Vue实现歌手列表字母排序及侧栏实时更新
46 浏览量
更新于2024-08-31
收藏 82KB PDF 举报
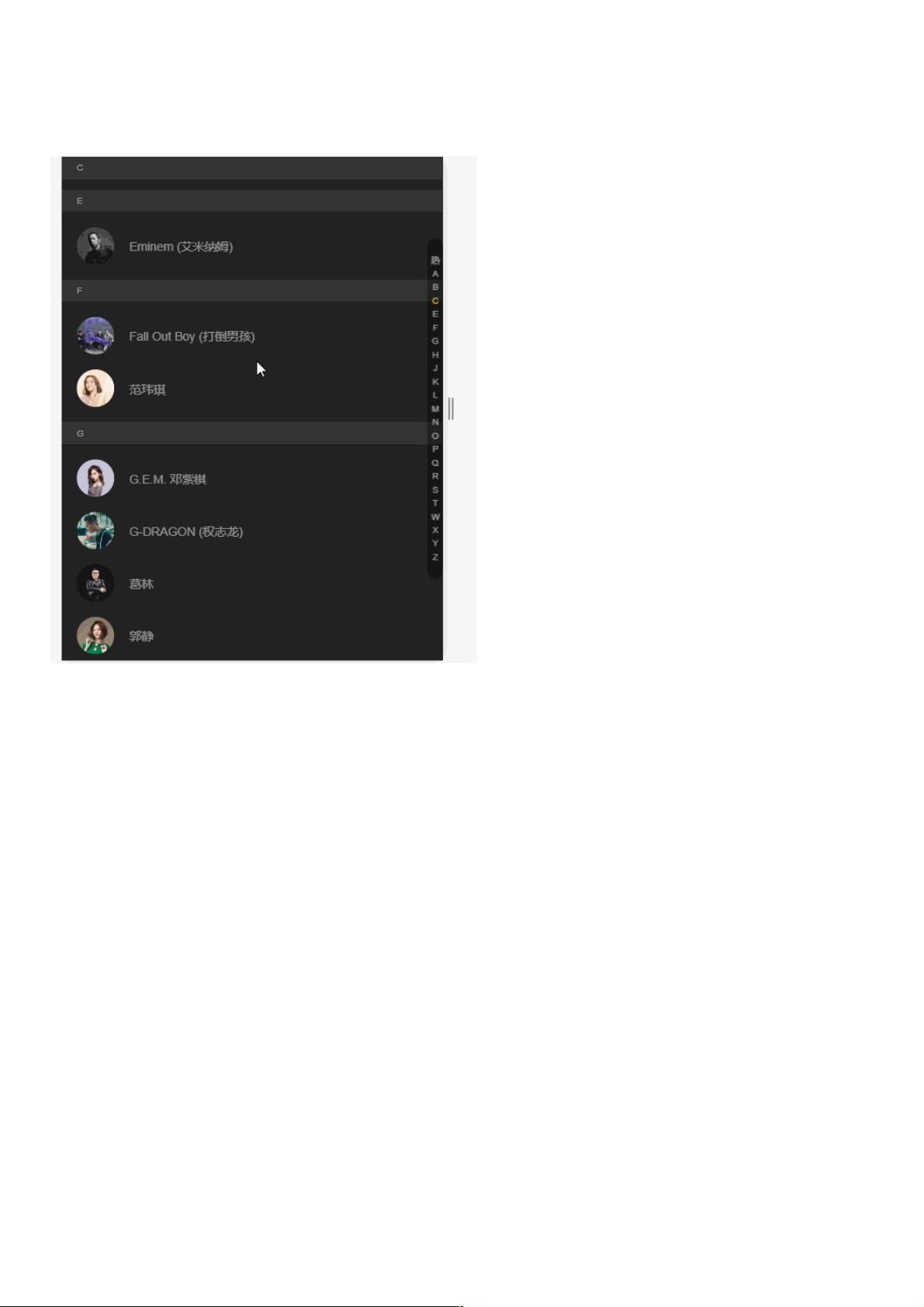
"本文将介绍如何使用Vue.js实现一个功能,即歌手列表的字母排序,同时结合下拉滚动条和侧栏排序,实现实时更新的效果。我们将创建一个Vue组件,模拟手机通讯录的字母侧栏,使用户可以方便地按字母顺序浏览歌手名单。"
在 Vue.js 中实现歌手列表的字母排序,我们需要考虑以下几个关键知识点:
1. 数据结构:首先,我们需要一个合理的数据结构来存储歌手信息。通常,每个歌手对象会包含歌手的名字(用于排序)和附加信息,如歌手图片和ID。
```javascript
// 示例数据结构
list: [
{
tag: 'A', // 歌手名首字母
data: [
{ Fsinger_mid: '123', Fsinger_name: 'Artist A1' },
{ Fsinger_mid: '456', Fsinger_name: 'Artist A2' }
]
},
...
