CSS3 Media Queries:打造跨平台响应式设计
192 浏览量
更新于2024-09-02
收藏 221KB PDF 举报
本文深入探讨了CSS3的Media Queries技术,它是实现跨平台设计的关键工具,尤其在移动设备普及的当下,对于确保网站在不同尺寸屏幕上都能有良好的展示效果至关重要。
CSS3的Media Queries是相对于CSS2的Media Types的重大进步,它提供了更广泛、更精确的设备适配能力。Media Queries允许开发者根据设备特性,如视口宽度、高度、设备方向、分辨率等,来应用不同的CSS样式。这意味着开发者可以为桌面、平板、手机等不同类型的设备定制不同的布局和视觉效果,实现响应式设计。
例如,一个常见的应用场景是处理两栏布局在手机上的显示。当设备的视口宽度小于或等于480像素时,可以使用Media Queries来改变布局,将两栏变为一栏,并调整元素的大小,如header图片。实现这一目标的代码示例如下:
```css
@media only screen and (max-device-width: 480px) {
/* 在这里编写针对小屏幕的CSS定义 */
.container {
display: flex;
flex-direction: column;
}
.header img {
width: 50%; /* 缩小header图片的宽度 */
}
}
```
Media Queries的`only`关键字确保了只有支持Media Queries的设备才会应用这些规则,避免了在不支持的浏览器中出现问题。`max-device-width`则限制了规则只在设备宽度小于480px时生效。
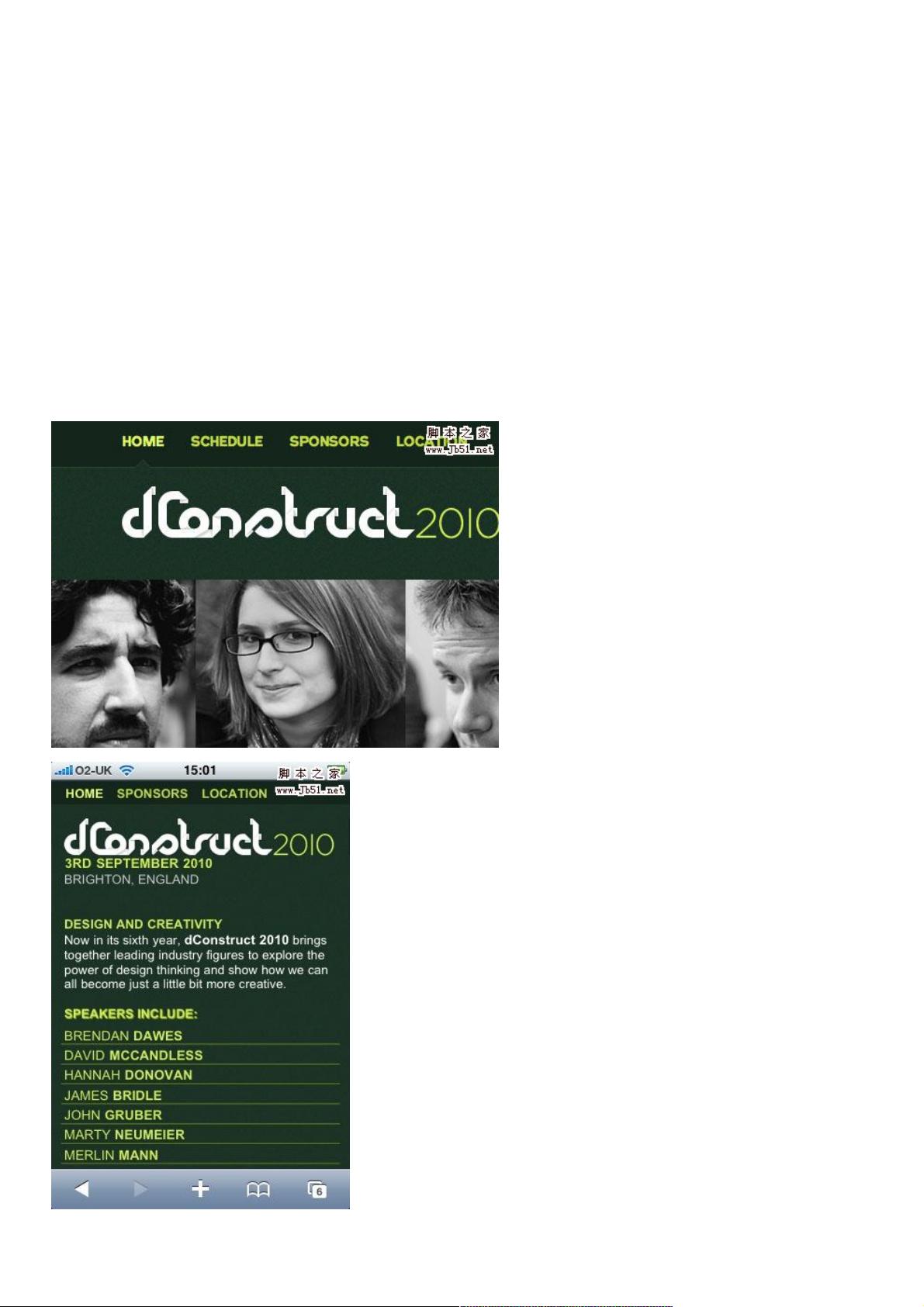
通过Media Queries,开发者可以创建一致的用户体验,无论用户是在桌面电脑、智能手机还是平板电脑上访问网站。例如,dConstruct的2010年大会网站就利用这项技术,为不同设备提供了自适应的布局,确保在各种尺寸的屏幕上都能呈现出理想的效果。
总结起来,CSS3的Media Queries是现代网页设计的核心技术之一,它使得跨平台设计成为可能,确保了网站能够在不断变化的设备环境中保持良好的可读性和可用性。通过熟练掌握Media Queries,开发者能够创建更加灵活、响应式的网站,满足不同用户的需求。
2019-04-17 上传
2019-04-17 上传
点击了解资源详情
2020-09-25 上传
2020-09-25 上传
2020-09-25 上传
2020-09-24 上传
2022-11-30 上传
点击了解资源详情
weixin_38551376
- 粉丝: 2
- 资源: 886
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析