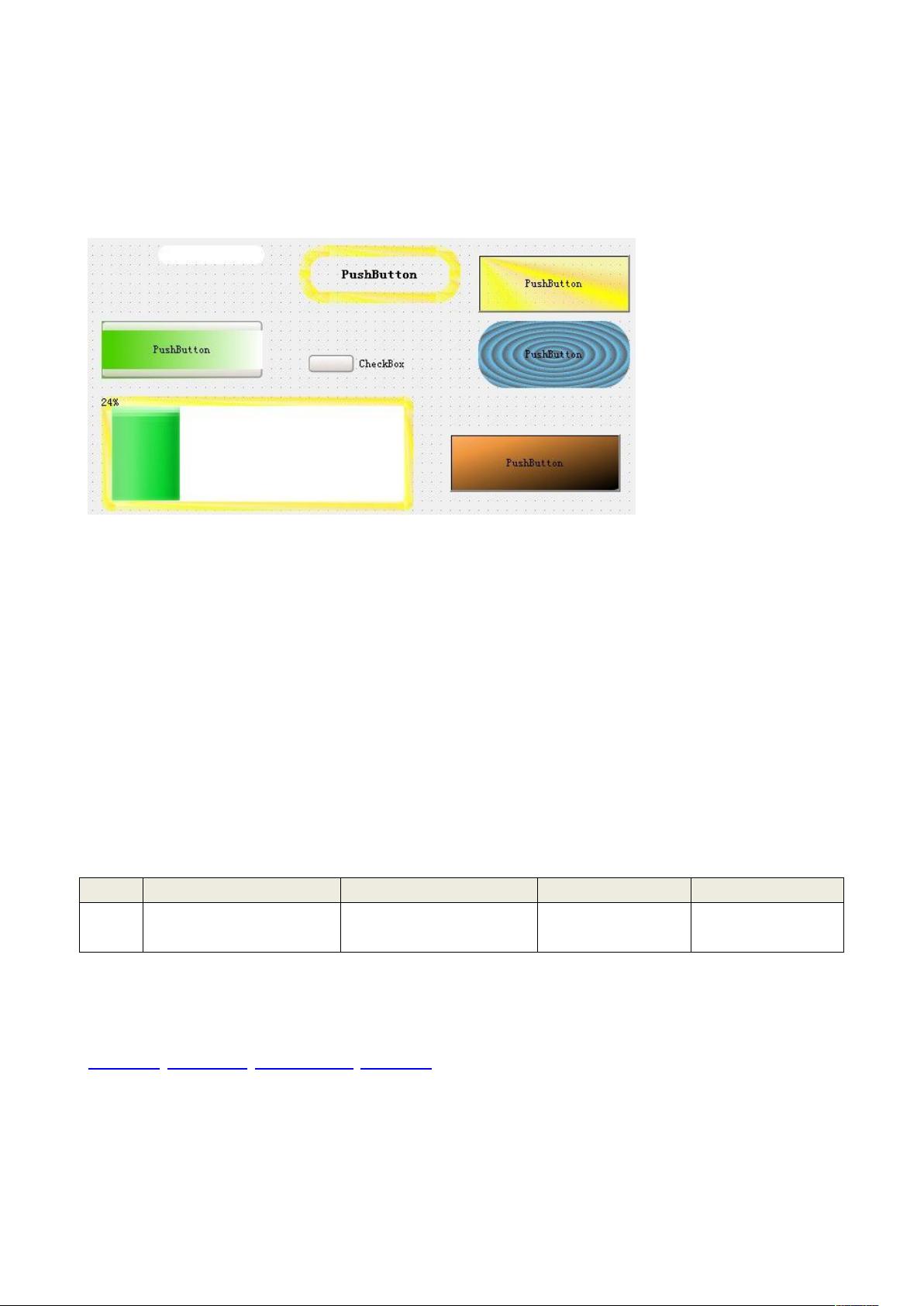
Qt Style Sheets是一种强大的工具,它允许开发者以类似CSS(层叠样式表)的语法来定制和修改Qt应用程序中的控件外观。这种样式表机制使得UI设计更为灵活,可以轻松地调整控件的边框、填充、阴影等视觉元素,从而提升用户体验。
1. **通用属性:边框(Border)**
- `border` 属性是一个复合属性,包括四个子属性:`border-width`、`border-style`、`border-color`。例如,`border: 2px solid red;`会设置一个2像素宽的红色实线边框。每个方向的边框(如`border-top`、`border-right`等)都有自己的宽度、样式和颜色,可以通过单独指定这些子属性来定制。
2. **边框样式(border-style)**
- 提供了多种风格选项,如`none`(无边框)、`hidden`(隐藏边框,IE不支持)、`dotted`、`dashed`、`solid`、`double`、`groove`、`ridge`、`inset`和`outset`。每种风格会影响边框的实际视觉效果,比如虚线、实线或3D凹槽/凸槽。
3. **边框宽度(border-width)**
- 可以用预定义的尺寸(如`medium`、`thin`、`thick`)或者具体的数值(加上长度单位,如`10px`)来设置边框的厚度。宽度必须是非负值。
4. **边框颜色(border-color)**
- 用于设定边框的颜色,例如`border-color: blue;`,会将所有边框设置为蓝色。
5. **圆角(Border-radius)**
- 这个属性允许你为控件的角落添加圆角,通过设置四个值(top-left、top-right、bottom-right、bottom-left)来定义四个角的半径,例如`border-radius: 10px 5px 0 10px;`会创建一个顶部圆角为10px,右上角为5px,底部无圆角,左下角为10px的效果。
使用Qt Style Sheets时,设计师和开发者可以根据项目的具体需求和审美,组合这些属性来实现丰富的视觉效果。它不仅限于边框,还可以控制字体、背景、间距等其他界面元素。通过这种方式,Qt应用程序能够提供一致且美观的用户界面,适应不同的操作系统和浏览器。
2010-05-20 上传
2022-08-03 上传
2019-07-06 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-05-25 上传
2019-09-12 上传
hpggx
- 粉丝: 0
- 资源: 8
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程