EasyUI Datagrid中级联Combobox的实现
"在EasyUI的Datagrid中,实现editor和combobox的级联,可以创建动态的、交互式的表格编辑体验。当用户在一个combobox(下拉框)中选择一个选项时,另一个combobox会自动更新其选项,以反映与所选选项相关联的数据。这种级联效果常见于地址信息的输入,如选择省份后,市区列表自动更新为对应省份的市区。"
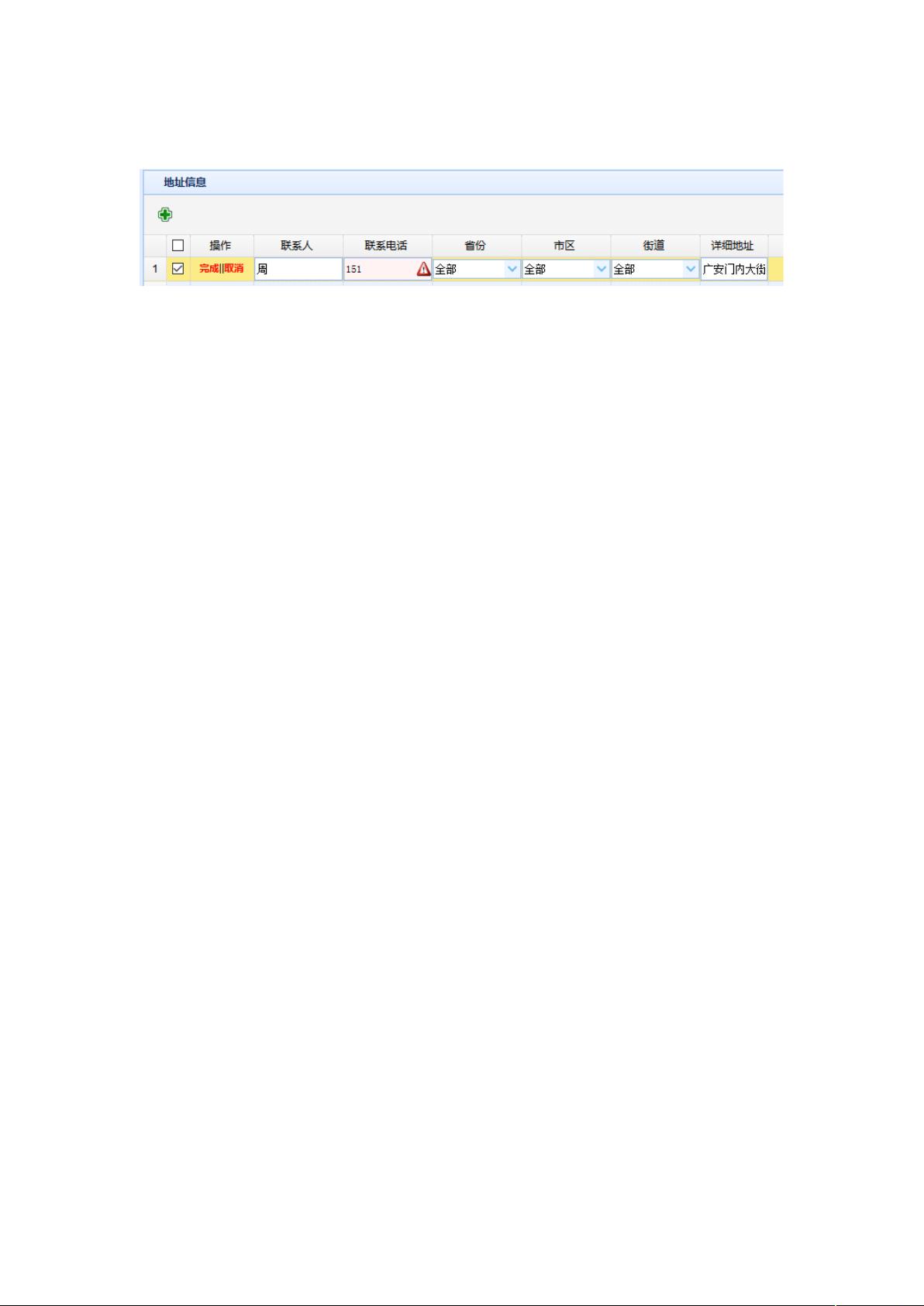
在EasyUI的Datagrid中,编辑功能可以通过`editor`属性来设置,允许用户在表格的行内直接编辑数据。对于级联的combobox,我们通常会使用两个combobox,一个用于省份选择,另一个用于市区选择。当用户在省份combobox中选择一个省份时,我们需要通过Ajax请求从服务器获取对应省份的市区列表,并更新到市区combobox中。
以下是如何实现这种级联效果的步骤:
1. 首先,确保你的Datagrid配置中包含了这两个字段,并且为它们指定了`editor`属性,例如:
```javascript
columns : [ [
{ field: 'province', title: '省份', editor: { type: 'combobox', options: { url: 'provinceUrl' } } },
{ field: 'city', title: '市区', editor: { type: 'combobox', options: { url: 'cityUrl' } } }
] ]
```
2. 在`onbeforeedit`事件中,我们可以获取当前行的索引,以便在数据变化时更新对应的编辑器。同时,我们可以记录这个索引,以便在后续的Ajax回调中使用。
3. 当省份combobox的值发生变化时,触发一个Ajax请求,将新的省份ID作为参数传递给服务器。服务器返回对应省份的市区列表。
```javascript
// 例子中的代码片段1
$.get(ctx + 'region/ajaxRegionList.html', { parentid: newValue }, function(data) {
var ed = $("#addresstest").datagrid('getEditor', {
index: $rowIndexForAddress, // 当前正在编辑的行的index
