ArcGIS FlexView 开发详解
需积分: 9 195 浏览量
更新于2024-07-24
收藏 1.61MB PDF 举报
"ArcGIS_FlexView_开发指南(中文)" 是一份详细的开发文档,旨在指导用户使用SampleFlexViewer框架构建GeoWeb应用程序。该指南由MoxieZhang及其团队在ESRI公司编撰,主要面向熟悉Flex和GIS技术的开发者。
### 开发准备
在开始开发之前,开发者需要具备一定的技能基础,包括:
1. **技能与软件需求**:熟悉Adobe Flex编程,了解GIS概念,以及具备使用FlexBuilder(现为Flash Builder)进行Flex应用开发的经验。
2. **获取源代码与所需库**:开发者需要下载SampleFlexViewer的源代码和相关的库文件,这些通常可以从ESRI的官方网站或者相关开发社区获得。
### SampleFlexViewer架构
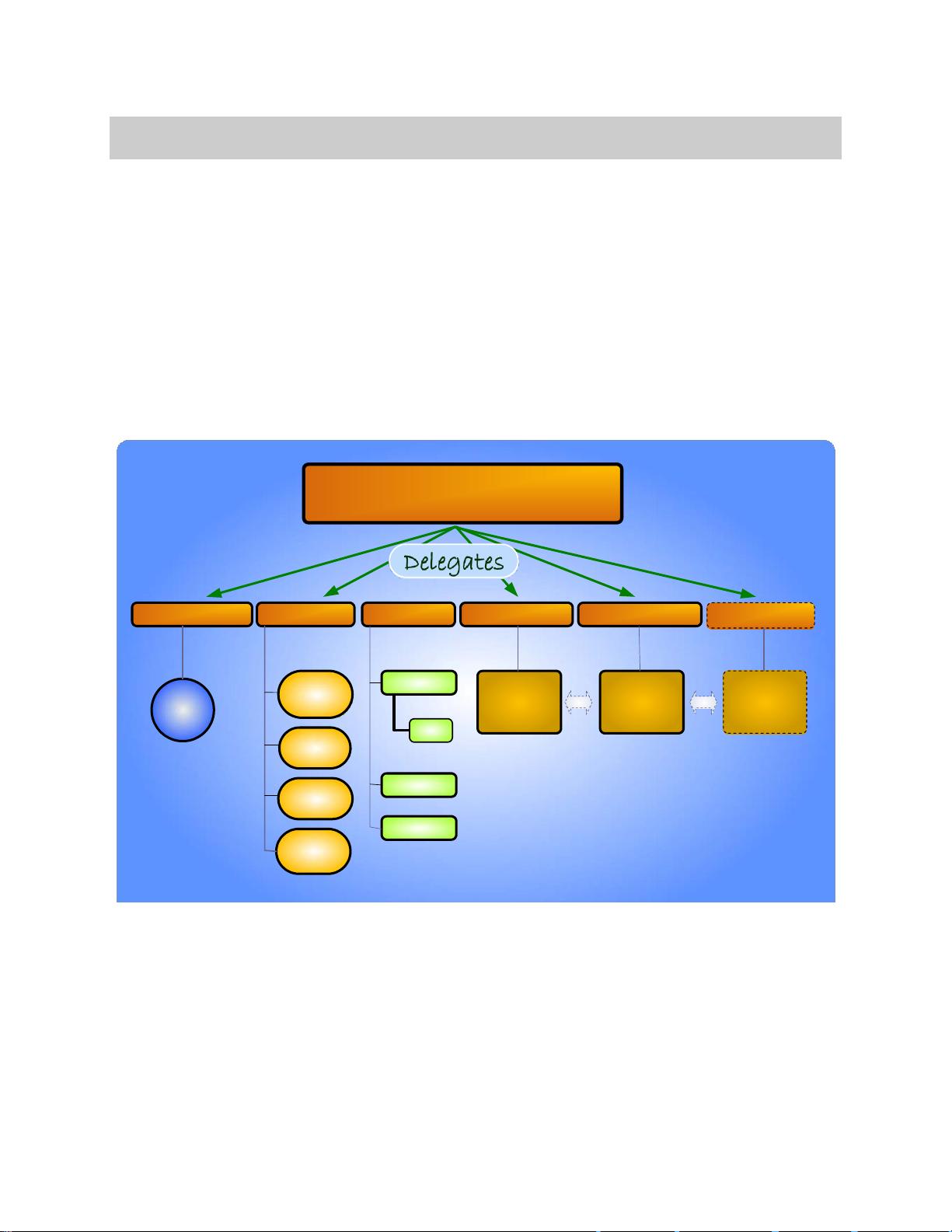
SampleFlexViewer框架基于以下结构设计:
1. **架构介绍**:SampleFlexViewer是一个可扩展的Flex应用程序,它提供了一个容器来托管多个Widget,这些Widget可以与地图交互并展示信息。
2. **生命周期**:每个Widget都有其独特的生命周期,包括创建、初始化、显示、隐藏和销毁等阶段。
3. **容器**:SampleFlexViewer有一个主容器,用于管理所有Widget的布局和交互。
4. **Widget编程模型**:理解如何创建和控制Widget的行为是开发的关键,包括它们如何与地图和其他Widget通信。
### 开发流程
1. **FlexBuilder项目设置**:开发者可以选择在SampleFlexViewer的现有FlexBuilder项目中开发新Widget,或者在独立项目中创建。
2. **测试服务器配置**:为了在开发过程中测试Widget,需要在FlexBuilder中设置合适的测试服务器。
### 开发Widget
1. **使用WidgetTemplate**:模板提供了一种快速创建Widget的基础结构,简化了开发过程。
2. **获取地图信息**:Widget可以访问地图对象,以获取地图的状态、图层信息等。
3. **显示数据**:Widget可以将数据呈现到地图上,例如标记、图层或图例。
4. **与地图交互**:Widget可以通过监听地图事件(如点击、绘制)来响应用户操作。
5. **控制导航**:Widget能够控制地图的导航,如缩放、平移等。
