CSS定位深入解析:三种布局机制与绝对、相对、静态定位
需积分: 5 110 浏览量
更新于2024-08-03
收藏 1.86MB PDF 举报
在CSS-day05的学习资料中,主要讨论了定位在网页布局中的应用。定位技术对于控制元素的位置和堆叠顺序至关重要,尤其在实现特定设计效果时,如搜索框上方的提示色块。定位有三个主要的布局机制,分别是标准流、浮动和定位。
1. **定位的重要性**:
- 标准流和浮动无法直接实现某些复杂的布局,例如一个元素需要固定在其他元素之上,定位提供了这种灵活性,使得元素能够脱离标准流并自由定位。
- 布局顺序:定位的盒子在结构中处于“天空”层,位于浮动的“海面”层和标准流的“海底”层之上。
2. **定位的细节**:
- 定位由定位模式和边偏移两部分构成。边偏移属性(top, bottom, left, right)允许调整元素与父元素的边缘距离,使其在指定位置浮动。
- 无定位的静态模式是默认值,元素按标准流布局,没有边偏移;而相对定位让元素基于自身在标准流中的位置移动,但保留原位置占用空间;绝对定位则是完全脱离标准流,依赖于已定位的父元素进行定位。
3. **定位模式**:
- `static`(默认):无定位,元素按标准流放置。
- `relative`:相对定位,元素相对于其在标准流中的位置移动,但不会改变标准流中的位置。
- `absolute`:绝对定位,元素脱离标准流,根据最近已定位的祖先元素进行定位,如果没有,则相对于文档流(浏览器窗口)。
4. **实例与效果**:
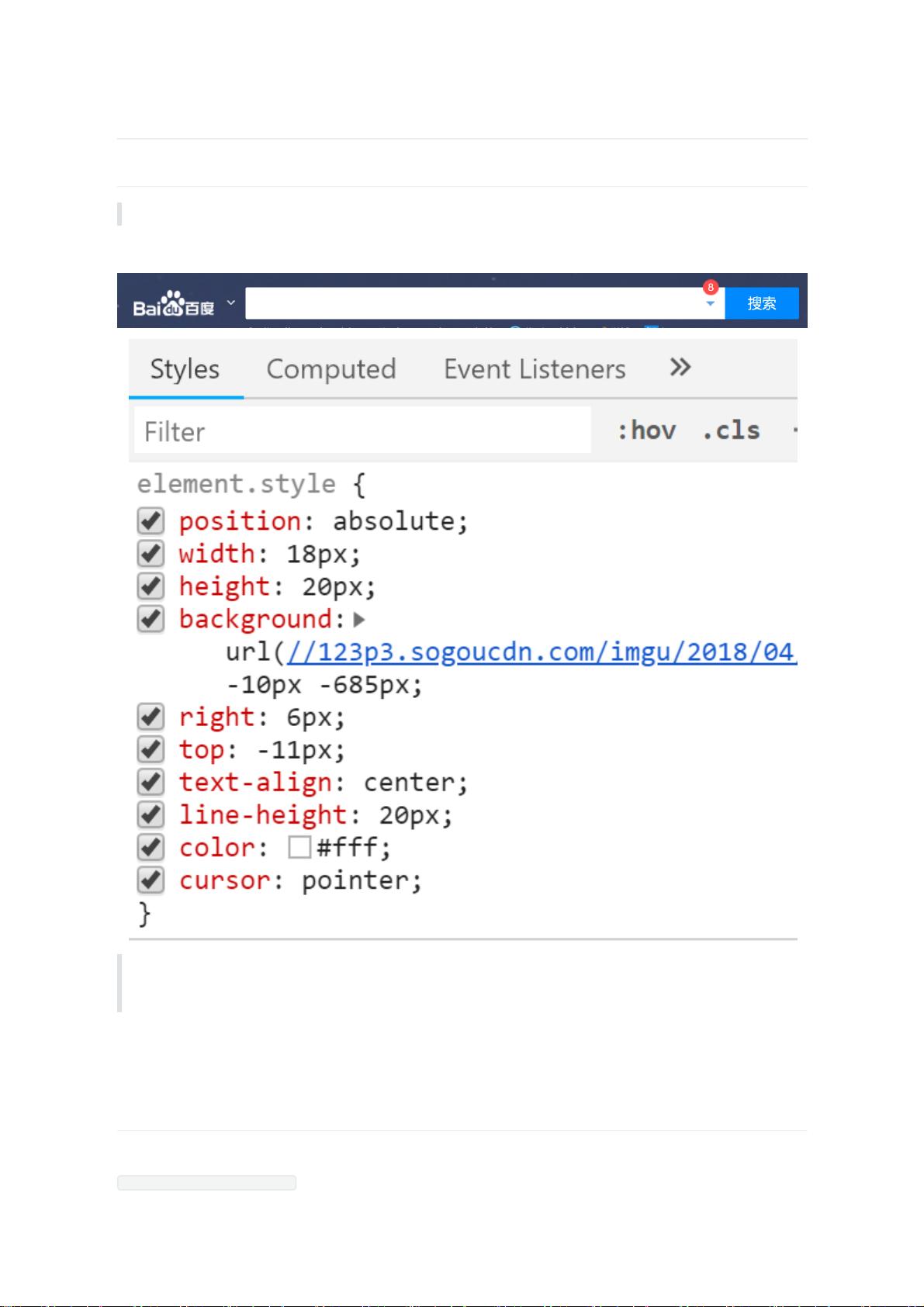
- 相对定位示例:搜索框上红色色块的提示,可以通过相对定位将其置于搜索框上方,保持在标准流中的内容不受影响。
- 绝对定位示例:子元素会完全离开文档流,其位置仅受父元素定位的影响,如果父元素未定位,则依据浏览器窗口进行定位。
理解并掌握这些概念和技巧对于实现复杂的网页布局和响应式设计非常重要,熟练运用定位能够帮助开发者创建更具吸引力和功能性的用户界面。
2024-01-25 上传
2024-01-25 上传
2024-01-25 上传
2024-01-25 上传
2024-01-25 上传
2023-03-30 上传
2021-11-18 上传
2022-05-22 上传
2021-03-29 上传
人生的方向随自己而走
- 粉丝: 4510
- 资源: 328
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章