]
```
2. 计算属性与过滤器:Vue 提供了计算属性和过滤器来处理数据。在本例中,`singerTopTag` 可能是一个计算属性,用于显示当前可视区域顶部的歌手首字母。`filterSingerTag` 是一个自定义过滤器,用于格式化首字母标签。
```javascript
computed: {
singerTopTag() {
// 计算可视区域顶部歌手的首字母
}
}
filters: {
filterSingerTag(value) {
// 对首字母进行格式化
return value.toUpperCase();
}
}
```
3. 列表渲染(v-for):Vue 的 `v-for` 指令用于遍历数据并生成DOM元素。在示例代码中,歌手列表和侧栏排序列表都使用了 `v-for` 进行渲染。
4. 事件监听(v-on):`v-on:click` 用于监听用户点击事件。在侧栏排序列表中,当用户点击一个排序项时,`jumpTag` 方法会被调用,根据所选的排序方式进行列表更新。
5. 样式绑定(v-bind:class):`v-bind:class` 用于动态地绑定类名。在这里,`current` 类表示当前选中的排序选项。
6. 方法(methods):`jumpTag` 方法接收用户点击的排序标签,并更新 `currentSort` 数据,从而改变列表的显示方式。例如,如果用户选择“热”(热门),则按热度排序;选择字母,则按字母顺序排序。
7. API 调用:可能需要使用到 `axios` 来从服务器获取歌手数据。在示例代码中,没有展示获取数据的部分,但通常会在 `mounted` 生命周期钩子中进行数据请求。
8. 滚动事件监听:为了实现实时更新,我们需要监听滚动事件,当滚动到特定位置时,更新 `singerTopTag` 的值,以反映当前可视区域的首字母。这可以通过 JavaScript 的 `onscroll` 事件和 `window.pageYOffset` 属性实现。
9. 定位(offsetTop):在处理滚动事件时,可能需要计算元素的 `offsetTop` 值,以判断它是否在可视区域内。
10. 状态管理:为了确保列表的实时更新,我们需要维护当前的筛选条件(如排序方式、滚动位置等)。在 Vue 中,这些信息通常存储在组件的状态(data)中,然后通过计算属性和方法来响应变化。
通过以上步骤,我们可以实现一个具有字母排序、侧栏导航和实时更新的歌手列表。在实际项目中,还可能需要考虑到性能优化,例如使用虚拟滚动来减少渲染的DOM元素数量,或者使用防抖或节流技术来降低滚动事件的处理频率。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-10-27 上传
2020-11-19 上传
2020-10-18 上传
2021-02-16 上传
2021-05-15 上传
2019-01-02 上传
weixin_38690095
- 粉丝: 4
- 资源: 914
最新资源
- Sticker - Stock Ticker on Tab-crx插件
- CondutionLanding:The Condution Project(https)的登陆页面
- 专案
- OPENMV驱动云台实现颜色追踪
- continental:带有欧洲国家地图的符号字体
- Transferencia-Bancaria:NET应用程序
- rcs-rds.github.io:速度测试助手(主页)
- hckr news-crx插件
- website
- AO3402PDF规格书.rar
- 行业文档-设计装置-回转平台.zip
- MSK_microbit
- GeradorDeKeyRandomicoPython
- pingplacepicker:Google的Place Picker的即插即用替代品
- Fritzing H-Bridge with L298N.zip
- The Hindu Revamp-crx插件