6. **自定义模板**:对于更复杂的Widget,可能需要创建自己的模板,或者修改现有的模板。
7. **主题修改**:开发者可以调整Widget的主题样式,以适应不同的界面设计。
### 核心代码理解
1. **事件总线容器**:SampleFlexViewer使用事件总线机制来传递消息和事件,使得Widget之间可以相互通信。
2. **依赖注入**:DI允许组件之间的依赖关系在运行时自动解决,提高了代码的可测试性和可维护性。
3. **国际化与本地化**:开发者可以利用Flex的国际化特性支持多语言环境,并配置本地化设置。
### 部署与安全
1. **应用程序部署**:完成开发后,需要将SampleFlexViewer应用程序部署到Web服务器,供用户访问。
2. **Widget部署**:单独的Widget可以添加到SampleFlexViewer中,增加应用的功能。
3. **安全性**:考虑跨域策略(crossdomain.xml)和网络资源代理,确保应用的正常运行和数据安全。
### 配置XML
附录A介绍了配置XML的结构和用法,这是控制SampleFlexViewer行为和Widget设置的关键部分。
这份"ArcGIS FlexView 开发指南"为开发者提供了全面的指导,涵盖了从项目准备到最终部署的每个步骤,是开发基于Flex的GIS应用的宝贵参考资料。
2013-09-06 上传
2022-09-14 上传
2022-09-23 上传
130 浏览量
678 浏览量
244 浏览量
224 浏览量
2023-12-22 上传
156 浏览量
wwl1967
- 粉丝: 0
最新资源
- 实现分布式缓存与会话管理:shiro-redisson与Redis
- 构建棋盘游戏推荐系统的简易教程
- 掌握Android视图动画:代码实现与演示
- SQLyog最新版本12.0.4-0.x86免费试用版发布
- Postman工具6.0.10版本下载安装指南
- 新型现金自动处理装置的设计与应用
- 小动物电子秤课程设计:Proteus仿真实现与文档
- 致动V游戏手柄新驱动发布:简易安装与360内核优化
- 深入探索Python数据分析库pandas-gbq
- AutoLoadCache:AOP注解实现的高效缓存管理方案
- 现浇钢筋砼空心楼盖薄壁管技术文件
- Python开发的Anki卡片制作助手
- 马克鳗UI测量工具:简化移动应用适配设计
- AnkhSvn-2.5.12471.17 Visual Studio版本控制插件发布
- Qt5仿QQ局域网通信软件升级版发布
- 探索Python库Pandas与数据索引技巧