Vue2.0 演示:构建歌手列表滚动与右侧导航
71 浏览量
更新于2024-08-30
收藏 414KB PDF 举报
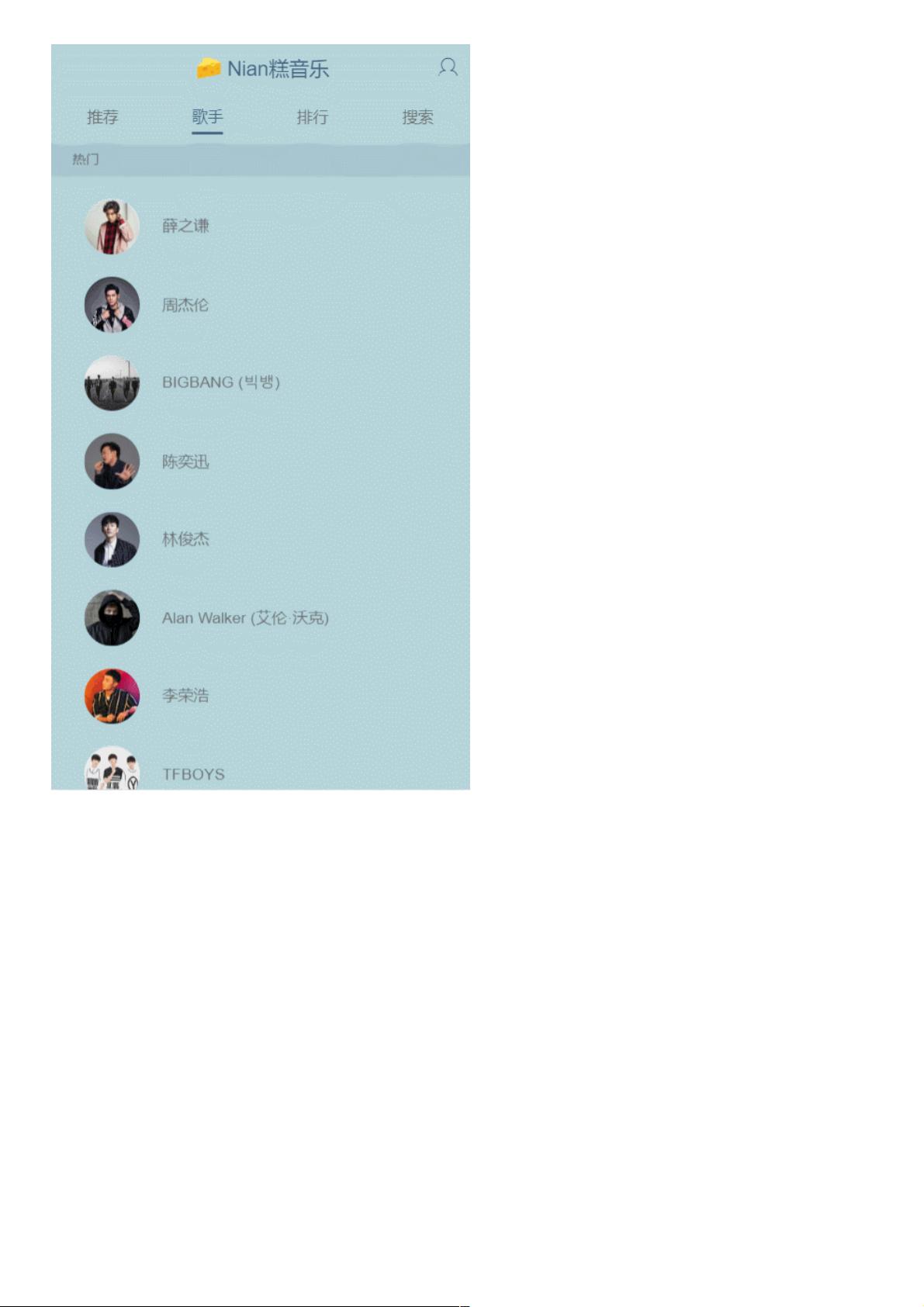
"Vue2.0 实现了一个歌手列表页面,该页面包含了可滚动的歌手列表和右侧的快速入口功能。列表使用了`base/listview/listview.vue`组件,其中包括了`Scroll`组件来处理滚动行为。歌手数据通过`data`属性传递给组件,结构包含分组(group)和每个分组内的歌手(item),每个歌手有头像(avatar)和名字(name)。页面样式使用了Stylus编写,并定义了相应的CSS规则以提供良好的视觉效果。"
在这个Vue2.0项目中,歌手列表的实现涉及到以下几个关键知识点:
1. 组件化:歌手列表被设计为一个独立的组件,这样可以提高代码的复用性和可维护性。组件名为`ListView`,在`listview.vue`文件中定义。
2. 模板语法:Vue.js 的模板语法用于渲染列表数据。`v-for`指令用于遍历`data`属性中的`group`数组,其中每个`group`又包含一个`items`数组,用于展示每个歌手。`v-lazy`指令用于延迟加载歌手的头像,提高页面加载性能。
3. 父子组件通信:`ListView`组件接收一个`data`属性,类型为数组,由父组件传递歌手数据。这体现了Vue的单向数据流原则,父组件通过props向下传递数据给子组件。
4. 自定义组件:`Scroll`组件用于实现列表的滚动效果。这个组件可能是对原生滚动事件的封装,提供了滚动监听和优化的功能。
5. 样式处理:使用了`Stylus`预处理器来编写CSS,提供了变量、嵌套等特性,使CSS更易于管理和维护。例如,设置了列表的背景色、字体大小、行高以及标题的样式等。
6. 响应式布局:虽然没有明确提到,但通常在移动应用开发中,列表组件需要考虑不同屏幕尺寸的适配,确保在各种设备上都有良好的显示效果。Vue2.0支持响应式布局,可以通过媒体查询或其他方法实现。
7. 数据绑定:`{{ }}`双括号内是Vue的数据绑定语法,用于在DOM中插入动态数据。例如,`{{ group.title }}`显示分组标题,`{{ item.name }}`显示歌手的名字。
8. 事件监听:虽然在示例中没有显示,但为了实现滚动功能和快速入口,可能还需要监听滚动事件,以便在用户滚动到特定位置时触发相应的行为,如更新右侧快速入口的高亮状态。
9. 性能优化:`v-lazy`指令用于延迟加载图片,避免一次性加载大量图片导致的页面阻塞,提升了用户体验。
10. 类型检查:在`props`中定义`data`时,使用了`type`来指定其应为数组,确保父组件传递的数据类型正确。
这个Vue2.0项目展示了如何构建一个可滚动的歌手列表,利用Vue的组件化、数据绑定和事件处理能力,同时考虑了性能优化和样式设计。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-04-14 上传
2020-12-11 上传
2021-06-01 上传
2021-01-19 上传
2018-01-02 上传
2021-06-01 上传