field: 'country' // 市区combobox的列名
});
$(ed.target).combobox('clear');
$(ed.target).combobox('loadData', data);
}, 'json');
```
4. Ajax请求成功后,我们需要找到对应的编辑器对象,清除其现有数据,然后加载新获取的市区数据。
5. 为了避免可能出现的问题,如在多行数据中切换编辑时,建议在`onafteredit`事件中清空`$rowIndexForAddress`,确保每次编辑新行时都有正确的索引。
另外,描述中提到了两种实现方式,第一种方式是在Ajax回调中直接使用`getEditor`获取当前编辑行的index,而第二种方式则是先通过`getSelected`获取选中的行,再获取编辑器。根据描述,第二种方式可能存在bug,因为如果在同一时刻有两行数据被选中,可能会导致获取错误的行索引。
总结来说,实现EasyUI Datagrid中editor和combobox的级联,主要涉及Datagrid的编辑配置、Ajax请求、以及在请求回调中更新编辑器的数据。为了确保正确性,需要正确处理行索引和编辑状态,避免在多行编辑时出现错误。
2018-09-27 上传
点击了解资源详情
2020-10-21 上传
2016-07-19 上传
2017-03-04 上传
2013-08-13 上传
2017-12-29 上传
中龙福王
- 粉丝: 2
- 资源: 12
最新资源
- original_calendar
- icinga2ConfigGeneration
- 堕落的节点待办事项
- 个性大图精美的个人博客样式_白色 个人 博客 漂亮 简洁 整站.zip
- HttpHelper V1.9.zip
- 白领团队商务幻灯片背景图片PPT模板
- Winter Wonderland Ext-crx插件
- 家庭作业2-2021
- 复古文艺花卉背景的春天主题PPT模板
- csvreadtail:读取 CSV 文件的最后 N 行,无需加载和解析整个文件。-matlab开发
- 行业文档-设计装置-可移动码料工作平台.zip
- UnitTest-Pertemuan14
- JSAnywhere:我在其中保存我的JSAnywhere应用程序的存储库
- 古典水墨竹子梅花背景的《道德讲堂》PPT模板
- js-type-gen:用于生成JS6类型的CLI
- 楽天ウェブ検索-crx插件