手机客户端适配:屏幕尺寸与交互设计策略
171 浏览量
更新于2024-08-27
收藏 280KB PDF 举报
"客户端交互设计适配之屏幕大小"
客户端交互设计在当今移动设备盛行的时代显得尤为重要,因为手机屏幕尺寸的多样化带来了设计上的挑战。PC端的设计通常有固定的规则,如网页宽度通常设定在960px左右,但随着大屏和高分辨率的发展,网页设计也开始趋向于更宽的布局。而在移动端,设计师需要处理不同大小和比例的手机屏幕,以确保应用在任何设备上都能提供一致且高效的用户体验。
面对众多屏幕尺寸,设计师需要考虑如何有效地进行适配。一种方法是采用响应式设计,让界面可以根据屏幕尺寸自动调整布局,确保内容的可读性和操作性。另一种方法则是创建多个界面版本,分别针对特定的屏幕尺寸。但这可能导致维护成本增加,同时难以保证在所有设备上的体验一致性。
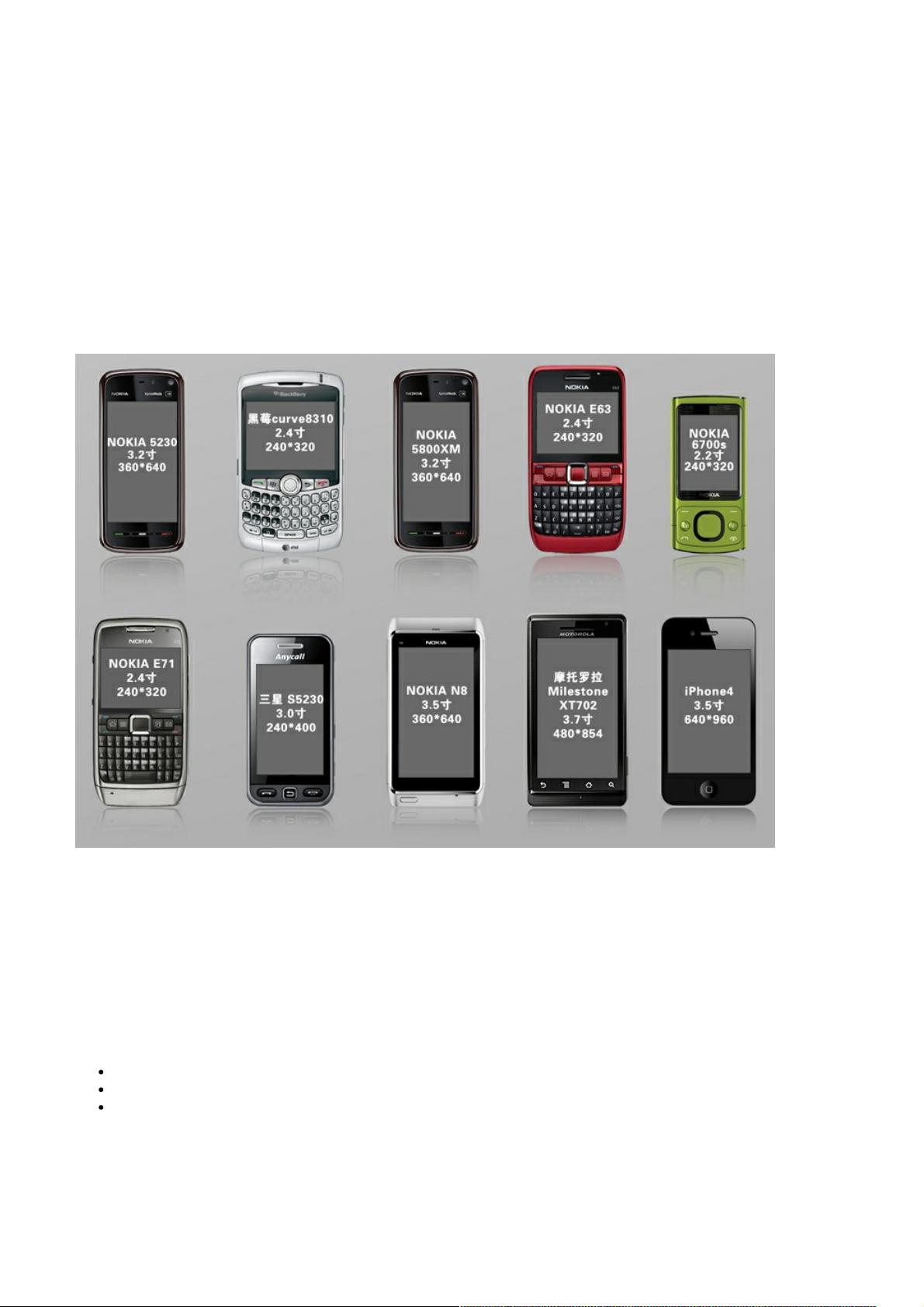
当前市场上的手机屏幕尺寸差异显著,主流的尺寸通常集中在2.4英寸以上,分辨率至少为240*320,尤其是320*480及以上分辨率的屏幕更受关注。设计师应优先考虑这些主流尺寸,以覆盖大部分用户群体。
理解屏幕大小时,需要区分屏幕物理尺寸、分辨率和屏幕密度。物理尺寸指的是屏幕对角线的实际长度,分辨率表示屏幕上像素点的数量,而屏幕密度则关乎像素在每英寸屏幕上的分布,影响显示的细腻度。屏幕密度越高,同样的界面元素在屏幕上会更小,但细节更丰富。因此,设计时需要考虑到不同密度下元素的实际尺寸,确保在各种设备上保持视觉一致性。
为解决适配问题,设计师可以利用流式布局、弹性网格、可变图像大小等技术,使得界面元素能够随着屏幕尺寸变化而动态调整。此外,还可以通过媒体查询等CSS3特性来针对不同分辨率设置特定的样式规则。同时,图标和其他图形元素应以矢量格式提供,以适应不同密度的屏幕。
客户端交互设计的屏幕适配是一项复杂但必要的任务。设计师需要充分了解目标用户使用的设备特性,运用适当的设计策略和工具,以创造适应性强、用户体验优良的应用界面。通过灵活的布局和细致的优化,可以克服屏幕大小不一带来的挑战,实现跨设备的一致性体验。
2023-06-05 上传
2011-12-23 上传
点击了解资源详情
2019-08-10 上传
2017-10-11 上传
2022-04-06 上传
2015-12-18 上传
2019-01-30 上传
点击了解资源详情
weixin_38543460
- 粉丝: 5
- 资源: 982
最新资源
- AA4MM开源软件:多建模与模拟耦合工具介绍
- Swagger实时生成器的探索与应用
- Swagger UI:Trunkit API 文档生成与交互指南
- 粉红色留言表单网页模板,简洁美观的HTML模板下载
- OWIN中间件集成BioID OAuth 2.0客户端指南
- 响应式黑色博客CSS模板及前端源码介绍
- Eclipse下使用AVR Dragon调试Arduino Uno ATmega328P项目
- UrlPerf-开源:简明性能测试器
- ConEmuPack 190623:Windows下的Linux Terminator式分屏工具
- 安卓系统工具:易语言开发的卸载预装软件工具更新
- Node.js 示例库:概念证明、测试与演示
- Wi-Fi红外发射器:NodeMCU版Alexa控制与实时反馈
- 易语言实现高效大文件字符串替换方法
- MATLAB光学仿真分析:波的干涉现象深入研究
- stdError中间件:简化服务器错误处理的工具
- Ruby环境下的Dynamiq客户端使用指南