手机应用交互设计:屏幕适配策略与主流尺寸分析
52 浏览量
更新于2024-08-29
收藏 265KB PDF 举报
"客户端交互设计适配之屏幕大小" 是一门关键的技能,尤其在移动互联网时代,随着手机操作系统如iOS、Android的普及,越来越多的互联网应用从PC端转向移动端。PC设计的传统规则不再适用,因为手机屏幕的多样性,包括尺寸、比例以及分辨率,要求设计师在满足不同设备的兼容性的同时,确保用户体验的一致性和高效性。
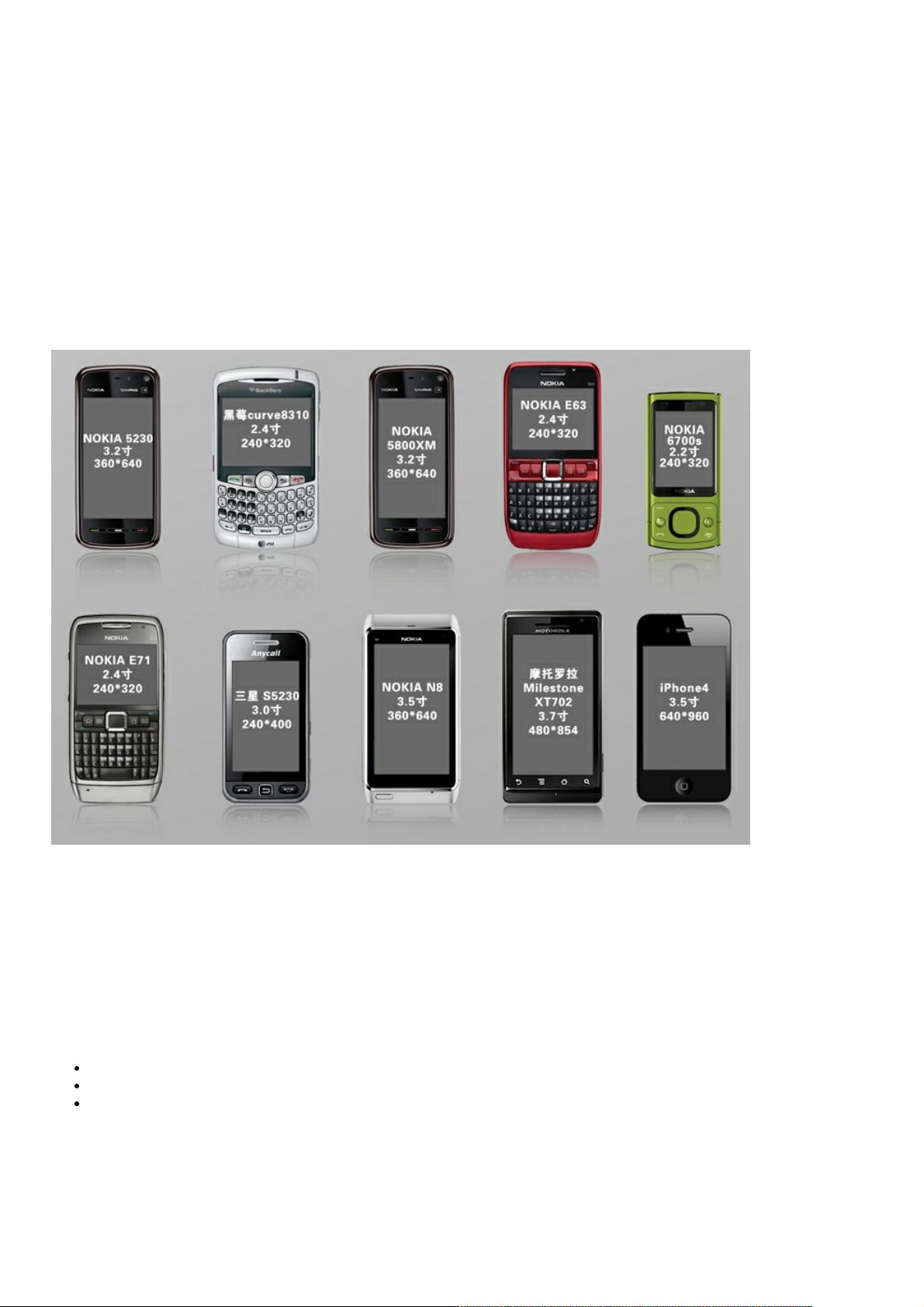
首先,我们需要了解手机屏幕的现状。当前市面上的手机屏幕尺寸范围广泛,从2.4英寸到更大尺寸不等,分辨率也千差万别,例如常见的240x320、320x480或更高。设计师面临的挑战在于如何在适应这些差异的同时,避免频繁地为每个特定尺寸设计独立的界面布局,这会增加开发成本和维护复杂性。
在设计过程中,关键在于理解屏幕的物理尺寸、分辨率和密度。物理尺寸是屏幕对角线的长度,例如常说的2.4英寸和3.5英寸;分辨率则是屏幕能显示的像素数量,比如240x320像素;而屏幕密度则关乎像素密度,每英寸的像素数,如160ppi。理解这些参数对于确定界面元素在不同屏幕上的实际大小至关重要。例如,同样尺寸的屏幕,分辨率高的显示效果更细腻,但元素的实际尺寸会因密度不同而有所变化。
正确的做法是在设计时考虑到主流的屏幕尺寸和分辨率,如2.4英寸以上,特别是240x320及以上分辨率的手机,因为这类屏幕的用户使用频率和数量较高。设计师应优先处理这些尺寸,同时利用响应式设计原则,确保在不同屏幕尺寸下,内容能够流畅地缩放和布局调整,实现界面的灵活性和一致性。
此外,设计师还需关注手机发展趋势,例如当前主流的高清屏幕和大屏手机,以确保应用能够在未来也能良好运行。通过灵活的网格系统、流体布局和可伸缩的UI组件,设计师可以创建适应性强的界面,使得无论用户使用何种设备,都能获得一致的体验。
总结来说,客户端交互设计适配屏幕大小是一个平衡艺术,需要对不同屏幕特性的理解,结合用户行为分析和趋势预测,以确保设计出既美观又实用,且能在各种设备上无缝运行的应用。通过合理的布局策略和响应式设计技术,设计师能在满足兼容性的同时,提升用户的使用效率,是现代数字产品设计不可或缺的一部分。
2023-06-05 上传
2011-12-23 上传
点击了解资源详情
点击了解资源详情
2019-08-10 上传
2017-10-11 上传
2022-04-06 上传
2015-12-18 上传
2019-01-30 上传
weixin_38647822
- 粉丝: 3
- 资源: 935
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库