EasyUI Datagrid中Combobox级联编辑实现
需积分: 3 153 浏览量
更新于2024-09-11
收藏 30KB DOCX 举报
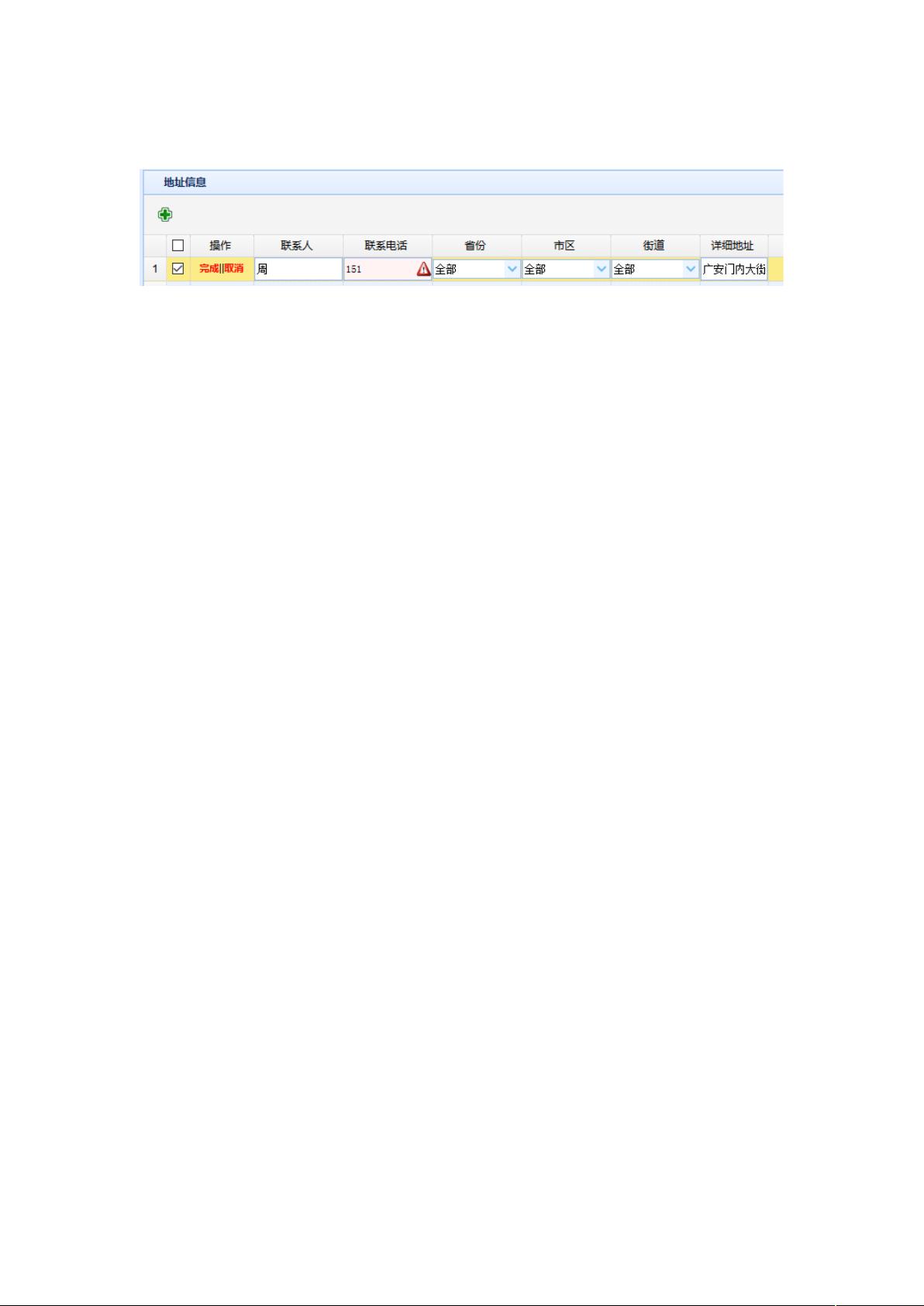
"在EasyUI的datagrid中实现combobox的级联,即在一个combobox的选择改变时,根据所选值动态更新另一个combobox的数据。这种级联效果常用于地址选择,如先选择省份,再自动更新对应的城市列表。"
在EasyUI的环境中,datagrid是用于展示数据的表格组件,而combobox则是一种下拉选择框,支持输入和选择。在datagrid的行内编辑模式下,我们可以结合editor和combobox实现级联选择的功能。这个功能的核心在于,当用户在第一个combobox(例如省份)中选择一个新的值时,会触发一个Ajax请求,从服务器获取对应的新数据(例如城市列表),然后更新第二个combobox(例如城市)的内容。
以下是一个实现级联的示例步骤:
1. 首先,确保在datagrid的列定义中,为需要级联的字段设置editor为combobox,并且提供初始数据或加载数据的方法。例如,省份combobox的列定义可能如下:
```javascript
{field: 'province', title: '省份', editor: {type: 'combobox', options: {valueField: 'id', textField: 'name', url: 'getProvinces.html'}}}
```
2. 当用户开始编辑某行时,可以通过`onbeforeedit`事件获取当前行的索引,并保存以备后续使用。例如:
```javascript
onBeforeEdit: function(index, row) {
$rowIndexForAddress = index;
}
```
3. 在第一个combobox的`onChange`事件中,发起Ajax请求,获取新的城市数据。这里使用了jQuery的`$.get`方法:
```javascript
onChange: function(newValue) {
$.get(ctx + 'region/ajaxRegionList.html', {parentid: newValue}, function(data) {
var ed = $("#addresstest").datagrid('getEditor', {
index: $rowIndexForAddress, // 当前正在编辑的行的index
field: 'country' // 城市combobox的列名
