HTML块元素与垂直外边距合并:盒子模型深入解析
70 浏览量
更新于2024-09-02
收藏 162KB PDF 举报
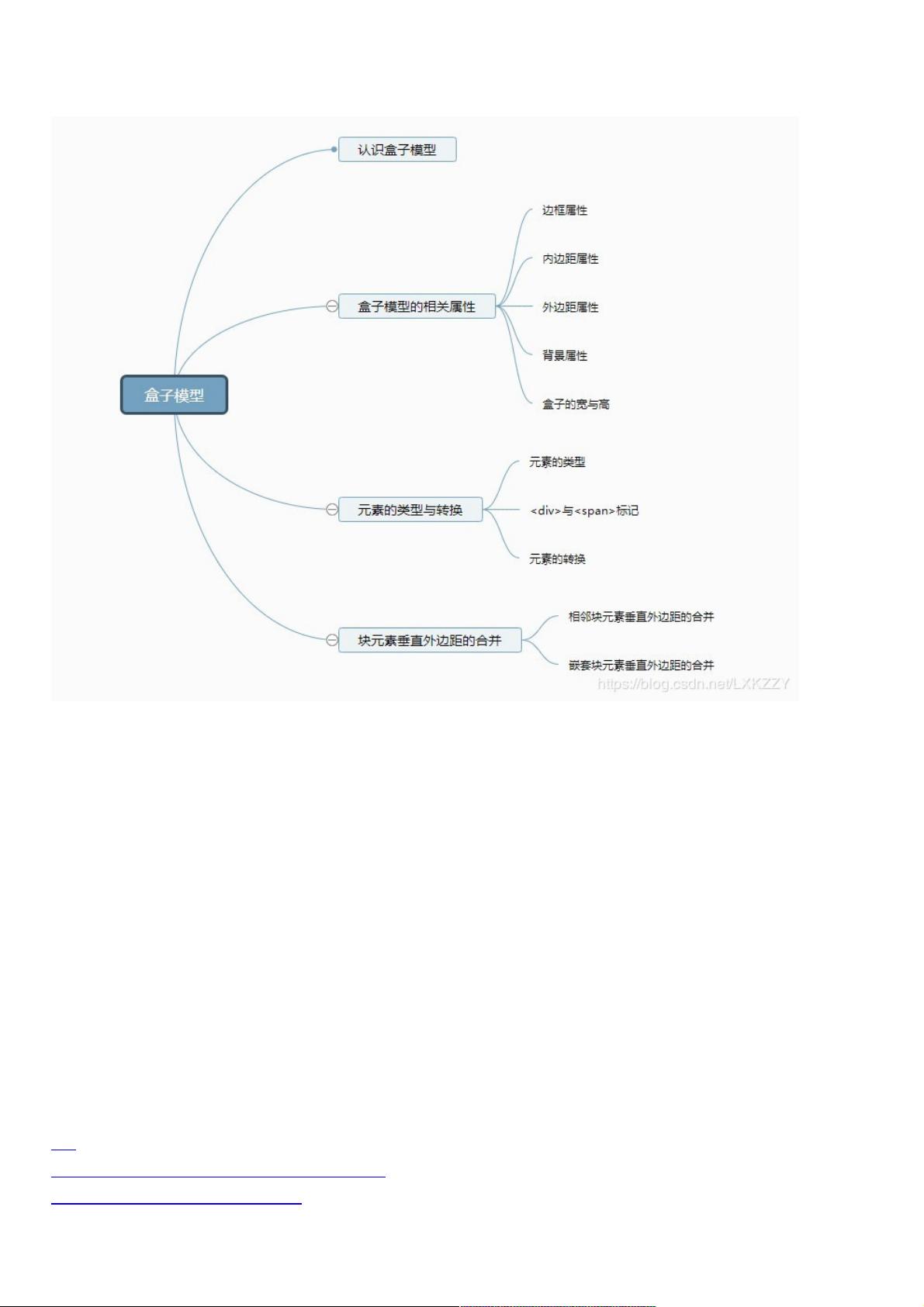
盒子模型(下):理解网页布局的核心要素
在Web开发中,理解HTML和CSS的盒子模型是至关重要的基础概念,它决定了网页元素如何在页面上占据空间和相互排列。本文主要聚焦于两大关键点:块级元素(包括标记)和行内元素的区别,以及块元素外边距合并的规则。
一、区块容器标记(如`<div>`)
1. 区块元素:`<div>`标签是HTML中的基本区块元素,用作容器来组织和布局网页内容。它可以容纳多个子元素,包括段落、标题、表格、图像等,形成一个独立的可控制区域。这些元素通常是块级的,意味着它们会在新行上开始,并占用整个可用宽度。
2. 行内元素:与`<div>`不同,行内元素如`<span>`是单行的,它们只占据一行,不会自动换行。这些元素通常用于定义特殊的文本样式,如强调、链接或特定的排版效果。行内元素可以嵌套,但只能包含文本和内联标记。
二、垂直外边距的合并
1. 相邻块元素的合并:当两个块级元素上下相邻,且各自具有外边距时,如果上方元素有下外边距,下方元素有上外边距,浏览器会选择较大的外边距值,这就是所谓的垂直外边距合并。这可能导致布局的意外结果,因此开发者需注意避免这种情况。
2. 嵌套块元素的合并:对于嵌套的块元素,如果父元素没有上内边距和边框,其上外边距会与子元素的上外边距相加,合并后的值取决于两者中较大的数值。为了避免这种合并,可以通过设置父元素的上边框或内边距为非零值来打破这种规则。
总结,盒子模型不仅涉及元素的可见内容区域(内容区content)、围绕内容的空白区域(内边距padding)、边框(border)和元素的总外部大小(总宽度和总高度),还包括了像垂直外边距合并这样的细节问题。掌握这些概念有助于创建更精细、结构化的网页布局,从而实现更好的用户体验。理解并熟练运用盒子模型是前端开发者必不可少的技能之一。
点击了解资源详情
点击了解资源详情
535 浏览量
608 浏览量
1094 浏览量
913 浏览量
1903 浏览量
2023-03-29 上传
153 浏览量
weixin_38564826
- 粉丝: 5
- 资源: 910
最新资源
- Alaamimi
- StoryScrip-crx插件
- btw_deploy_test:btw的playtest存储库
- 29500-g30.zip
- Single Click for for Google:trade_mark: Apps-crx插件
- getallpropertynames:获取原型链中的所有属性名称
- github-bot:GitHub自动处理问题,PR,发布机器人
- JavaScript和DOM操作
- VB隐藏或显示“开始”菜单中的各种选项
- mriscv:带有C&Rust应用程序的Mini RISC-V 32位计算机
- SQLserver2008.rar
- Geekmarks client-crx插件
- ExeBinder.7z
- competencies
- 建筑电气自动化控制技术的相关分析 (1).rar
- MyFoody:第2周作业-食品应用