JavaScript+Canvas实现跨平台图片滑块验证代码分享
61 浏览量
更新于2024-08-28
收藏 126KB PDF 举报
"本文主要介绍了如何使用JavaScript与Canvas技术实现一个兼容PC和移动端的图片滑块验证功能。提供的代码示例展示了一个简单的实现方法,包括HTML结构、CSS样式以及JavaScript逻辑。"
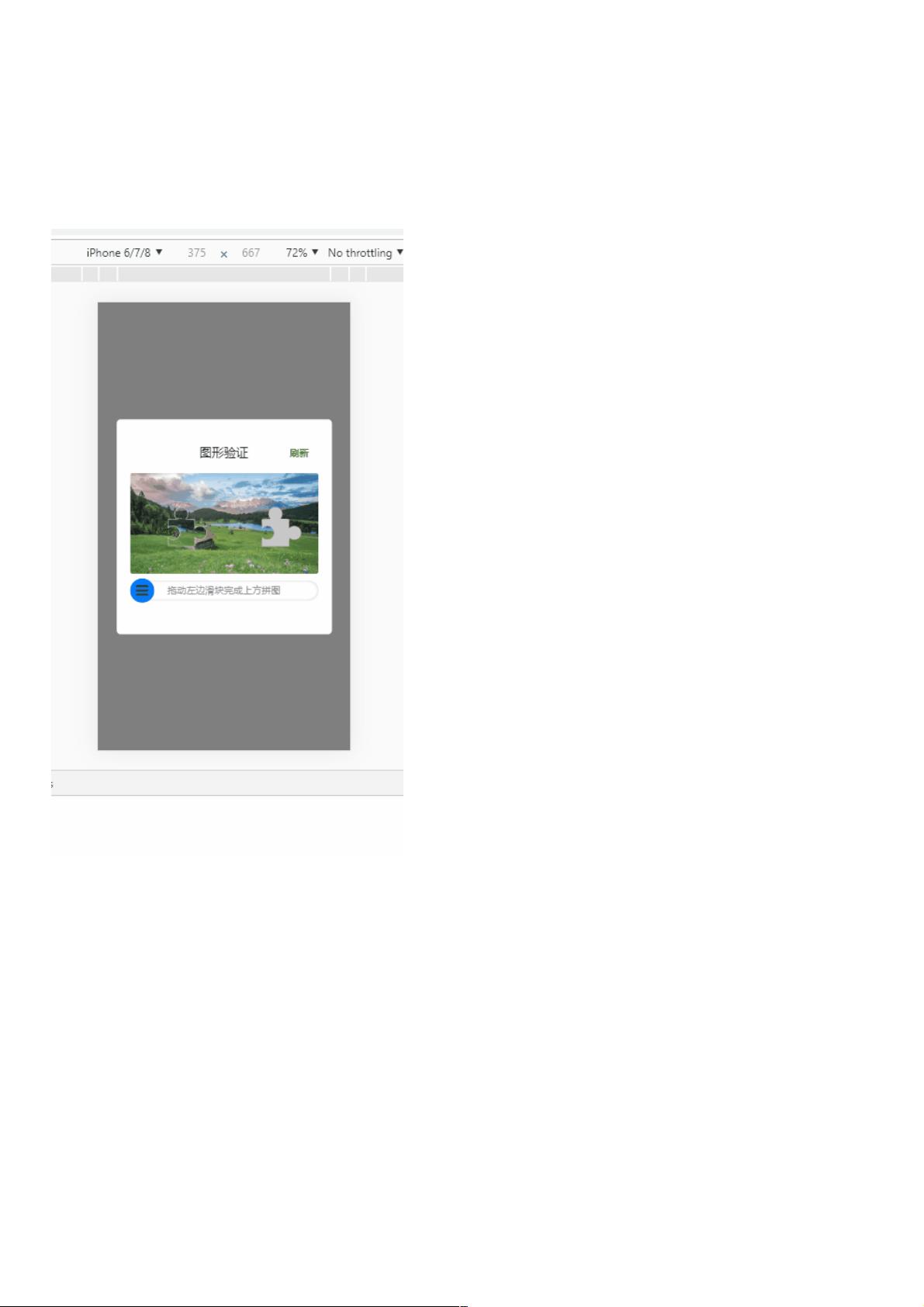
在Web开发中,图片滑块验证是一种常见的安全机制,用于防止自动化的机器人或者恶意脚本进行非法操作。这种验证方式要求用户手动拖动滑块以完成拼图,增加了交互性,相对传统验证码而言用户体验更好。在这个实例中,开发者使用JavaScript和HTML5的Canvas元素来创建这样一个滑块验证。
首先,HTML部分创建了一个固定在屏幕中央的模态框(`.sliderModel`),其中包含一个内部容器(`.cont`)用于显示Canvas画布(`#canvas_wrap`)和提示消息(`.showMessage`)。模态框还包括一个关闭按钮(`#close`)和一个打开验证的触发按钮(`#open`)。
接着,CSS样式设置了模态框的布局,使其居中并具有半透明背景。内部容器设置了白色背景,而Canvas画布则设置为块级元素并填充整个容器宽度。
JavaScript部分未在摘要中给出,但通常会涉及以下步骤:
1. 初始化Canvas:创建一个Canvas元素,并获取其2D渲染上下文,用于绘制和操作图像。
2. 加载图片:加载一张带有可移动部分的验证图片。
3. 绘制图片:在Canvas上绘制验证图片,通常会分割成两部分,一部分是固定的背景,另一部分是可移动的滑块。
4. 监听事件:为滑块添加触摸或鼠标事件监听器,捕捉用户的滑动动作。
5. 检验结果:当滑块移动到正确位置时,验证成功;否则,提示用户重新尝试。
6. 动画效果:在滑动过程中,可以添加平滑的动画效果,提升用户体验。
兼容PC和移动端意味着JavaScript代码需要处理不同设备的触摸和鼠标事件。例如,使用`addEventListener`监听`touchstart`、`touchmove`、`touchend`及`mousedown`、`mousemove`、`mouseup`事件,并根据事件类型进行相应处理。
这个实例提供了一种简洁的方法来实现跨平台的图片滑块验证。开发者可以通过调整CSS样式、修改JavaScript逻辑,以适应自己的项目需求,例如改变验证图片的样式、添加自定义动画效果或提高验证安全性。同时,为了提高用户体验,可以考虑加入错误重试限制、自动隐藏/显示验证框等功能。
2018-09-06 上传
729 浏览量
点击了解资源详情
2023-02-11 上传
2023-09-26 上传
2020-10-15 上传
2020-10-20 上传
2023-05-24 上传
2017-02-27 上传
weixin_38628953
- 粉丝: 6
- 资源: 926
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用