});
$(ed.target).combobox('clear');
$(ed.target).combobox('loadData', data);
}, 'json');
}
```
这里的`ctx`是服务器上下文路径,`newValue`是省份combobox的新选值,`ajaxRegionList.html`是返回城市数据的接口。
4. 在Ajax请求成功后,使用`getEditor`方法获取第二个combobox的编辑器对象,清除其当前数据,然后加载新获取的数据。
5. 最后,当编辑结束时,可以通过`onafteredit`事件清理保存的行索引,以避免后续编辑的影响:
```javascript
onafteredit: function(index, row) {
$rowIndexForAddress = null;
}
```
另一种方法是在`onChange`事件中通过`datagrid('getSelected')`获取当前选中的行,然后获取行索引。但这种方法存在一个问题:如果datagrid中有两条数据,且第一条正处于编辑状态,`getSelected`可能会返回错误的行。因此,第一种方法更推荐,因为它直接使用了编辑过程中的行索引,更稳定。
总结来说,实现datagrid中combobox的级联需要监听第一个combobox的改变事件,通过Ajax获取新的数据,然后更新第二个combobox。在这个过程中,需要注意处理编辑状态和行索引的正确获取,以确保级联效果的准确无误。
2018-01-09 上传
2016-03-09 上传
2020-10-21 上传
2021-12-23 上传
2011-09-06 上传
2016-07-19 上传
2017-03-04 上传
点击了解资源详情
点击了解资源详情
中龙福王
- 粉丝: 2
- 资源: 12
最新资源
- SpendingControl2.0
- marketing-data-analysis
- 数码单反相机
- respond:另一个响应式解决方案
- 序列:响应式CSS动画框架,用于创建独特的滑块,演示文稿,横幅和其他基于步骤的应用程序
- 红色抽象通用商务PPT模板
- hypermedia-api-poc
- blacktempl.github.io
- luno21.github.io
- autocomplete:小自动完成尝试
- StoreExample:使用实体框架(模式为UnitOfWorks和存储库)的异步动词示例
- Spotify Omnibox-crx插件
- customer-churn
- Vue应用
- 詹森机制:詹森机制-matlab开发
- dfgdft5dfg