17款AJAX数据表格控件:高效展示与交互增强
159 浏览量
更新于2024-08-29
收藏 423KB PDF 举报
"这篇文章主要介绍了17种使用AJAX技术的数据表格控件,这些控件主要基于DHTML和JavaScript,旨在提供高效的数据展示和增强用户体验。控件包括ExtJsGrid、dhtmlxGrid、PhatfusionSortable、MootableSorting、EliteZebraTables、PHPLiveDatagrid、TableKit、如何使用Ajax和Rails实现分页排序搜索、UnobtrusiveTableSortScript以及Yahoo UI Library的DataTables等。这些工具提供了诸如扩展行、折叠、内容自适应、排序、过滤、快速编辑等多种功能,适用于大数据量的展示和处理。"
在现代Web开发中,数据表格控件是不可或缺的一部分,它们能够帮助开发者高效地展示和管理大量数据。AJAX技术的引入使得表格可以实现异步更新,无需刷新整个页面即可更新数据,大大提升了用户体验。以下是对这些控件的详细解析:
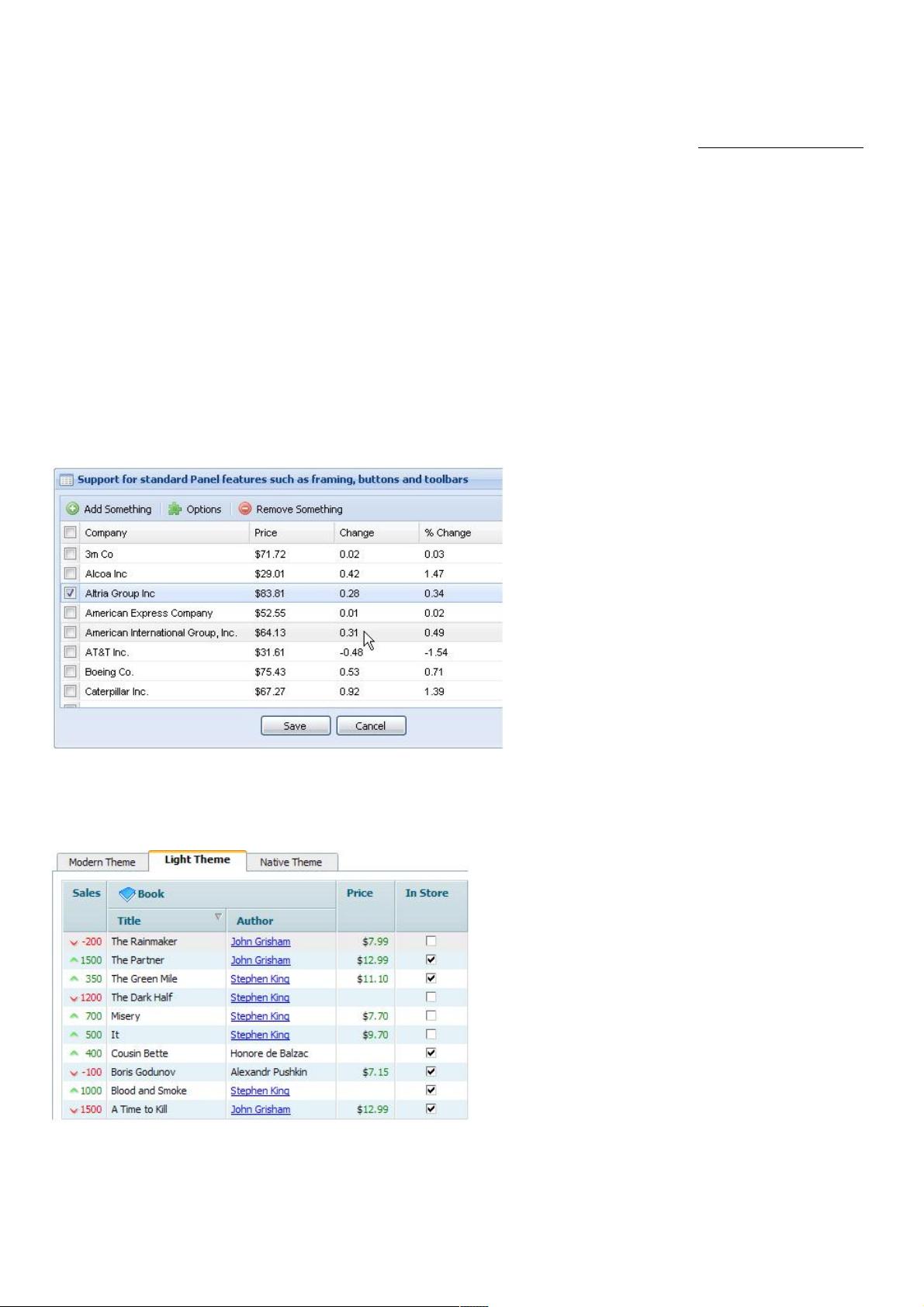
1. **ExtJsGrid**:提供丰富的功能,如扩展行、折叠、自适应内容、CheckBox封装、滚动条,以及定制的按钮和工具栏,是一个功能强大的解决方案。
2. **dhtmlxGrid**:具有高度可配置性,支持多种皮肤和分页,同时遵循GPL许可证,商业支持需付费。
3. **PhatfusionSortable**:允许用户对表格进行排序和过滤,增强了交互性。
4. **MootableSorting**:提供了表格排序功能,并可以高亮特定单元格,增强了视觉效果。
5. **EliteZebraTables**:在Zebra Table基础上增加了排序功能,使得表格更具实用性。
6. **PHPLiveDatagrid**:基于XAJAX构建,适用于大规模数据的分页,支持直接页面跳转。
7. **TableKit**:基于Prototype框架,具备列排序、行和单元格高亮等功能,还提供了相关的教程。
8. **如何用Ajax和Rails实现分页、排序和搜索**:利用Ruby on Rails框架实现动态数据处理,为开发者提供了详细教程。
9. **UnobtrusiveTableSortScript**:轻量级的表格排序脚本,简单易用。
10. **Yahoo UI Library’s DataTables**:由著名的Yahoo开发,是一个全面的表格解决方案,集成了排序、分页和搜索功能。
这些控件不仅提供基础的数据显示,还支持高级特性,如动态加载、数据过滤、排序、分页等,使得数据管理变得更加灵活和高效。在选择合适的数据表格控件时,开发者需要考虑项目的具体需求、性能要求、以及与现有技术栈的兼容性。通过合理利用这些工具,可以极大地提升Web应用的数据展示质量和用户体验。
2011-08-02 上传
2011-09-27 上传
2019-07-10 上传
2015-07-06 上传
2009-06-15 上传
2008-12-07 上传
2021-01-19 上传
2008-12-06 上传
点击了解资源详情
weixin_38696836
- 粉丝: 3
- 资源: 932
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器